[文章]#HarmonyOS征文#—页面之间的跳转
0
1
- 实现步骤:
①:编写第一个页面(文本+按钮) xml编写
②:编写第二个页面(文本) java 编写
③:给按钮添加一个跳转 - 设计思路:
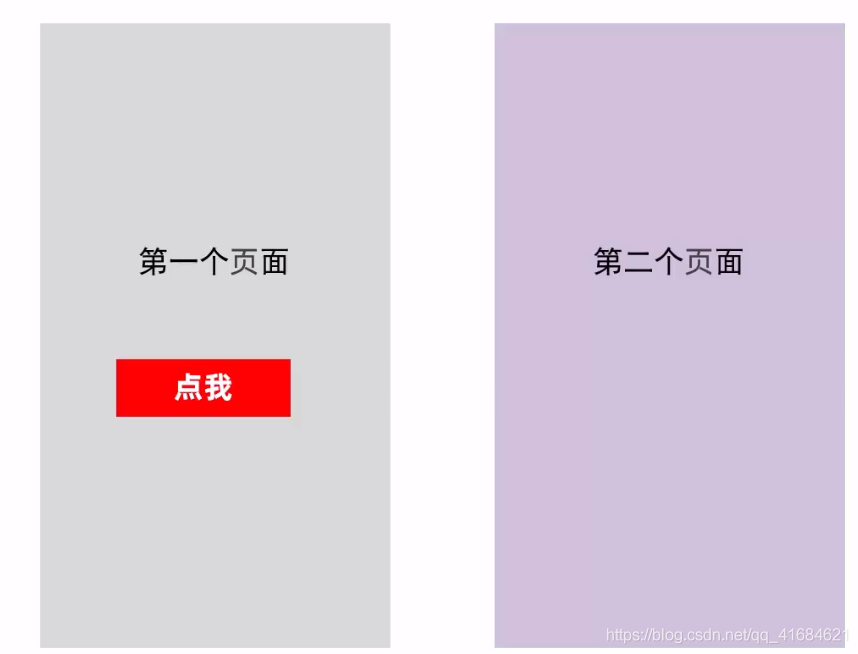
第一步:在第一个界面中把HelloWorld改写为第一个界面,并添加一个按钮。
第二步:写第二个界面
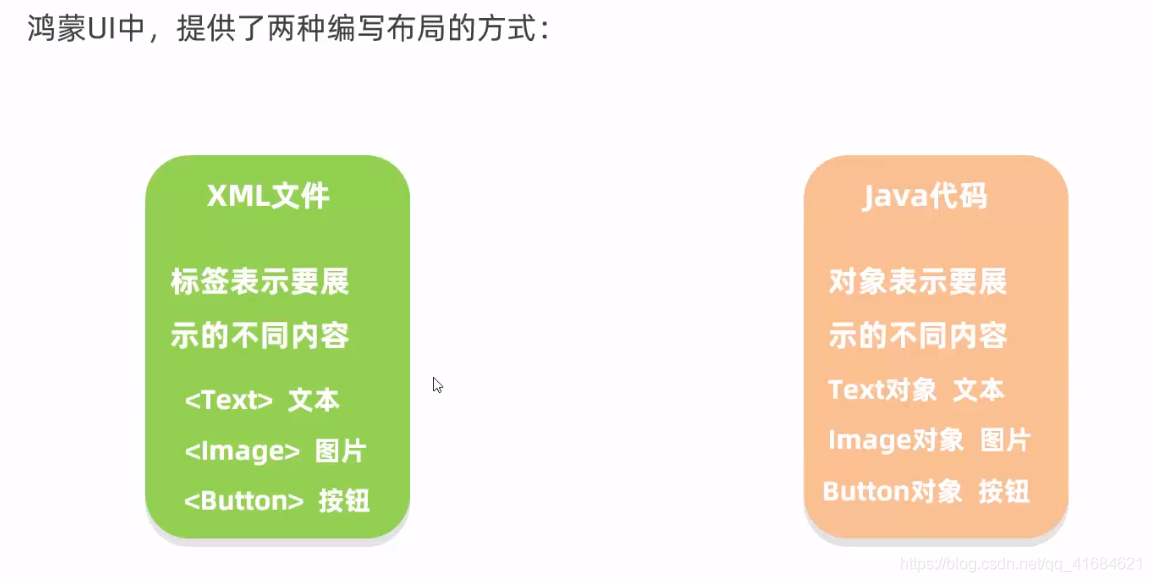
第三步:书写跳转关系 - 鸿蒙UI中,提供了两种编写布局的方式:
- 在XML中声明UI布局
- 在代码中创建布局
- 这两种方式创建出的布局没有本质差别,但是XML方式较为方便简单,以后开发中,也都是用XML布局的方式。
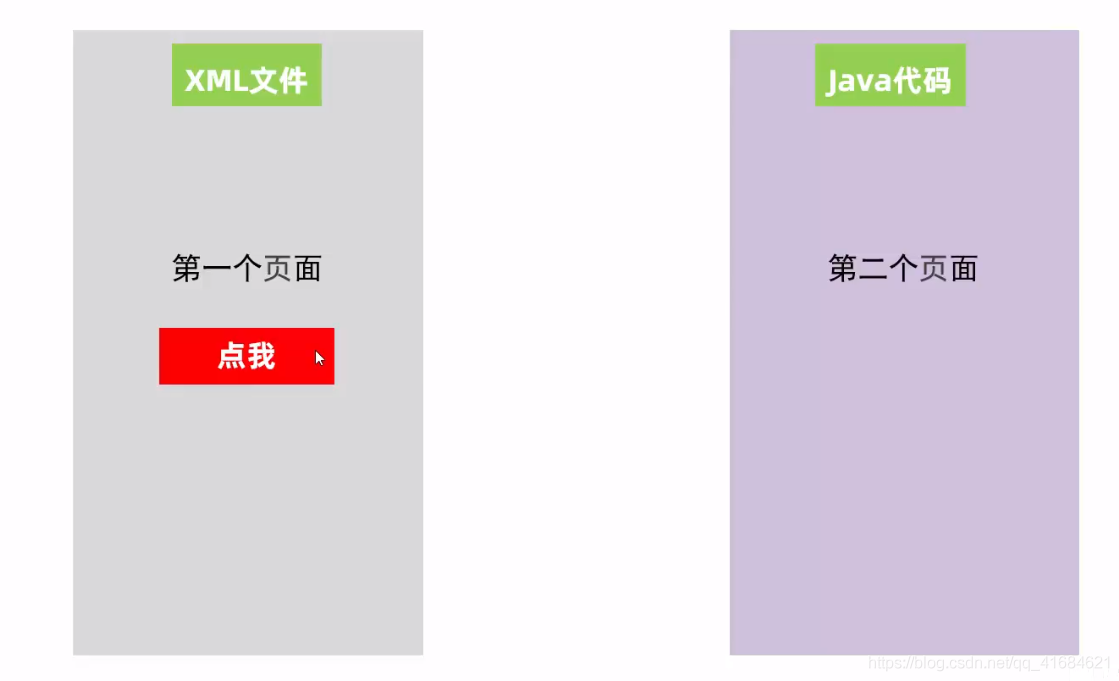
- 但是这两种方式都需要我们熟悉。所以,所以我们将通过XML的方式布局第一张页面,然后再通过代码的方式布局第二张页面。



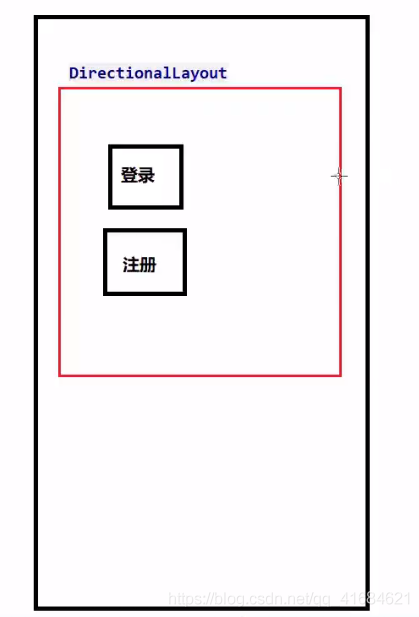
- 打开layout下面的“ability_main.xml”文件
- 在“ability_main.xml”文件中创建一个文本Text和一个按钮Button
- xml 编写
- match-context 相当于 安卓中的 wrap_content
- <?xml version="1.0" encoding="utf-8"?>
- <DirectionalLayout
- xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:height="match_parent"
- ohos:width="match_parent"
- ohos:alignment="center"
- ohos:orientation="vertical">
- <Text
- ohos:id="$+id:text_helloworld"
- ohos:height="match_content"
- ohos:width="match_content"
- ohos:background_element="$graphic:background_ability_main"
- ohos:layout_alignment="horizontal_center"
- ohos:text="第一个页面"
- ohos:text_size="40vp"
- />
- <Button
- ohos:id="$+id:but1"
- ohos:height="match_content"
- ohos:width="match_content"
- ohos:background_element="red"
- ohos:text_size="40fp"
- ohos:text="点我">
- </Button>
- </DirectionalLayout>

2. 第二个页面布局(java编写)
- java 代码编写
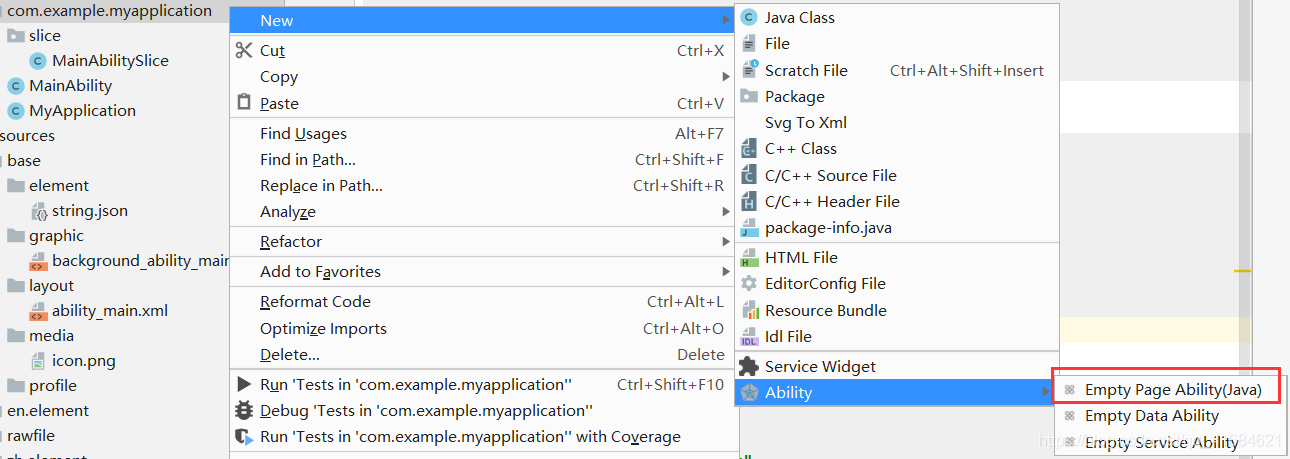
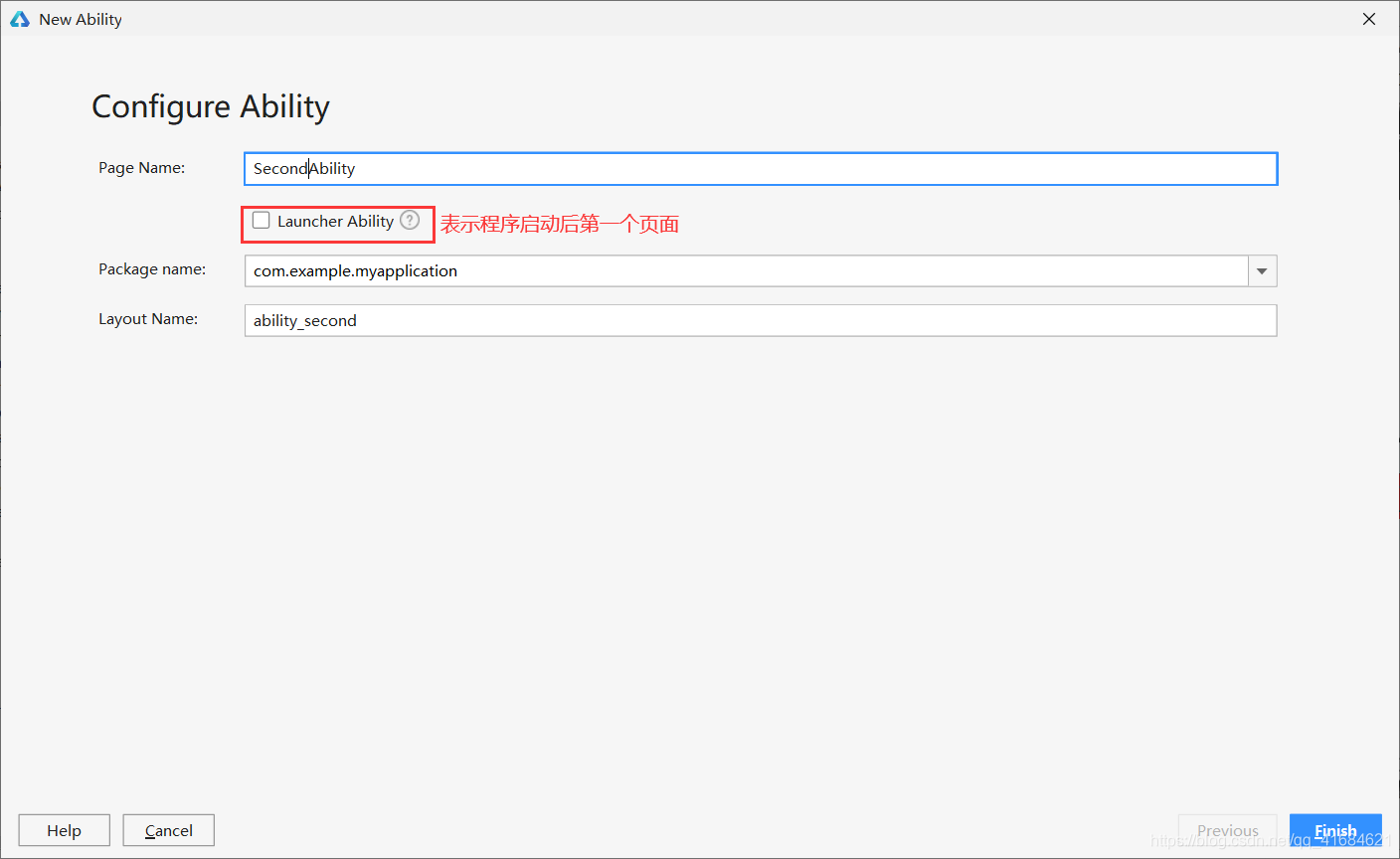
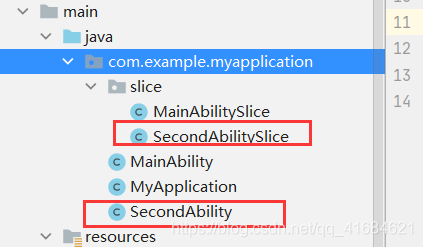
- 创建 :





- 删除 layout 下的 ability_second.xml
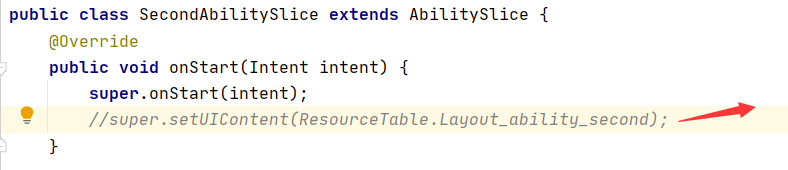
- 注释掉报错的这段:

- DirectionalLayout 布局,是从上往下的排列

- public class SecondAbilitySlice extends AbilitySlice {
- @Override
- public void onStart(Intent intent) {
- super.onStart(intent);
- //super.setUIContent(ResourceTable.Layout_ability_second);
- // 1. 创建布局对象
- DirectionalLayout d1 = new DirectionalLayout(this);
- //2. 创建文本对象
- Text t = new Text(this);
- //设置内容
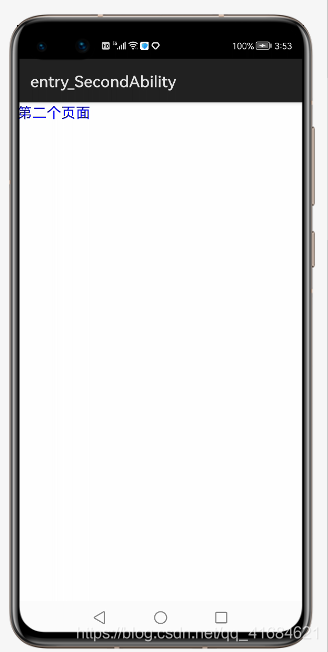
- t.setText("第二个页面");
- //设置文字大小
- t.setTextSize(55);
- //设置文字颜色
- t.setTextColor(Color.BLUE);
- //3.把文本对象添加到布局中
- d1.addComponent(t);
- //4.把布局添加到子界面当中
- super.setUIContent(d1);
- }
3. 页面跳转实现 MainAbilitySlice
- public class MainAbilitySlice extends AbilitySlice implements Component.ClickedListener {
- Button but;
- @Override
- public void onStart(Intent intent) {
- super.onStart(intent);
- super.setUIContent(ResourceTable.Layout_ability_main);
- //1. 找到按钮 id
- but = (Button) findComponentById(ResourceTable.Id_but1);
- //2.给按钮添加点击事件
- //如果没有添加点击事件,那么用鼠标点击按钮是没有任何反应
- //如果添加了点击事件,鼠标点击之后就可以执行对应的代码了
- //
- but.setClickedListener(this);
- }
- @Override
- public void onActive() {
- super.onActive();
- }
- @Override
- public void onForeground(Intent intent) {
- super.onForeground(intent);
- }
- @Override
- public void onClick(Component component) {
- //点击按钮只要执行的代码
- //跳转到第二个页面
- if (component == but ){
- //只有点击个按钮,才能跳转
- //跳转到哪个页面中(意图)
- Intent i = new Intent();
- //包含了页面跳转的信息
- Operation operation = new Intent.OperationBuilder()
- //要跳转到哪个设备上,如果传递一个空的内容,表示跳转到本机
- .withDeviceId("")
- //要跳转到哪个应用上,小括号里面可以写包名
- .withBundleName("com.example.myapplication")
- //要跳转的页面
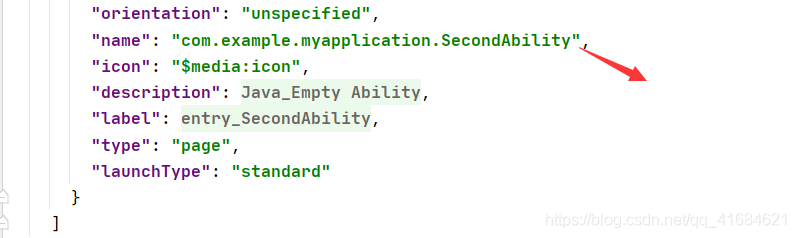
- .withAbilityName("com.example.myapplication.SecondAbility")
- //表示将上面的三个信息进行打包
- .build();
- //把打包之后的operation设置到意图当中
- i.setOperation(operation);
- //跳转页面
- startAbility(i);
- }
- }
- }

- 点击后跳转到第二个页面

【本文正在参与“有奖征文 | HarmonyOS征文大赛”活动】
https://bbs.elecfans.com/jishu_2098584_1_1.html
回帖高级模式
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容图片侵权或者其他问题,请联系本站作侵删。 侵权投诉
