[文章]#HarmonyOS征文# HarmonyOS实战—实现注册登录和修改密码页面
0
0

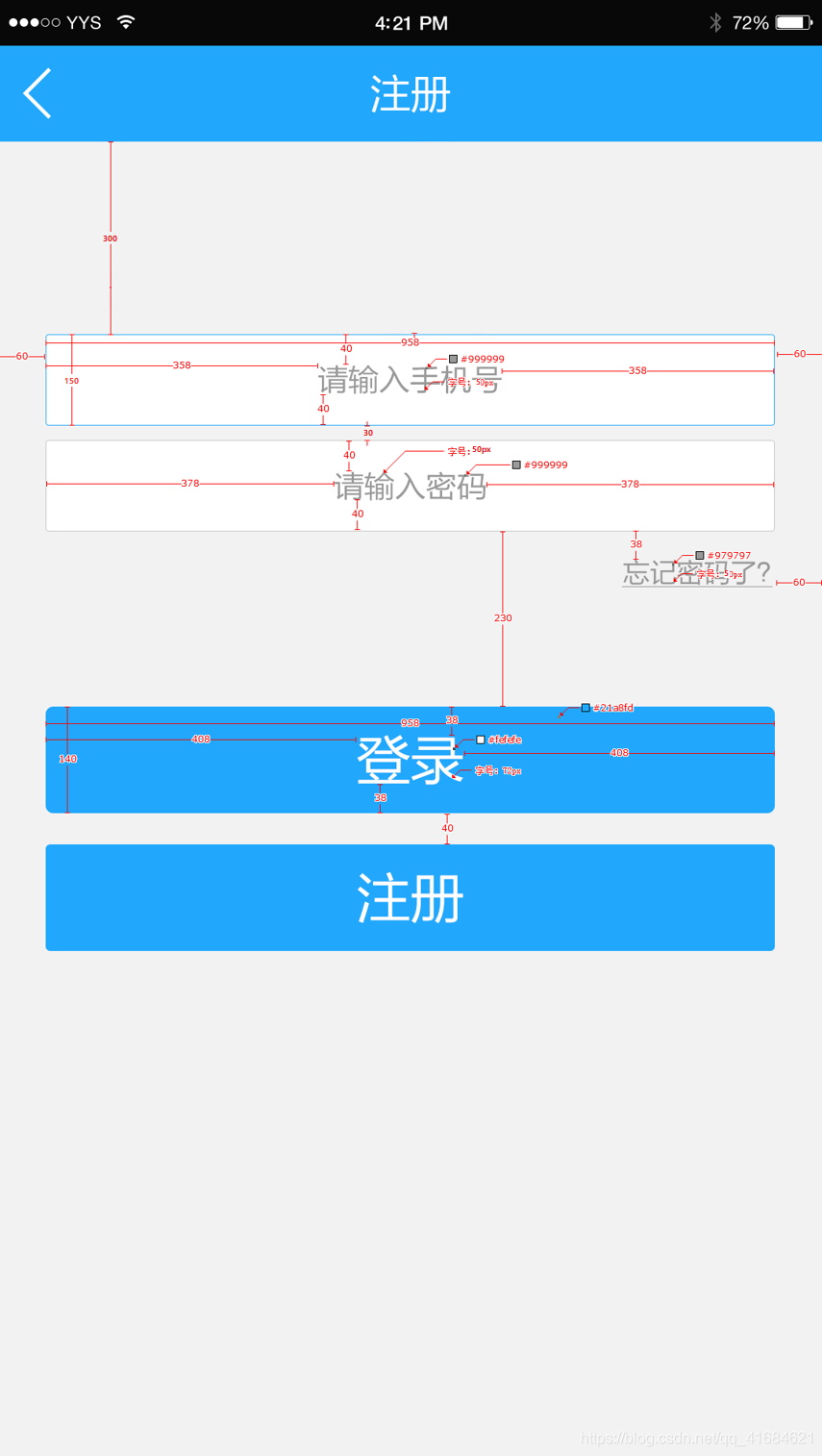
- 设置的要求如下:
-

- 新建项目:TextApplication
- 上面的数值单位都是 px ,所以要转换成 vp 和 fp
- 在 1920*1080 分辨率下,1px = 1/3vp
- P40:1080*2340 的分辨率跟上面的 1920*1080 差不多,所以就可以用1:3 的关系来转换
- 有关 px,vp,fp 三者的关系可以看看我之前写的博文:https://bbs.elecfans.com/jishu_2143943_1_1.html
- 快速格式化页面对齐:Ctrl + Alt + L
ability_main
- <?xml version="1.0" encoding="utf-8"?>
- <DirectionalLayout
- xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:height="match_parent"
- ohos:width="match_parent"
- ohos:background_element="#F2F2F2"
- ohos:orientation="vertical">
- <Text
- ohos:height="50vp"
- ohos:width="319vp"
- ohos:background_element="#FFFFFF"
- ohos:layout_alignment="horizontal_center"
- ohos:text="请输入手机号"
- ohos:text_alignment="center"
- ohos:text_color="#999999"
- ohos:text_size="17fp"
- ohos:top_margin="100vp"
- />
- <Text
- ohos:height="50vp"
- ohos:width="319vp"
- ohos:background_element="#FFFFFF"
- ohos:layout_alignment="horizontal_center"
- ohos:text="请输入密码"
- ohos:text_alignment="center"
- ohos:text_color="#999999"
- ohos:text_size="17fp"
- ohos:top_margin="10vp"
- />
- <Text
- ohos:height="match_content"
- ohos:width="match_content"
- ohos:layout_alignment="right"
- ohos:right_margin="20vp"
- ohos:text="忘记密码了?"
- ohos:text_color="#979797"
- ohos:text_size="17fp"
- ohos:top_margin="13vp"/>
- <Button
- ohos:height="47vp"
- ohos:width="319vp"
- ohos:background_element="#21a8fd"
- ohos:layout_alignment="horizontal_center"
- ohos:text="登录"
- ohos:text_alignment="center"
- ohos:text_color="#FEFEFE"
- ohos:text_size="24fp"
- ohos:top_margin="77vp"
- />
- <Button
- ohos:height="47vp"
- ohos:width="319vp"
- ohos:background_element="#21a8fd"
- ohos:layout_alignment="horizontal_center"
- ohos:text="注册"
- ohos:text_alignment="center"
- ohos:text_color="#FEFEFE"
- ohos:text_size="24fp"
- ohos:top_margin="13vp"
- />
- </DirectionalLayout>
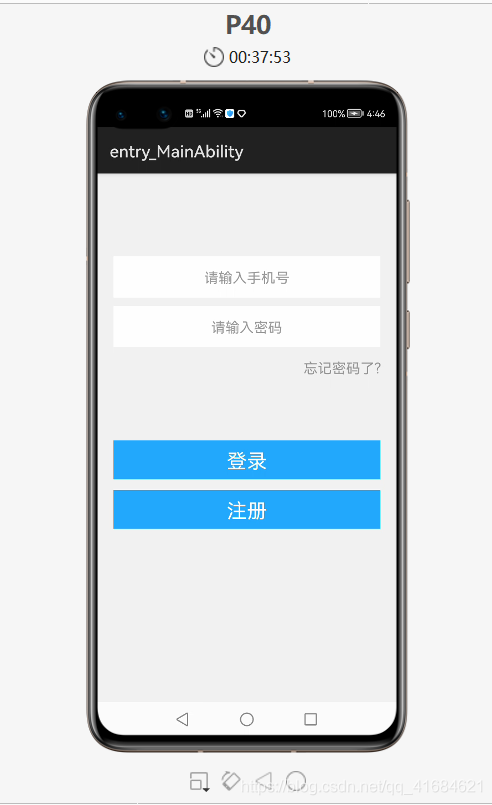
- 运行:
-

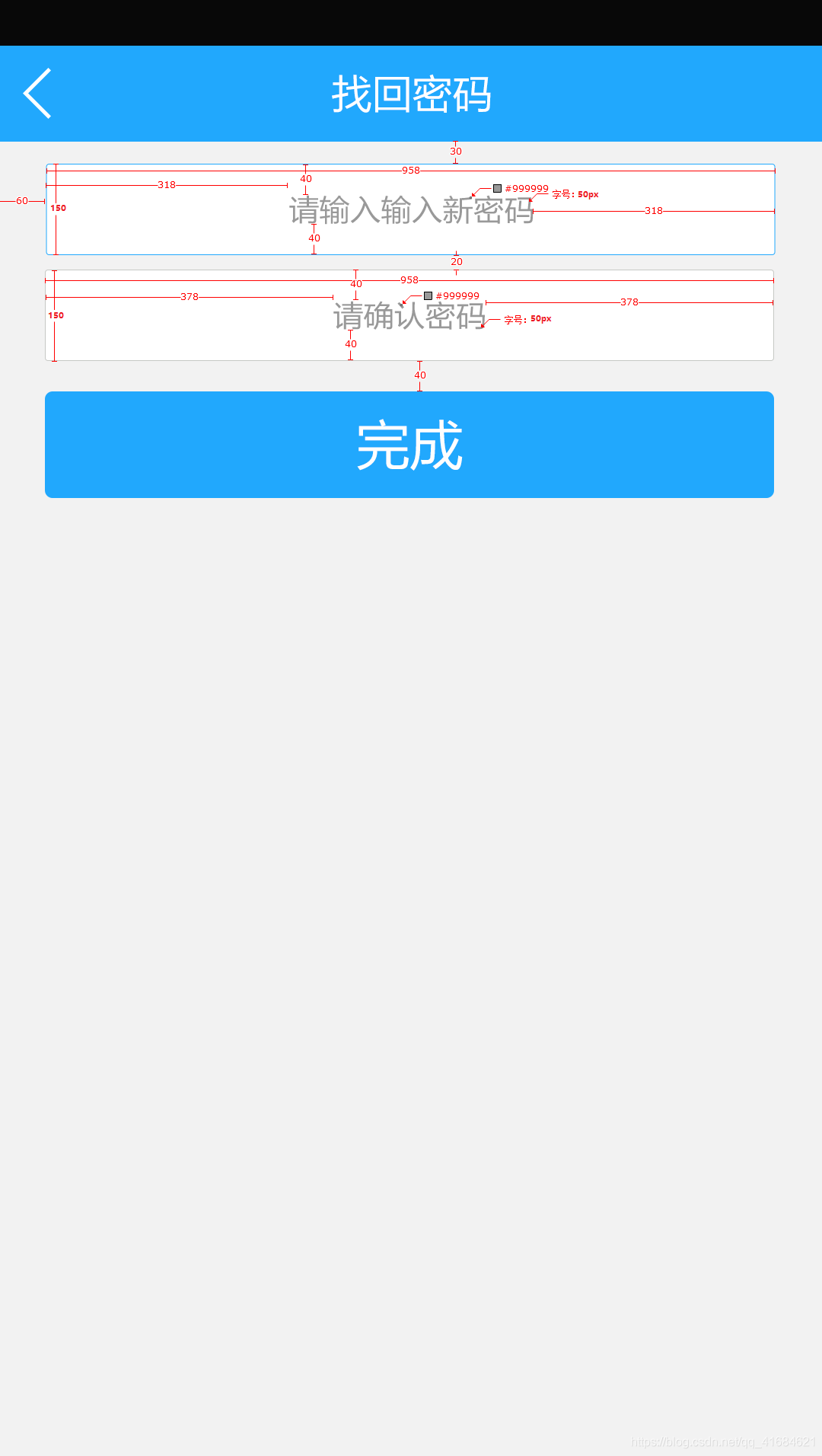
- 设置的要求如下:
-

- 右击 layout 创建第二个页面

second_ability
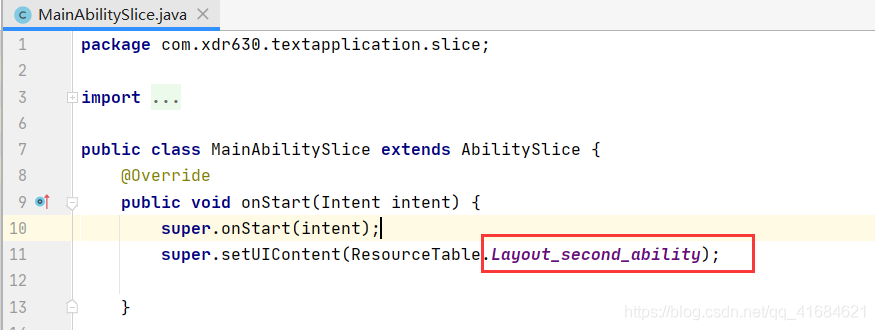
- 把启动页面设置为第二个页面:

- <?xml version="1.0" encoding="utf-8"?>
- <DirectionalLayout
- xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:height="match_parent"
- ohos:width="match_parent"
- ohos:background_element="#F2F2F2"
- ohos:orientation="vertical"
- >
- <Text
- ohos:height="50vp"
- ohos:width="319vp"
- ohos:background_element="#FFFFFF"
- ohos:layout_alignment="horizontal_center"
- ohos:text="请输入新密码"
- ohos:text_alignment="center"
- ohos:text_color="#999999"
- ohos:text_size="17fp"
- ohos:top_margin="10vp"
- />
- <Text
- ohos:height="50vp"
- ohos:width="319vp"
- ohos:background_element="#FFFFFF"
- ohos:layout_alignment="horizontal_center"
- ohos:text="请确认新密码"
- ohos:text_alignment="center"
- ohos:text_color="#999999"
- ohos:text_size="17fp"
- ohos:top_margin="10vp"
- />
- <Button
- ohos:height="47vp"
- ohos:width="319vp"
- ohos:background_element="#21a8fd"
- ohos:layout_alignment="horizontal_center"
- ohos:text="完成"
- ohos:text_alignment="center"
- ohos:text_color="#FEFEFE"
- ohos:text_size="24vp"
- ohos:top_margin="12vp"
- />
- </DirectionalLayout>
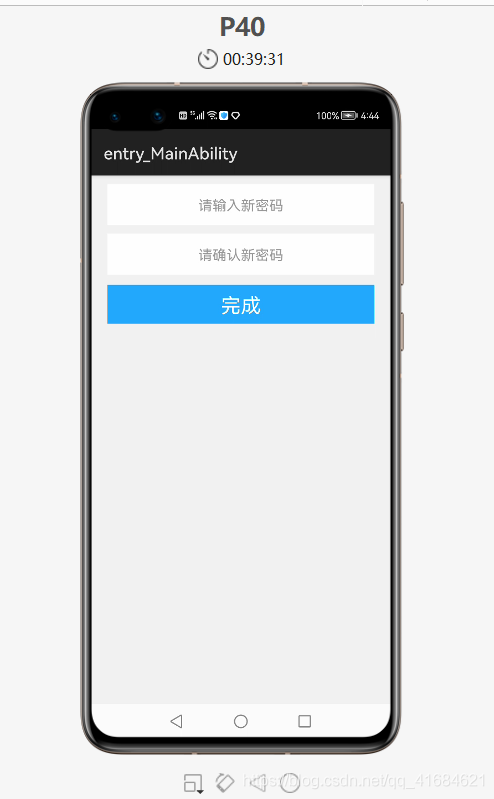
- 运行:
-

- 【本文正在参与“有奖征文 | HarmonyOS征文大赛”活动】https://bbs.elecfans.com/jishu_2098584_1_1.html
回帖高级模式
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容图片侵权或者其他问题,请联系本站作侵删。 侵权投诉
