[文章]【木棉花】:JS模板里添加音频/视频
0
1
这次我的小分享是JS中添加媒体组件,虽然这个组件是视频播放组件,但是换汤不换药,还可以添加音频哦,下面以一个简单的例子讲解O(∩_∩)O
(模拟器播放不了声音哦,所以建议在真机上调试;如果你去看文档你会发现有一些属性名称的右上角有个6+,这是要在API为6及以上才能适用,由于我的设备的API是5,所以下面讲解的都不涉及支持API6+的)
概述(模拟器播放不了声音哦,所以建议在真机上调试;如果你去看文档你会发现有一些属性名称的右上角有个6+,这是要在API为6及以上才能适用,由于我的设备的API是5,所以下面讲解的都不涉及支持API6+的)
JS中的媒体组件——视频播放组件,效果图如下:
竖屏横屏
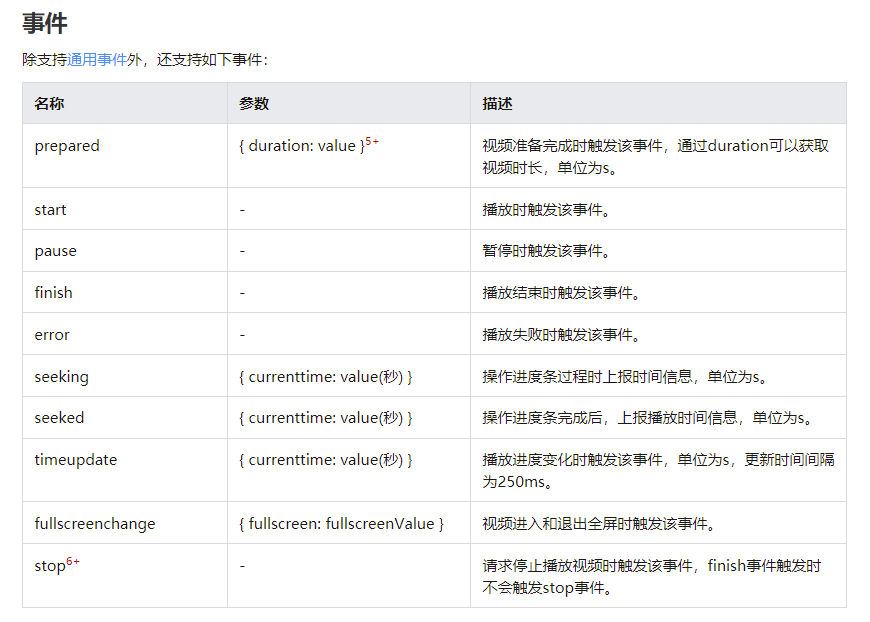
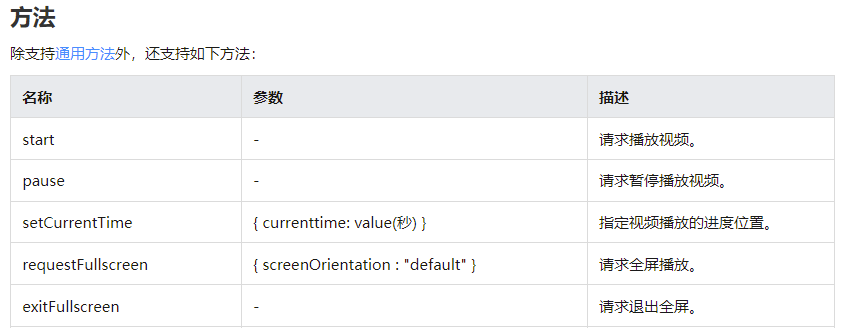
 正文1.视频播放组件的属性、样式、事件、方法介绍
正文1.视频播放组件的属性、样式、事件、方法介绍



只展示了支持API5的部分,更多请查看 官方文档
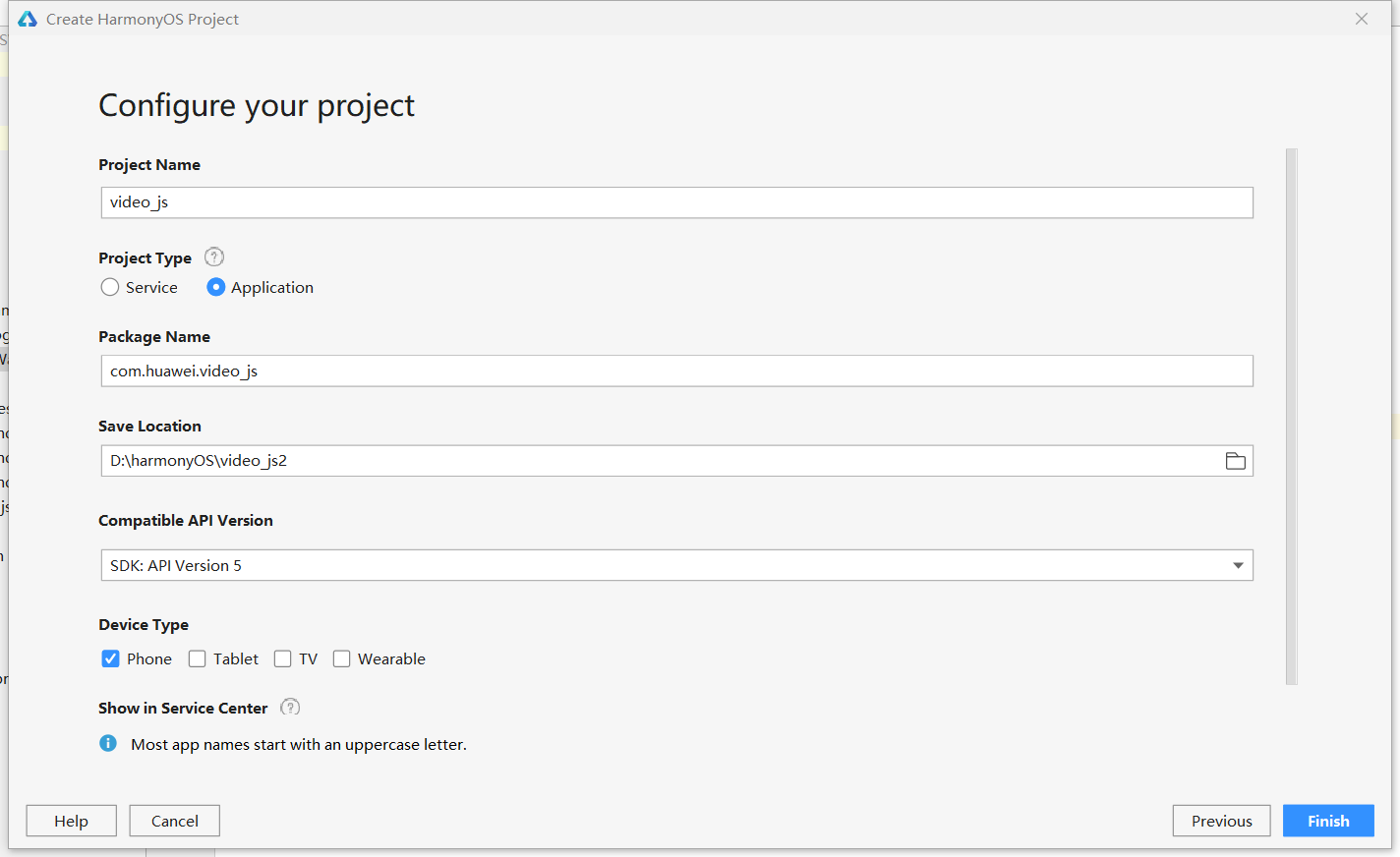
2.JS中添加视频/音频1.创建一个空白的工程
DevEco Studio下载安装成功后,打开DevEco Studio,点击左上角的File,点击New,再选择New Project,选择Empty Ability(JS),然后点击Next,给项目命名 video_js ,选择设备类型Phone,最后点击Finish。

在entry>src>main>js>default>pages.index>index.hml 文件里删除以下代码
- <text class="title">
- {{ $t('strings.hello') }} {{ title }}
- </text>
然后再加一个容器组件,该容器组件里放我们要添加的媒体组件,"src"对应的是媒体文件所在位置,这里我的媒体文件名是“video.mp4”,以下分别是自动播放的设置、组件的长宽及视频源缩放类型(详情可以看上面的介绍,自行设定)、视频播放的控制栏、各种事件名称,所添加的代码如下:
- <div>
- <video id='videoId'
- src='/common/video.mp4'
- autoplay='false'
- style="object-fit:fill;width: 100%;height: 40%; "
- controls="true"
- onprepared='preparedCallback'
- onstart='startCallback'
- onpause='pauseCallback'
- onfinish='finishCallback'
- onerror='errorCallback'
- onseeking='seekingCallback'
- onseeked='seekedCallback'
- ontimeupdate='timeupdateCallback'
- onlongpress='change_fullscreenchange'
- onclick="change_start_pause"
- ></video>
- </div>
在entry>src>main>js>default>pages.index>index.css 文件里删除 除了container以外的部分,最后该文件的代码如下:
- .container {
- flex-direction: column;
- justify-content: center;
- align-items: center;
- }
3.添加对应事件
在entry>src>main>js>default>pages.index>index.js 文件里,先在data中给event赋初值,对于视频的播放会涉及视频的准备、播放、暂停、结束、播放失败、进度条的时间显示(播放状态的时间进度、拖拽进度条的时间进度、总时长)、全屏的进入与退出
(1)视频的准备prepared
该事件带有参数duration,通过duration可以获取视频时长,单位为s;除此之外还可以根据需要设置事件
(1)视频的准备prepared
该事件带有参数duration,通过duration可以获取视频时长,单位为s;除此之外还可以根据需要设置事件
- preparedCallback:function(e){ this.event = '视频连接成功'; this.duration = e.duration;},
别忘了要在上面的data里给duration赋初值
(2)视频的播放、暂停、结束、播放失败的事件设置(举例)
- startCallback:function(){ this.event = '视频开始播放';},
- pauseCallback:function(){ this.event = '视频暂停播放'; },
- finishCallback:function(){ this.event = '视频播放结束';},
- errorCallback:function(){ this.event = '视频播放错误';},
(3)进度条的时间显示
播放状态的时间进度获取 及 拖拽进度条的时间进度更新,先在data里赋初值
播放状态的时间进度获取 及 拖拽进度条的时间进度更新,先在data里赋初值
- seekingtime:'',
- timeupdatetime:'',
然后在data下方添加事件代码
- seekingCallback:function(e){ this.seekingtime = e.currenttime; },
- timeupdateCallback:function(e){ this.timeupdatetime = e.currenttime;},
(4)暂停及播放的点击事件
设一个布尔型变量isStart,在data里赋初值true。当isStart为真时表示视频是播放状态,这时点击就会触发方法暂停pause,且isStart变为假;相反,当isStart为假时表示视频是暂停状态,这时点击会促发==触发方法播放start,且isStart变为真
设一个布尔型变量isStart,在data里赋初值true。当isStart为真时表示视频是播放状态,这时点击就会触发方法暂停pause,且isStart变为假;相反,当isStart为假时表示视频是暂停状态,这时点击会促发==触发方法播放start,且isStart变为真
- change_start_pause: function() {//暂停或播放
- if(this.isStart) {
- this.$element('videoId').pause();
- this.isStart = false;
- } else {
- this.$element('videoId').start();
- this.isStart = true;
- }
- }
同(4),设一个布尔型变量并在data里赋初值
- isfullscreenchange: false
真表示为全屏状态,假表示非全屏状态,若isfullscreenchange为真,则点击放缩箭头时会退出全屏,且isfullscreenchange变为假;若isfullscreenchange为假,则会进入全屏,且isfullscreenchange变为真
- change_fullscreenchange: function() {//全屏
- if(!this.isfullscreenchange) {
- this.$element('videoId').requestFullscreen({ screenOrientation : 'default' });
- this.isfullscreenchange = true;
- } else {
- this.$element('videoId').exitFullscreen();
- this.isfullscreenchange = false;
- }
- }
以上几步是添加视频的简单小分享,如果单纯只添加音频则相对简单些,只需要 ①将路径文件改为相应的音频文件路径, ②全屏事件及一些其他事件可以视情况作删减。
结语此外,因为循环播放事件只支持API6+,所以如果想循环播放的话,我想到的办法是设一个布尔型变量,在要媒体源播放的生命周期里其值均为真,在要它结束播放的生命周期里比如onDestroy里其值为假,然后在播放结束事件finishCallback里,如果该布尔型变量为真,则触发方法播放start。
办法也还有好多种呢,以上就是我这次的小分享啦(●ˇ∀ˇ●)
更多资料请关注我们的项目 : Awesome-Harmony_木棉花回帖高级模式
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容图片侵权或者其他问题,请联系本站作侵删。 侵权投诉
