[文章]HarmonyOS 企业原子化服务卡片初试
0
4
一、总体说明
1.需求创意
网络的发展,特别是电子商务的发展,从最早的黄页、B2B到B2C平台等,企业公司基本信息形象展示、宣传、交易等需求一直很旺盛;企业公司一直是新网络、新载体、新形式的尝试、体验先锋。
在万物智能互联时代,企业的智慧数据中心表现形式是怎么样的?具体功能如何?我们通过HarmonyOS原子化服务卡片的形式,进行了初步的探索!
我们将企业的基本形象与信息,比如LOGO、简介、产品、联系方式等,根据各种卡片特征进行了不同形式的内容、样式展示、呈现与互动。同时,我们进行了适配平板的积极尝试。
后续我们会在此基础上,进一步进行地图定位导航、电商交易、多媒体信息呈现、电商交易、消息通知、分享、多设备适配和流转等的深度开发。
在万物智能互联时代,企业的智慧数据中心表现形式是怎么样的?具体功能如何?我们通过HarmonyOS原子化服务卡片的形式,进行了初步的探索!
我们将企业的基本形象与信息,比如LOGO、简介、产品、联系方式等,根据各种卡片特征进行了不同形式的内容、样式展示、呈现与互动。同时,我们进行了适配平板的积极尝试。
后续我们会在此基础上,进一步进行地图定位导航、电商交易、多媒体信息呈现、电商交易、消息通知、分享、多设备适配和流转等的深度开发。
2.相关技术
卡片名称: JLTFCardTemplate03
卡片语言: js
使用模板: List Patterm
工具:deveco studio
卡片语言: js
使用模板: List Patterm
工具:deveco studio
二、效果呈现
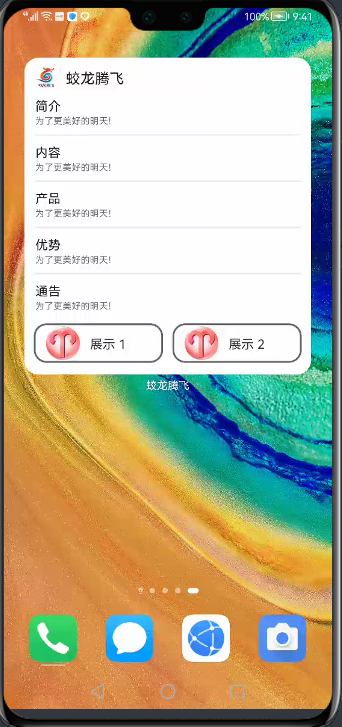
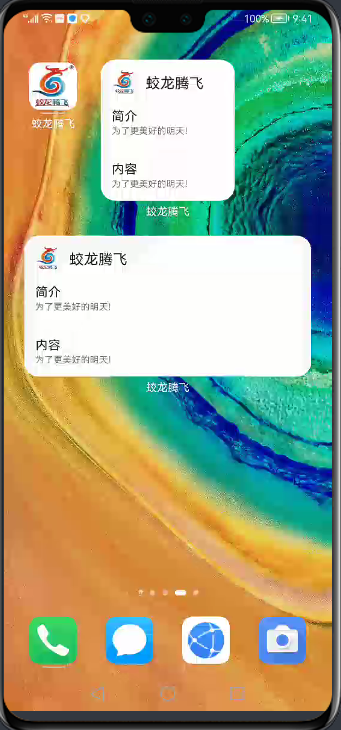
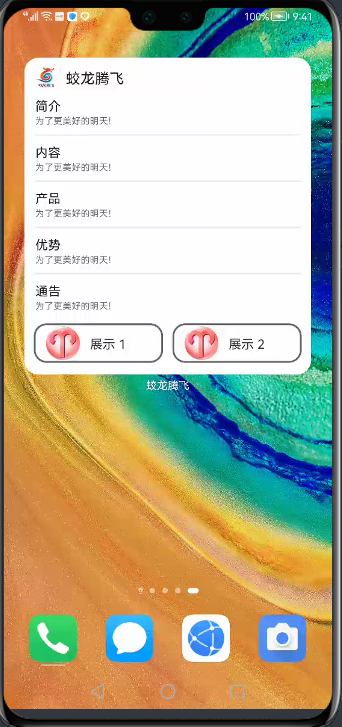
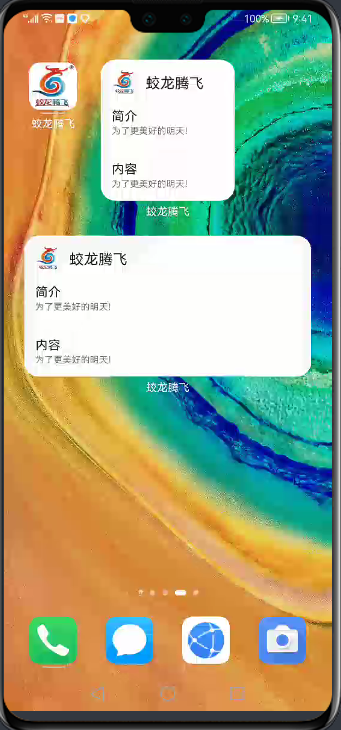
效果如下:
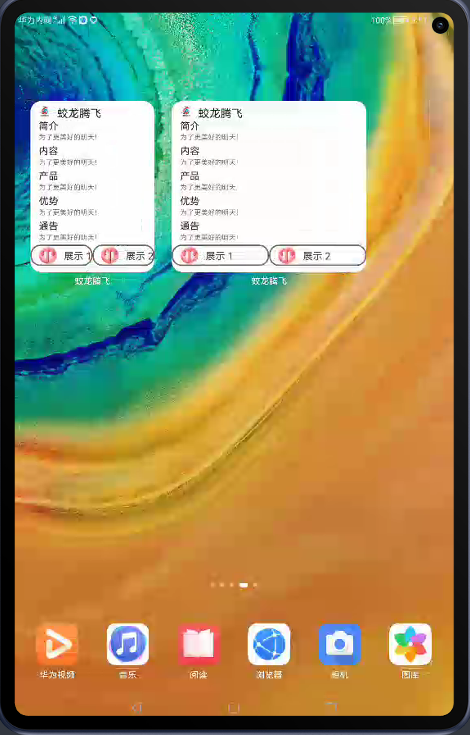
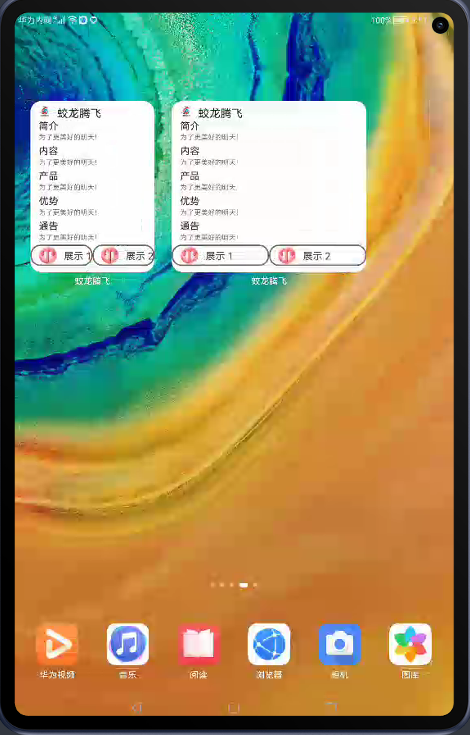
手机


手机


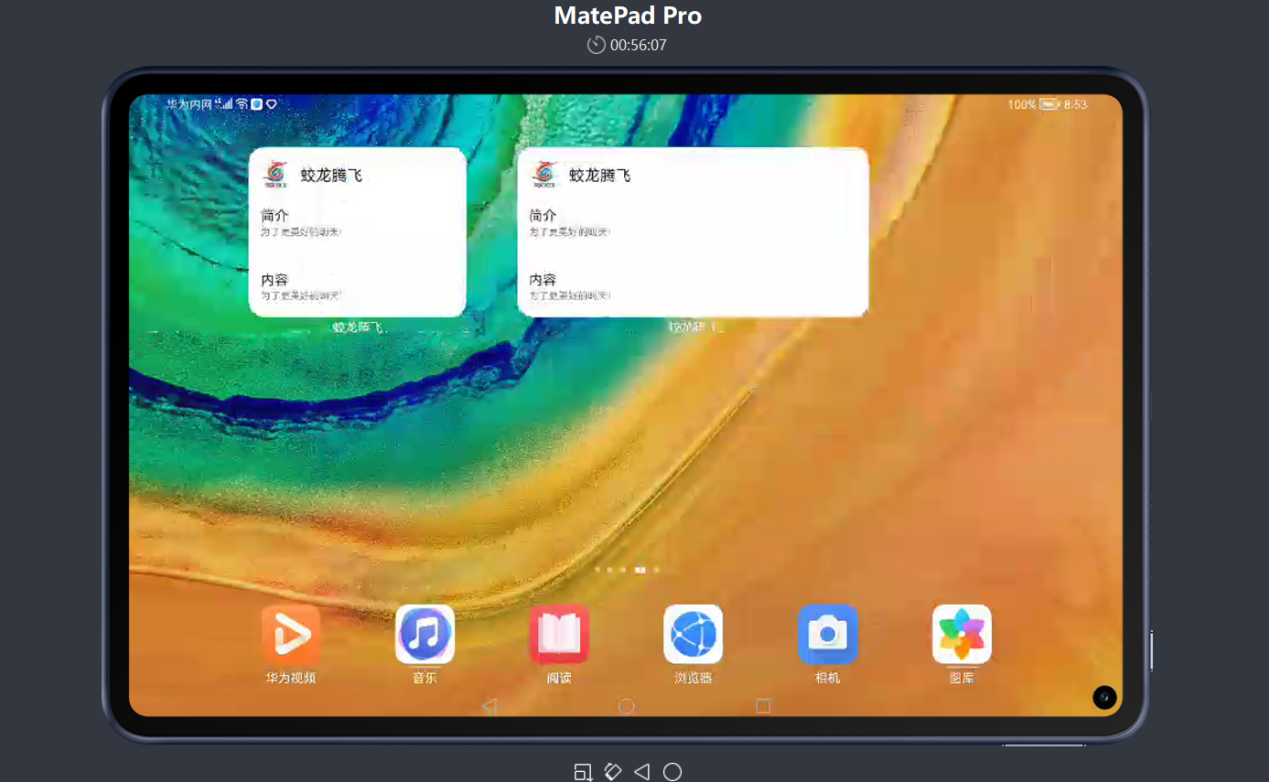
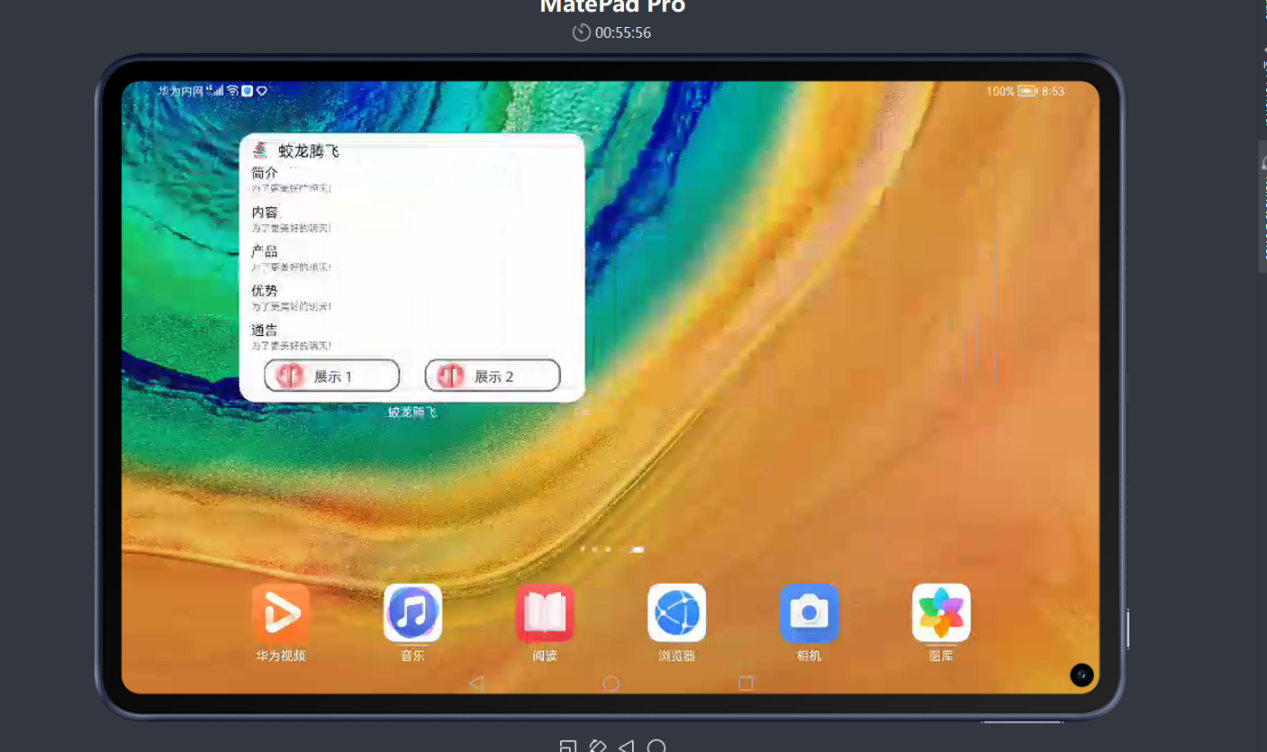
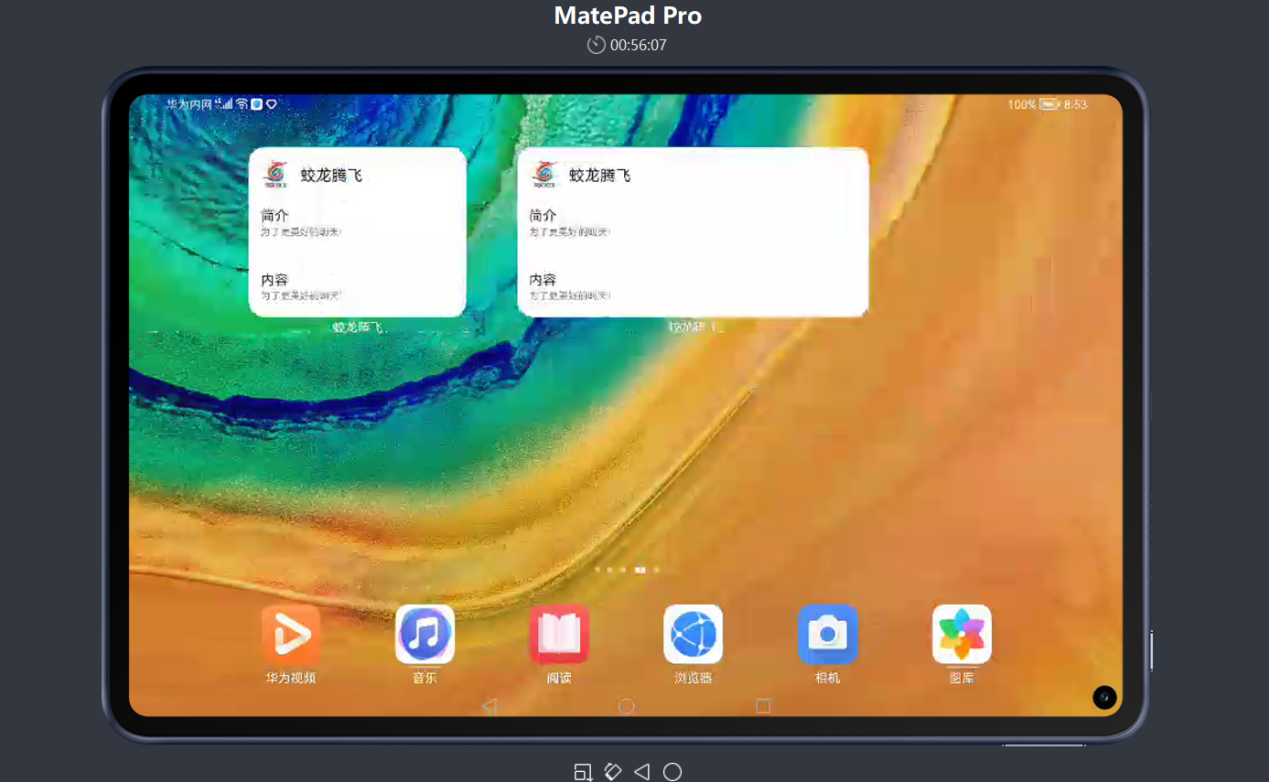
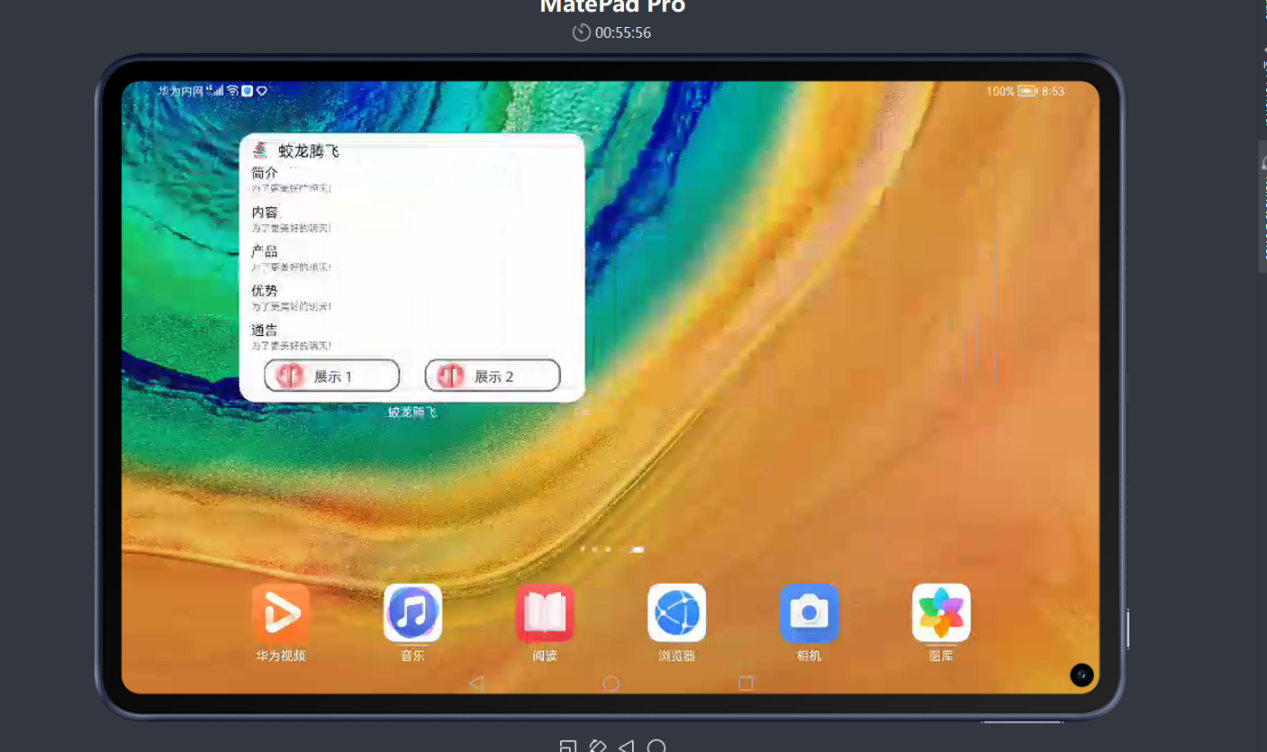
平板




三、主要开发流程
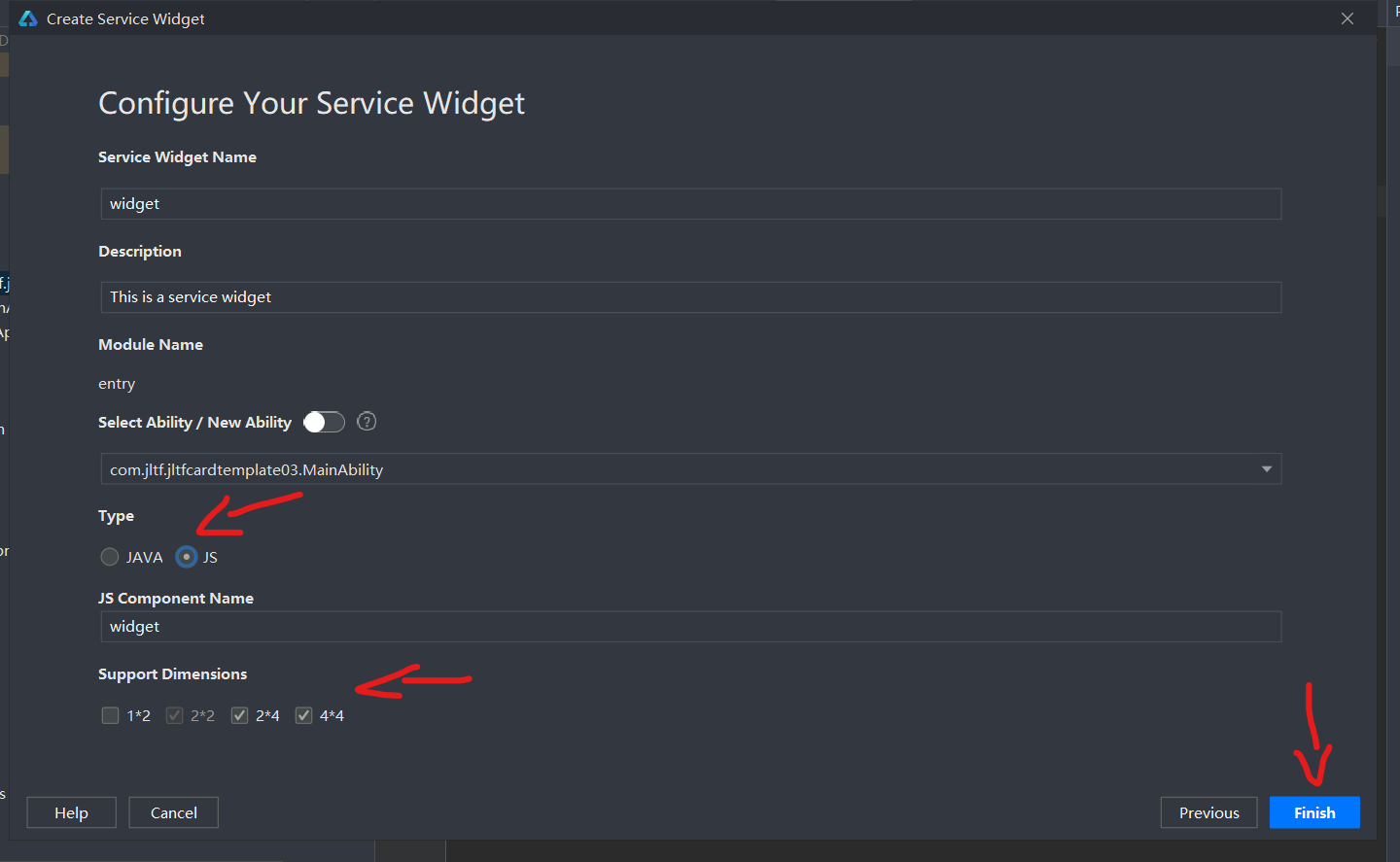
新建一个js的应用项目(选择show in service center)
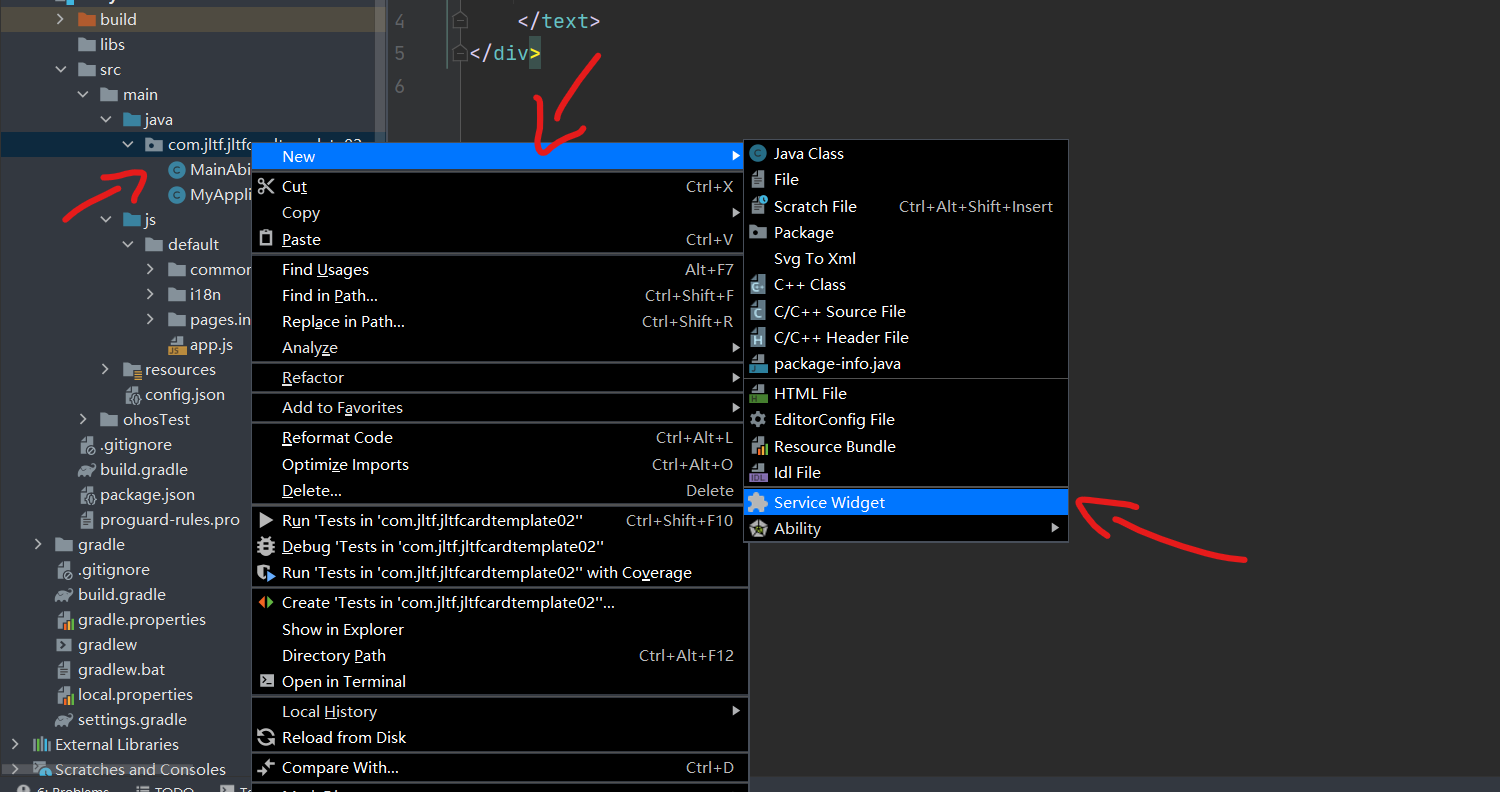
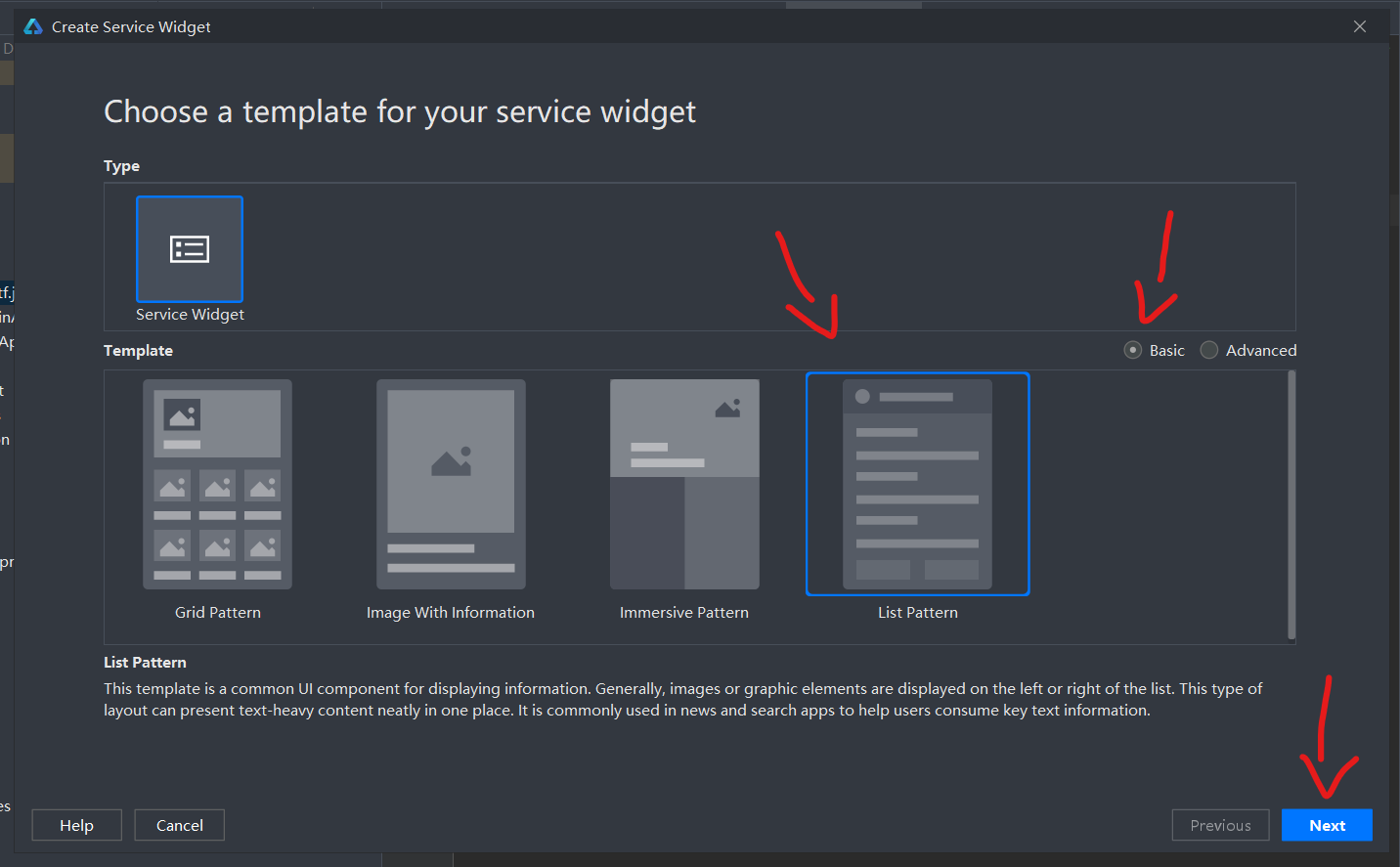
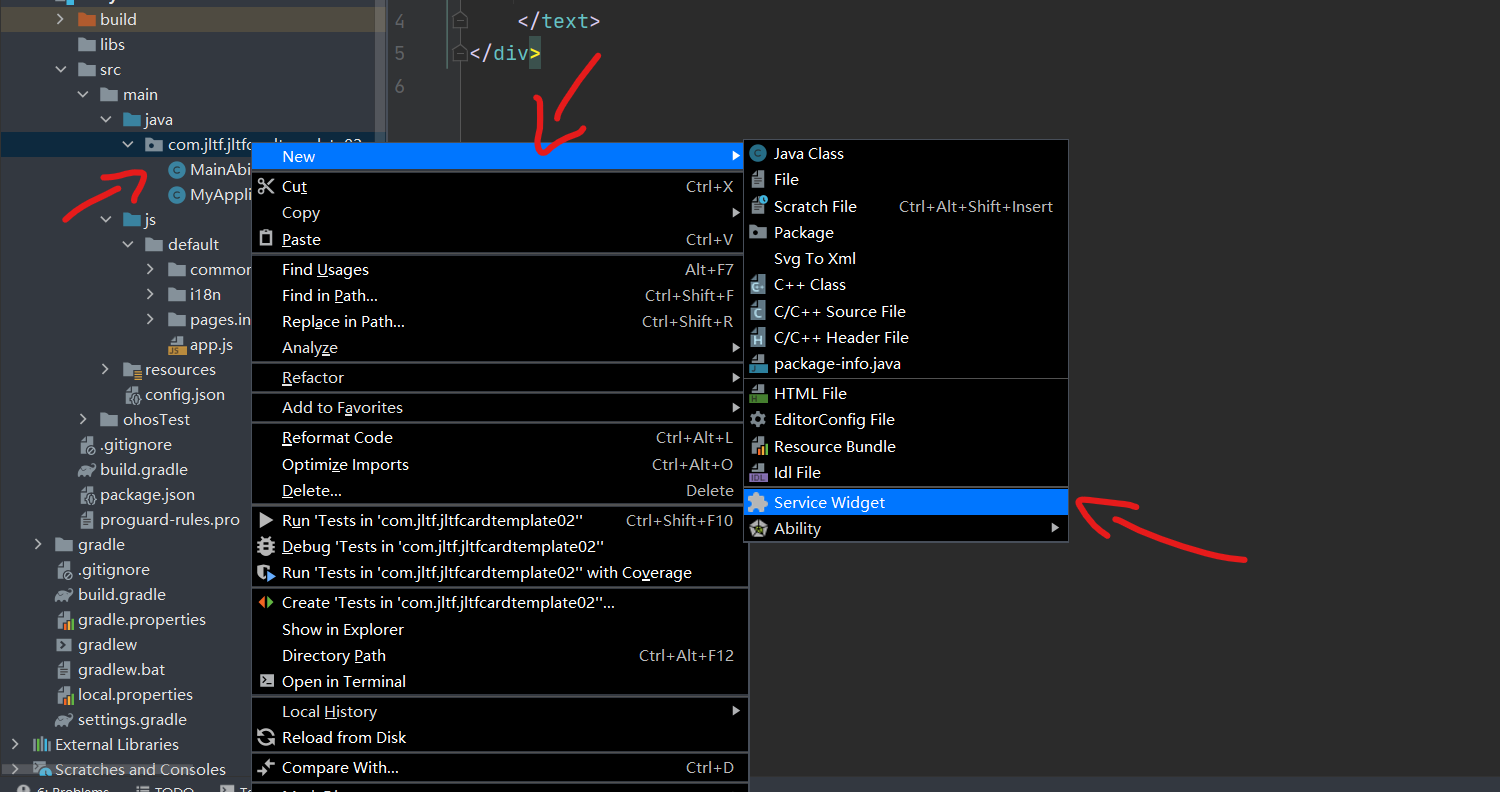
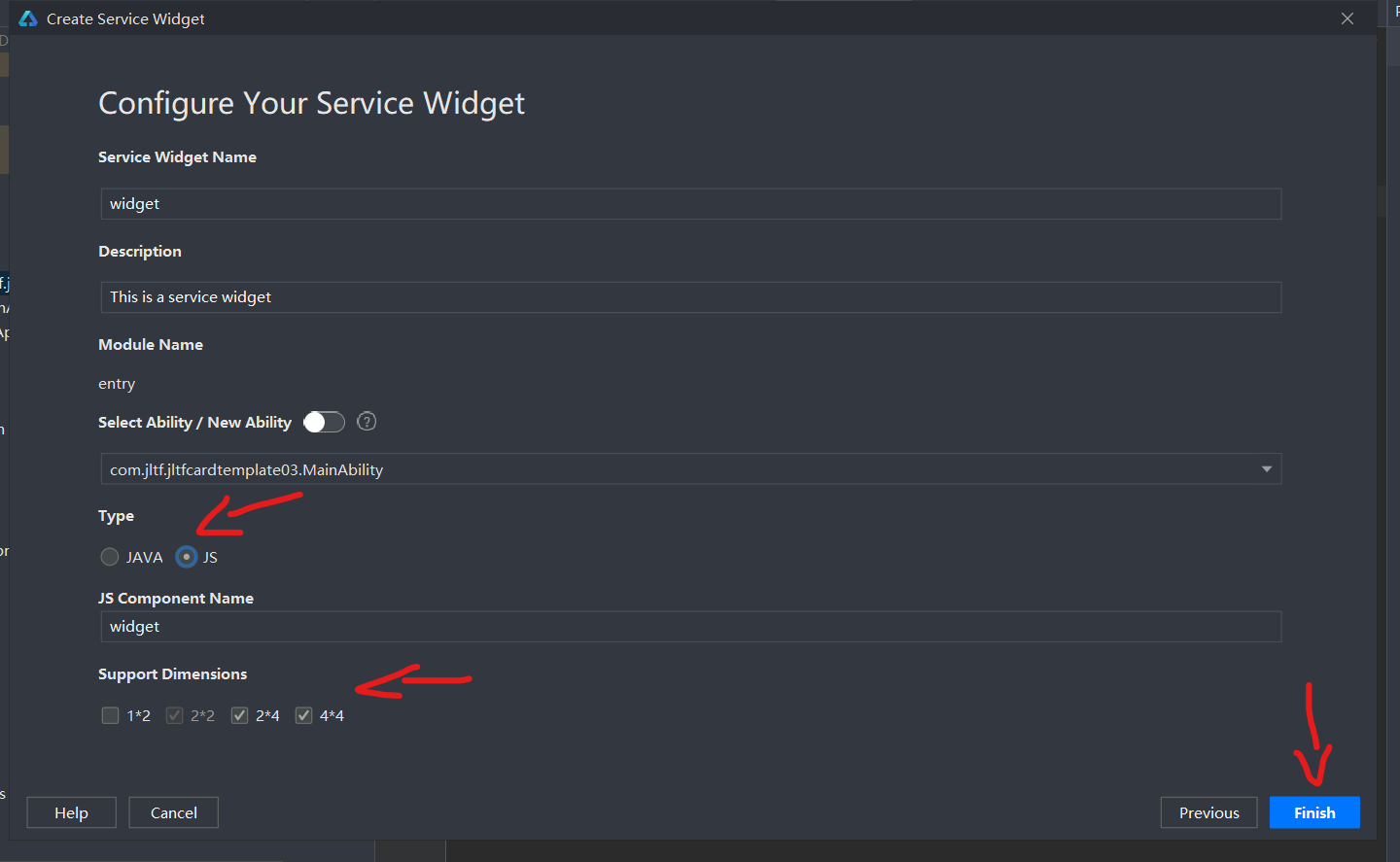
然后构建完成项目后在src下new->service widget

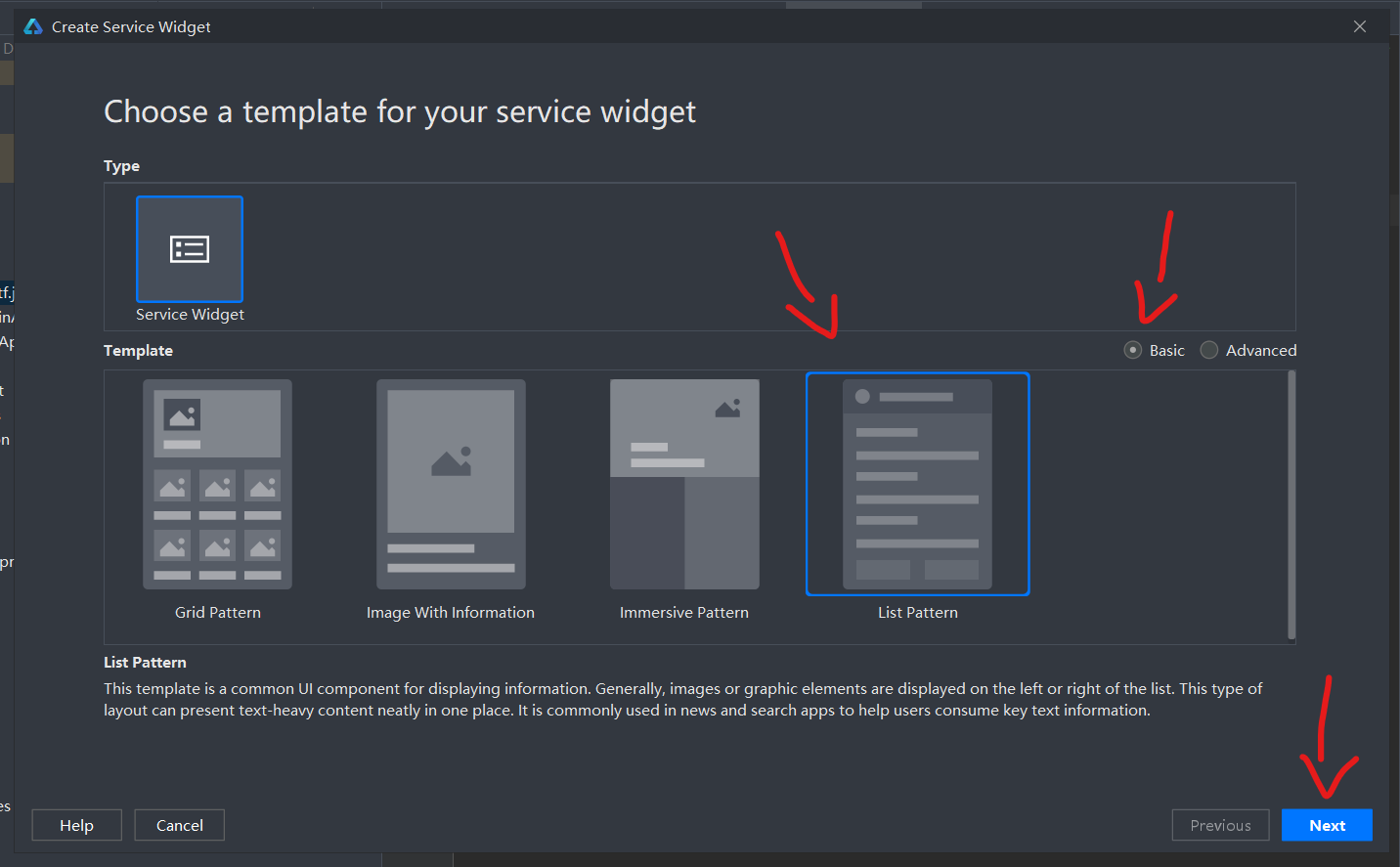
选择basic下的List Patterm模板






三、主要开发流程
新建一个js的应用项目(选择show in service center)
然后构建完成项目后在src下new->service widget

选择basic下的List Patterm模板


登录账号然后启动模拟器
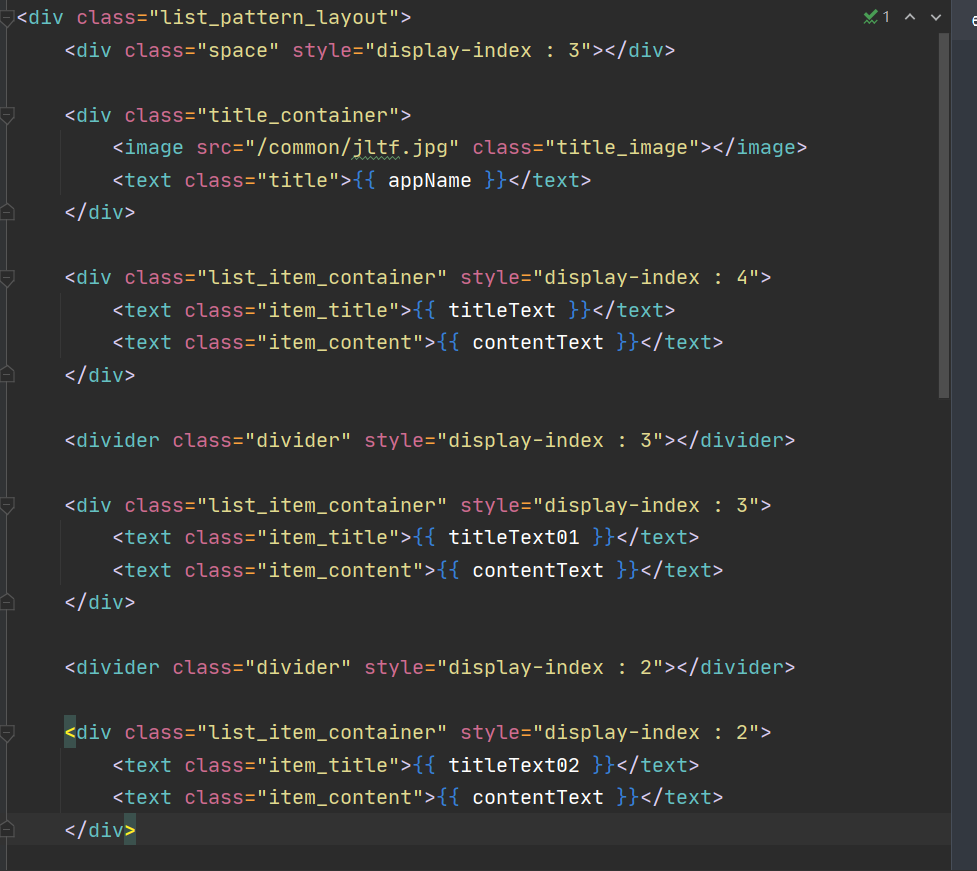
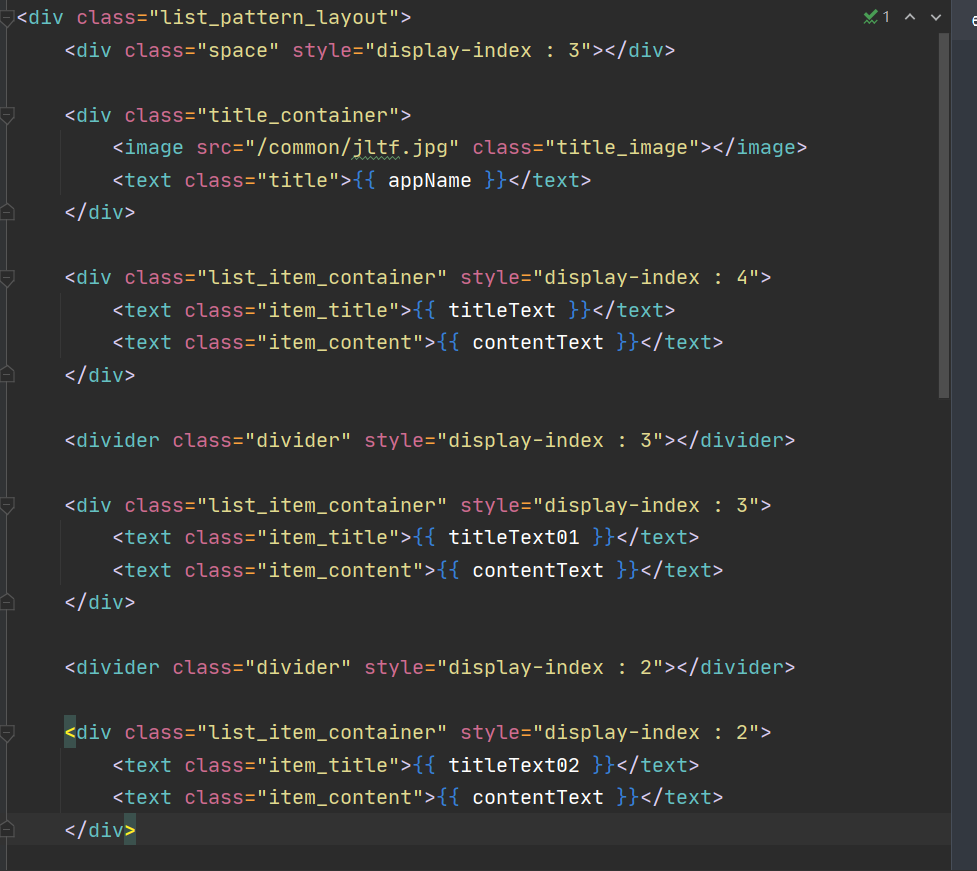
四、需求实现与核心代码展示
Hml (22、24、4*4)
核心代码:

核心代码:


附件:
温馨说明:本文参加了华为开发者论坛HarmonyOS专区有奖征文活动,其他平台同步分享;各社区我们都会有不同不重复的作品参赛或者参加活动,为避免误会或者成为一稿多投重复参赛或者参加活动,特做此说明。
回帖高级模式
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容图片侵权或者其他问题,请联系本站作侵删。 侵权投诉

