[文章]#HarmonyOS征文#—HarmonyOS滑动事件的三个动作
0
3
- 接口名:TouchEventListener
- 滑动事件里面分为三个动作:按下不松,移动,抬起。
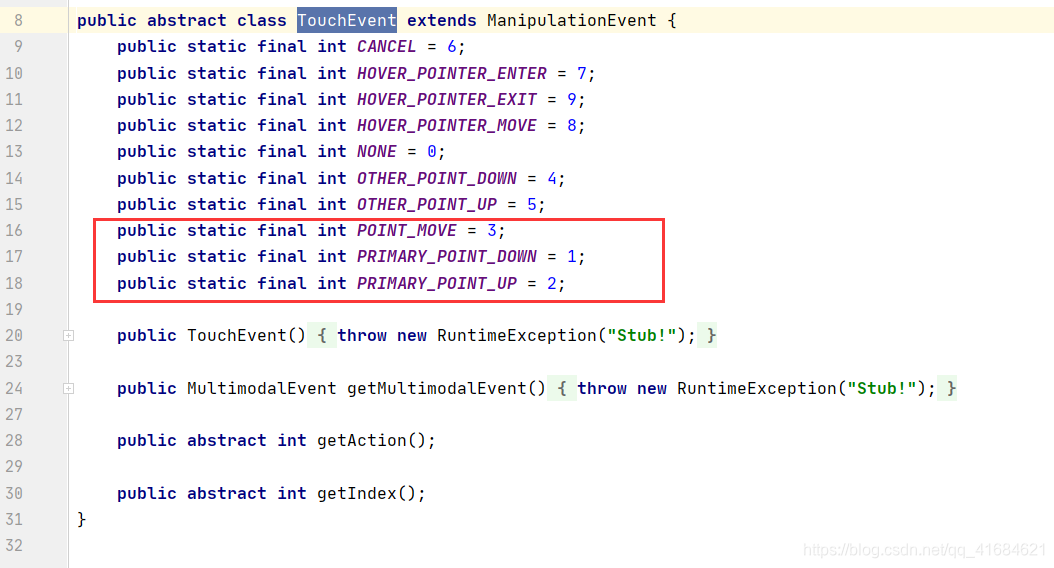
POINT_MOVE:移动。
PRIMARY_POINT_UP:抬起。
- 方法返回值:
false 表示不会继续执行后面的动作。
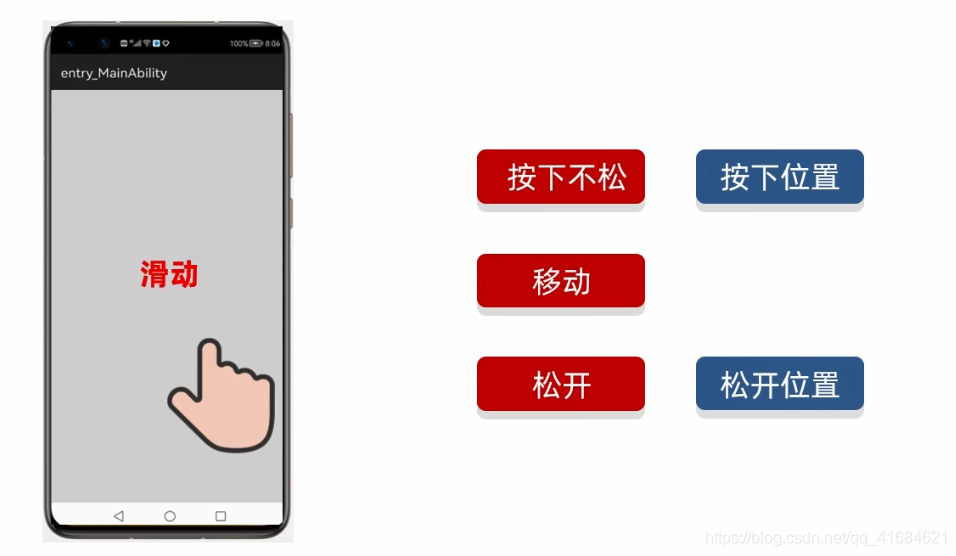
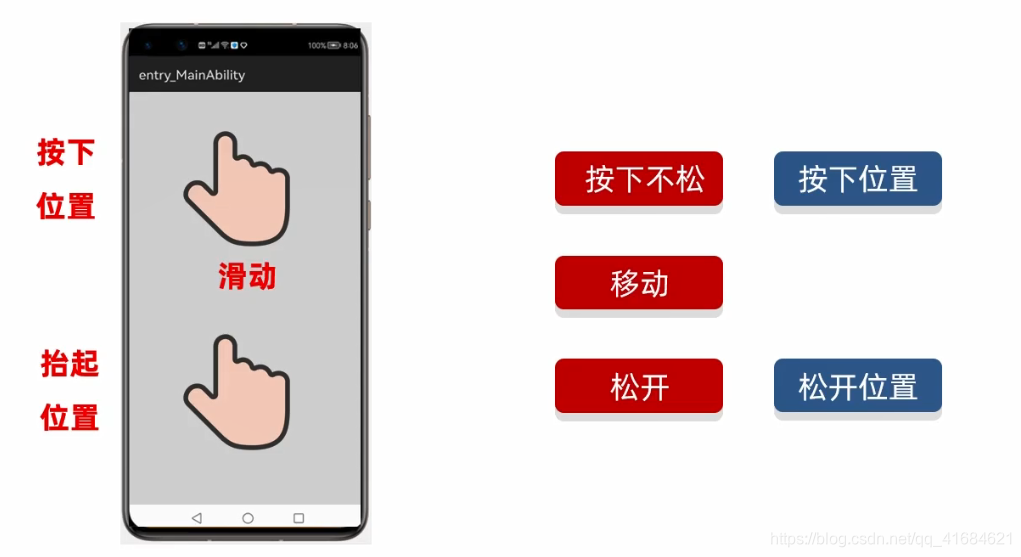
- 涉及到如下三个动作,根据用户按下位置和松下位置,就可以辨别用户是上、下、左、或右滑动。

- 如:可以辨别出用户是向右滑动(简称:右滑)

- 如:可以辨别出用户是向下滑动(简称:下滑)

- 因为要在整个屏幕上滑动,所以要给最外面的布局DirectionalLayout设置滑动事件,加个id
- 按下、移动或抬起都要修改文本的内容
- 新建项目:ListenerApplication4
- 代码实现
- 采用默认生成的Text文本内容,在此基础上给DirectionalLayout布局和Text组件分别加上id
- <?xml version="1.0" encoding="utf-8"?>
- <DirectionalLayout
- ohos:id="$+id:dl"
- xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:height="match_parent"
- ohos:width="match_parent"
- ohos:alignment="center"
- ohos:orientation="vertical">
- <Text
- ohos:id="$+id:text1"
- ohos:height="match_content"
- ohos:width="match_content"
- ohos:background_element="$graphic:background_ability_main"
- ohos:layout_alignment="horizontal_center"
- ohos:text="$string:mainability_HelloWorld"
- ohos:text_size="40vp"
- />
- </DirectionalLayout>
- MainAbilitySlice
- 采用当前类作为实现类接口的方式编写
- package com.xdr630.listenerapplication.slice;
- import com.xdr630.listenerapplication.ResourceTable;
- import ohos.aafwk.ability.AbilitySlice;
- import ohos.aafwk.content.Intent;
- import ohos.agp.components.Component;
- import ohos.agp.components.DirectionalLayout;
- import ohos.agp.components.Text;
- import ohos.multimodalinput.event.TouchEvent;
- public class MainAbilitySlice extends AbilitySlice implements Component.TouchEventListener {
- Text text1 = null;
- @Override
- public void onStart(Intent intent) {
- super.onStart(intent);
- super.setUIContent(ResourceTable.Layout_ability_main);
- //1.先找到整个布局对象
- DirectionalLayout dl = (DirectionalLayout) findComponentById(ResourceTable.Id_dl);
- text1 = (Text) findComponentById(ResourceTable.Id_text1);
- //2.给整个布局添加滑动事件
- //当我们在整个布局滑动的时候,就会调用本类中的onTouchEvent方法
- //在按下 移动、松开的过程,代码会不断去调用本类中的 onTouchEvent方法
- dl.setTouchEventListener(this);
- }
- @Override
- public void onActive() {
- super.onActive();
- }
- @Override
- public void onForeground(Intent intent) {
- super.onForeground(intent);
- }
- @Override
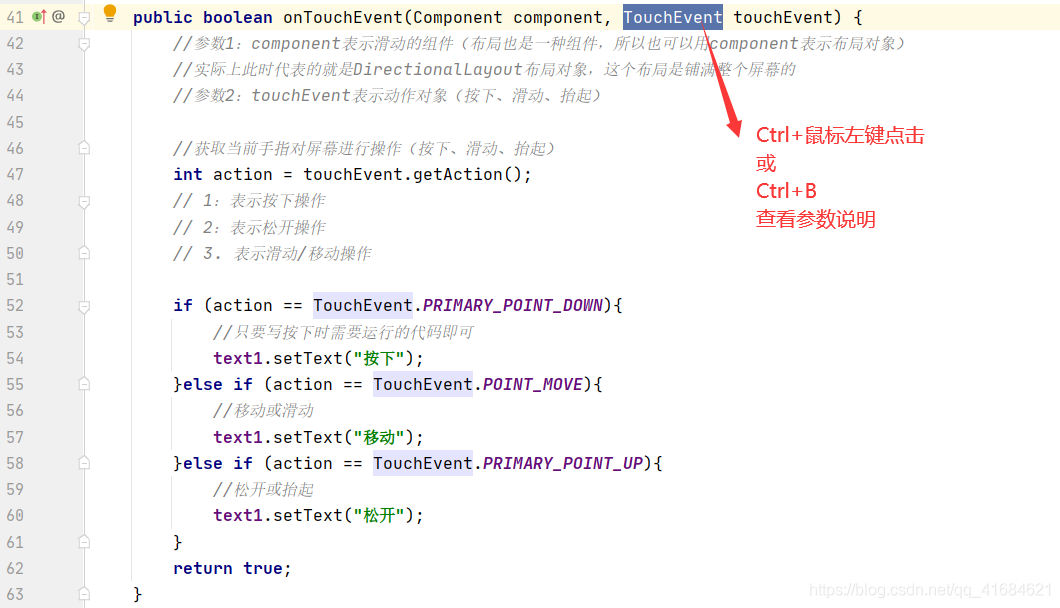
- public boolean onTouchEvent(Component component, TouchEvent touchEvent) {
- //参数1:component表示滑动的组件(布局也是一种组件,所以也可以用component表示布局对象)
- //实际上此时代表的就是DirectionalLayout布局对象,这个布局是铺满整个屏幕的
- //参数2:touchEvent表示动作对象(按下、滑动、抬起)
- //获取当前手指对屏幕进行操作(按下、滑动、抬起)
- int action = touchEvent.getAction();
- // 1:表示按下操作
- // 2:表示松开操作
- // 3. 表示滑动/移动操作
- if (action == TouchEvent.PRIMARY_POINT_DOWN){
- //只要写按下时需要运行的代码即可
- text1.setText("按下");
- }else if (action == TouchEvent.POINT_MOVE){
- //移动或滑动
- text1.setText("移动");
- }else if (action == TouchEvent.PRIMARY_POINT_UP){
- //松开或抬起
- text1.setText("松开");
- }
- return true;
- }
- }
- 运行:

- 按下:

- 移动:

- 松开:



- 可以看到1、2、3数字分别表示PRIMARY_POINT_DOWN(按下)、PRIMARY_POINT_UP(松开)、POINT_MOVE(移动),所以上面代码的参数也可以直接用数字代替,但为了更直观表达,建议使用参数,一目了然。
- 如:使用数字表示
- if (action == 1){
- //只要写按下时需要运行的代码即可
- text1.setText("按下");
- }else if (action == 3){
- //移动或滑动
- text1.setText("移动");
- }else if (action == 2){
- //松开或抬起
- text1.setText("松开");
- }
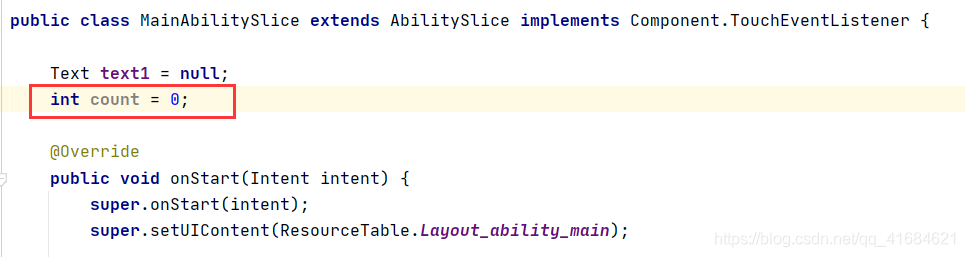
- 在上述代码的基础上,定义成员变量计数器 int count = 0

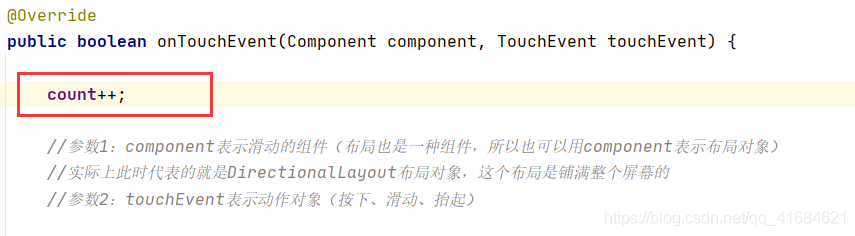
- onTouchEvent方法被调用一次,就给加上一次

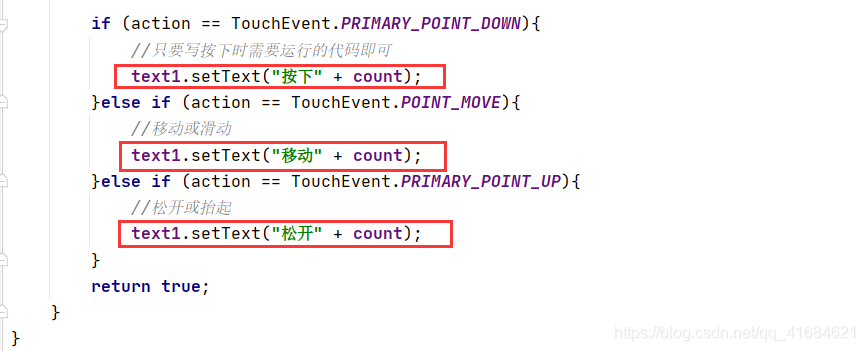
- 把count放在每次操作的后面

- 当按下时,是第一次调用,count应该为1

- 移动的时候随着鼠标不断移动,也就会不断地调用onTouchEvent方法,count就会递增

- 当松开后,也会调用一次,count在前面数值的基础上加1

- 所以,经过验证:
在 按下 、移动、松开的过程,代码会不断去调用本类中的 onTouchEvent方法。 - 【本文正在参与“有奖征文 | HarmonyOS征文大赛”活动】
https://bbs.elecfans.com/jishu_2098584_1_1.html
回帖高级模式
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容图片侵权或者其他问题,请联系本站作侵删。 侵权投诉
