[文章]HarmonyOS服务卡片开发-JS-GridAbility体验分享
0
0
1.技术相关
项目名称: jltf-GridAbility
项目语言: js
体验模板: GridAbility
工具:deveco studio
2.内容相关
通过网格页 ,可以呈现出多种图文结合的内容,比如视频、图片内容的导航页面等。
3.效果如下:

二、主要开发体验步骤
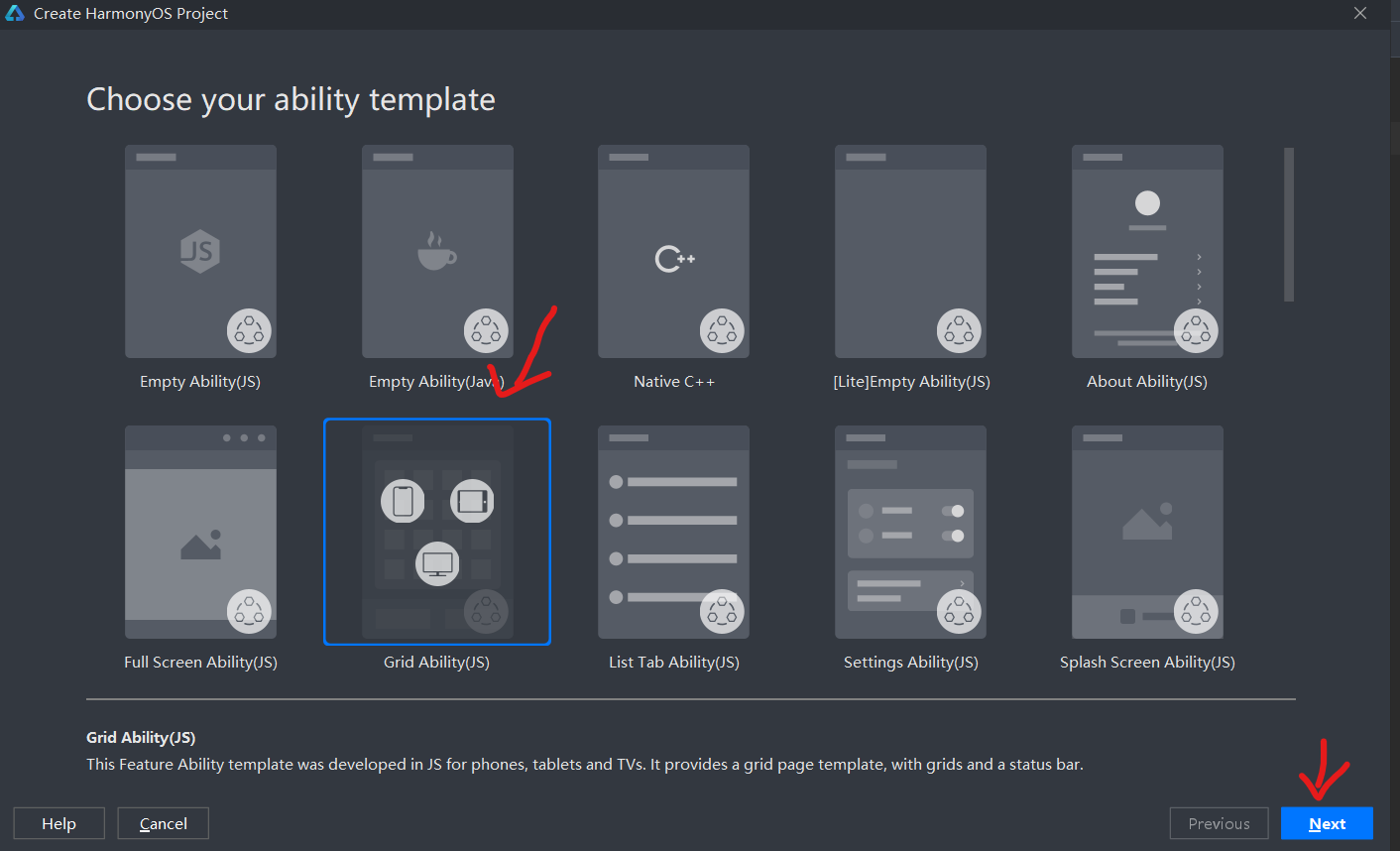
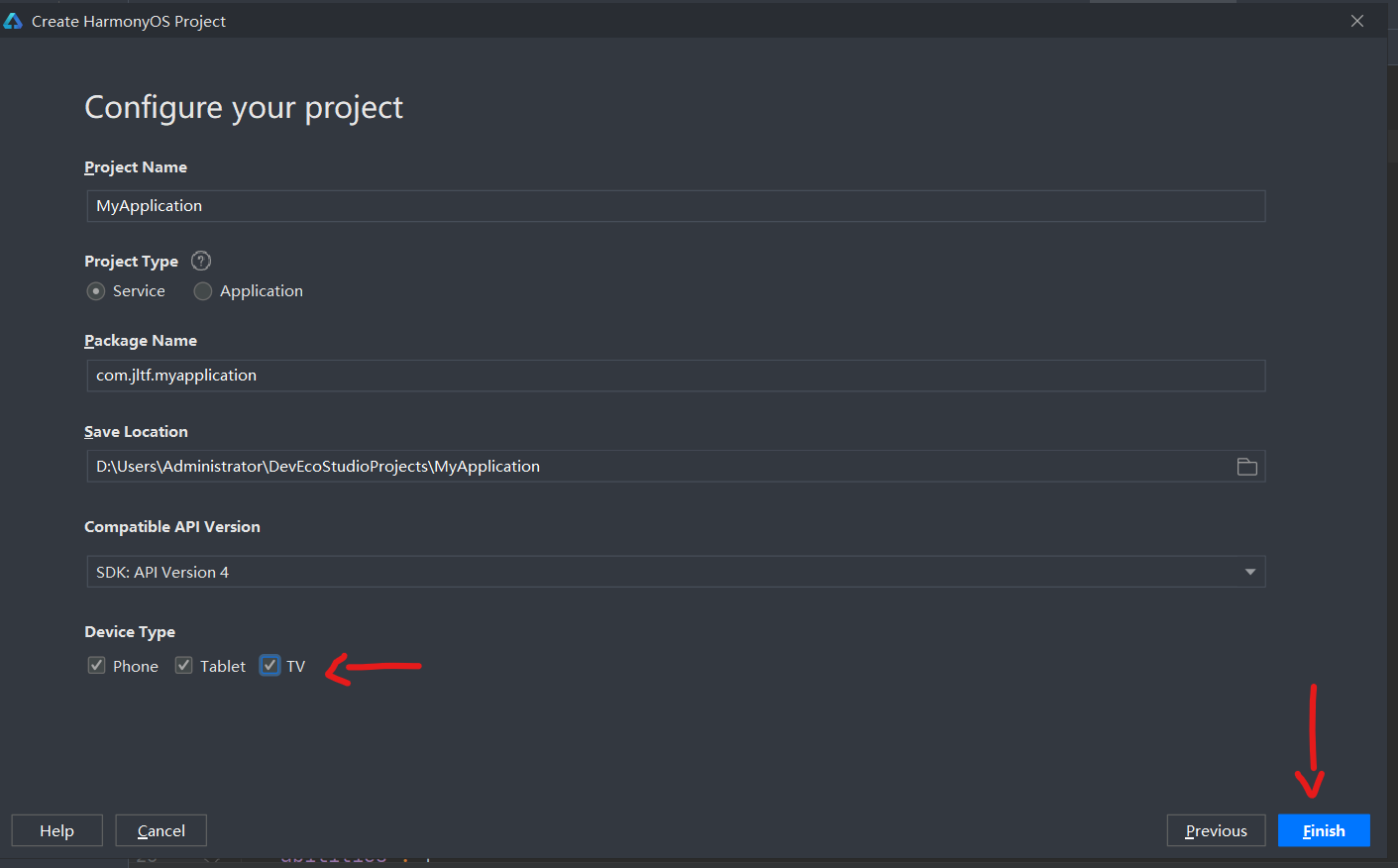
第一步 建立项目
新建一个js的应用项目,直接点击next进行下一步


第二步 修改部分代码 替换为我们自己想要的效果
主要部分:
Hml部分
<div class="container">
<!-- top tool bar -->
<div class="top-tool-bar">
<image class="toolbar-image1" src="{{ images_resource.image_add }}" @click="backHome"></image>
<text class="title">
{{ $t('strings.title') }}
</text>
</div>
<!-- body -->
<list class="list-bg">
<list-item class="grid-list-top" focusable="false">
<div class="grid-list-l">
<div class="item-wrapper" for="{{ list_data }}" @click="listFocus($idx)">
<div class="item-icon-wrapper">
<image class="item-icon" src="{{ $item.item_icon }}"></image>
</div>
<text class="item-name">{{ $item.item_name }}{{ $idx }}</text>
</div>
</div>
</list-item>
<list-item class="grid-list-bottom" focusable="false">
<div class="item-info">
<text class="item-info-title">{{ $t('strings.subtitle') }}</text>
</div>
<div class="grid-list-l">
<div class="item-wrapper" for="{{ dec_data }}" @click="listFocus($idx)">
<div class="item-icon-wrapper">
<image class="item-icon" src="{{ $item.item_icon }}"></image>
</div>
<text class="item-name">{{ $item.item_name }}{{ $idx }}</text>
</div>
</div>
</list-item>
<list-item>
<div class="bottom-btn">
<button class="btn-button" value="{{ $t('strings.button-one') }}" type="capsule"></button>
<button class="btn-button" value="{{ $t('strings.button-two') }}" type="capsule"></button>
</div>
</list-item>
</list>
</div>
Css
.container {
display: flex;
flex-direction: column;
justify-content: flex-start;
align-items: flex-start;
width: 100%;
left: 0px;
top: 0px;
}
.top-tool-bar {
display: flex;
flex-direction: row;
align-items: center;
width: 100%;
height: 56px;
padding-left: 24px;
padding-right: 24px;
}
.toolbar-image1 {
width: 24px;
height: 24px;
margin-right: 16px;
opacity: 0.9;
}
.title {
flex: 1;
text-align: left;
color: #E5000000;
font-size: 24px;
}
.list-bg {
width: 100%;
flex-direction: column;
justify-content: flex-start;
align-items: flex-start;
bottom: 12px;
margin: 12px 12px 8px 12px;
background-color: rgba(0, 0, 0, 0.1);
border-radius: 16px;
}
.grid-list-top {
width: 100%;
padding: 14px 12px 18px 12px;
border-top-left-radius: 16px;
border-top-right-radius: 16px;
}
.item-wrapper {
flex-direction: column;
justify-content: center;
align-items: center;
width: 25%;
margin: 10px 4px;
}
.item-icon-wrapper {
align-items: center;
justify-content: center;
width: 48px;
height: 48px;
background-color: #CCCCCC;
border-radius: 48px;
}
.item-icon {
width: 24px;
height: 24px;
object-fit: contain;
}
.item-name {
margin-top: 6px;
text-align: center;
color: #99000000;
font-size: 14px;
}
.grid-list-bottom {
flex-direction: column;
width: 100%;
padding: 0 12px;
padding-bottom: 72px;
background-color: #F1F3F5;
}
.grid-list-l {
flex-direction: row;
align-items: flex-start;
flex-wrap: wrap;
margin: 0 -4px;
}
.item-info {
margin: 16px 32px 6px 4px;
}
.item-info-title {
font-size: 14px;
}
.bottom-btn {
flex-direction: row;
justify-content: center;
align-items: center;
margin-left: 12px;
margin-right: 12px;
width: 100%;
padding: 20px 8px 20px 8px;
bottom: 12px;
position: fixed;
background-color: #F1F3F5;
border-bottom-left-radius: 16px;
border-bottom-right-radius: 16px;
}
.btn-button {
margin: 0 8px;
height: 40px;
flex-grow: 1;
background-color: #0C000000;
font-size: 16px;
text-color: #0A59F7;
}
/* tv */
@MEDIA screen and (device-type: tv) {
.container {
background-image: url("/common/images/bg-tv.jpg");
background-size: cover;
background-repeat: no-repeat;
background-position: center;
}
.top-tool-bar {
display: none;
}
.bg-wrapper {
margin-bottom: 0;
background-color: transparent;
}
.list-bg {
margin: 0;
width: 312px;
position: fixed;
right: 0;
top: 0;
margin: 0;
background-color: rgba(0, 0, 0, 0.9);
border-radius: 0px
}
.grid-list-top {
margin: 0 -16px;
border-top-left-radius: 0px;
border-top-right-radius: 0px;
}
.grid-list-bottom {
margin: 0 -16px;
padding-bottom: 18px;
background-color: rgba(255, 255, 255, 0.1);
}
.grid-list-l {
margin: 0 0;
}
.item-wrapper {
margin: 4px 12px;
}
.item-icon-wrapper {
background-color: rgba(255, 255, 255, 0.2);
}
.item-name {
margin-top: 4px;
font-size: 14px;
color: #FFFFFF;
visibility: hidden;
}
.item-info {
margin-bottom: 14px;
}
.item-info-title {
font-size: 16px;
}
.bottom-btn {
display: none;
}
.item-icon-wrapper:focus {
background-color: rgba(255, 255, 255, 1);
}
.item-name:focus {
visibility: visible;
color: #FFFFFF;
}
}
@media screen and (device-type: tablet) and (orientation: landscape) {
.item-wrapper {
width: 12.5%;
}
.title {
font-size: 24px;
}
.item-name {
font-size: 20.3px;
}
.item-info-title {
font-size: 20.3px;
}
}
@media screen and (device-type: phone) and (orientation: landscape) {
.item-wrapper {
width: 12.5%;
}
}
Json部分
{
"strings": {
"title": "网格页",
"subtitle": "文本描述页",
"item_name_t": "JLTF",
"item_name_b": "文本",
"button-one": "确认",
"button-two": "取消"
}
}
第三步
登录华为开发者联盟账号,然后启动模拟器即可实现效果。
三、完整代码地址
https://gitee.com/jltfcloudcn/jump_to/tree/master/GridAbility
附件:
回帖高级模式
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容图片侵权或者其他问题,请联系本站作侵删。 侵权投诉

