[文章]OpenHarmony应用开发—解锁学习实战(一)
0
4
一、效果展示
二、搭建开发环境
三、创建OH新工程
四、编写项目代码
五、配置OH应用签名信息
六、推送到开发板/设备
一、效果展示
本OH组件适合开发者及潜在开发者们学习参与练习。从应用图标开始,总共涉及到6个主页面,通过点击关键词解锁详细解释的方式,方便开发者快速了解OH的基础术语。具体的技术特性包括了图片、文字、按钮布局,点击跳转,点击显示等。我们计划后续深度开发,作为OH上的独特的开发者学习平台与方式。通过OH轻应用,带点游戏、娱乐性质的方式,广泛地传播OH知识、发展OH开发者等。本组件应用采用开源的方式,希望感兴趣的人可以参与进来,一起丰富和完善各项创意与功能,具体效果如下:

二、搭建开发环境
配置Openharmony SDK
前提条件:
1.已下载并安装好DevEco Studio 2.1 Release及以上版本。
下载地址:https://developer.harmonyos.com/cn/develop/deveco-studio#download
2.已获取OpenHarmony SDK包并解压。
下载地址:
https://mirror.iscas.ac.cn/OpenH ... y-SDK-2.0-Canary.7z
配置步骤:
运行已安装的DevEco Studio,首次使用,请选择Do not import settings,点击OK
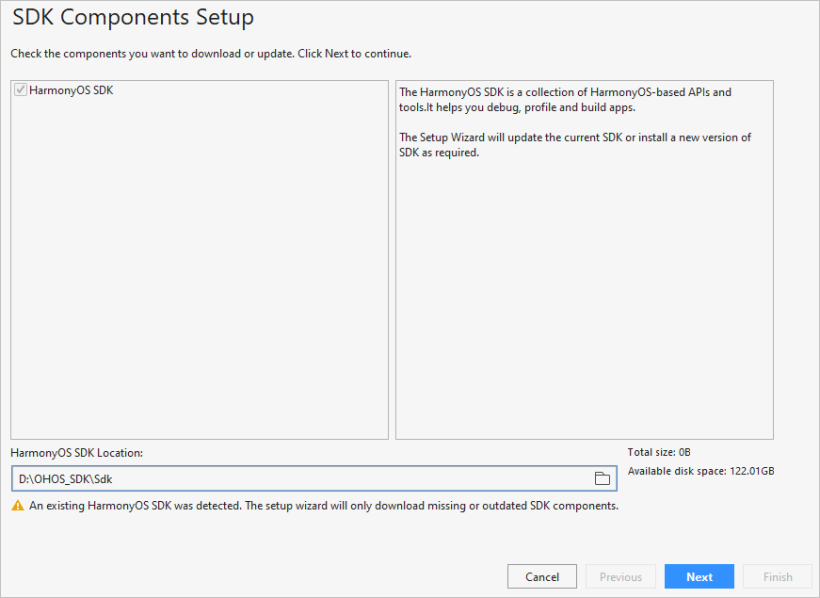
接下来DevEco Studio会根据向导指示,进入到SDK下载界面,HarmonyOS SDK Location选择本地解压的SDK包路径,然后点击Next

3.SDK安装完成后,点击Finish,界面会进入到DevEco Studio欢迎页。进入Sdkjs2.2.0.0build-toolsace-loader目录,然后在该目录下运行命令行工具,分别执行如下命令,直至安装完成。
npm cache clean -f
npm install

注意:运行不成功的话可能需要下载npm并进行环境配置
npm安装及环境配置
下载node.js (下载地址:https://nodejs.org/zh-cn/download/)
下载之后安装 (注意:不建议安装在C盘)
cmd输入以下两个命令查看是否安装成功,若显示版本号则安装成功
node- v
npm- v
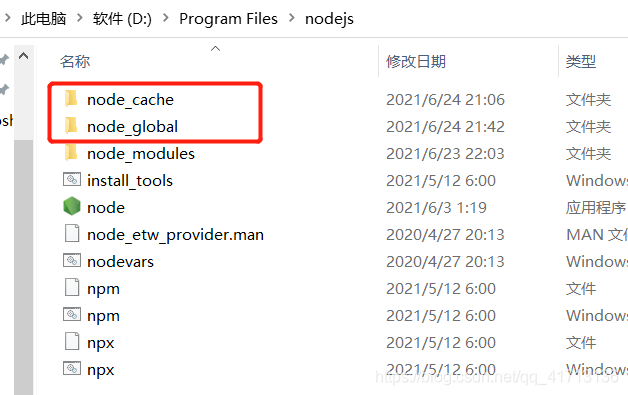
4.找到安装目录、添加两个文件目录

5.cmd下输入两条命令
npm config set prefix “D:Program Filesnodejsnode_global”
npm config set cache “D:Program Filesnodejsnode_cache”
6.环境变量配置
系统变量:
变量名–NODE_PATH
值–D:Program Filesnodejsnode_modules
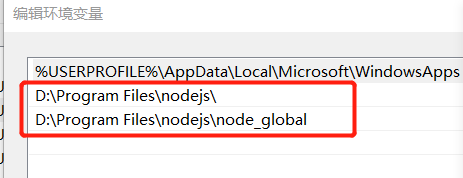
用户变量:
Path中编辑如下两条即可

三、创建openharmony新工程
针对OpenHarmony应用开发,只能通过导入Sample工程的方式来创建一个新工程。目前,支持OpenHarmony应用开发的Sample工程,请选择导入含有“This sample is intended for novices at developing OpenHarmony applications.”说明的Sample。

1.在DevEco Studio的欢迎页,进入Configure (或
 图标) > Settings > Version Control > Git界面,点击Test按钮检测是否安装Git工具。
图标) > Settings > Version Control > Git界面,点击Test按钮检测是否安装Git工具。2.未安装,请点击Download and Install,DevEco Studio会自动下载并安装。安装完成后,请开始导入Sample。

3.在DevEco Studio的欢迎页,点击Import HarmonyOS Sample按钮,导入Sample工程
4.选择common下的JsHelloWorld工程,然后点击Next。
5.设置App Name和Project Location,然后点击Finish,等待Sample工程导入完成。
6.Sample导入后,请打开工程下的build.gradle,修改hap插件的版本号为“2.4.4.3-RC”。

7.修改完成后,点击右上角Gradle中的图片
 按钮,重新同步工程。
按钮,重新同步工程。8.等待工程同步完成,同步成功后,便可以进行OpenHarmony应用开发了。
开源项目地址:欢迎大家更多创意与功能的参与。
https://gitee.com/jltfcloudcn/op ... /master/jiesuoxuexi
附件将于解锁学习实战(二)后面上传
回帖高级模式
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容图片侵权或者其他问题,请联系本站作侵删。 侵权投诉
