[文章]#HarmonyOS征文#鸿蒙卡片-物联网DTU污水液位计卡片
0
3
2.效果视频:哔哩哔哩弹幕姬鸿蒙版
视频里面是液位计卡片的翻版(改改字)
gitee地址:因为应用准备上架暂不提供源码
目录
1.前言&项目背景
2.服务卡片的UI设计
2.1尺寸选择
2.2内容构成
2.3污水液位计卡片原型设计
3.基本概念
3.1卡片使用方
3.2卡片管理服务
3.3卡片提供方
4.运作机制
4.1卡片管理服务包含以下模块
4.2卡片提供方包含以下模块
5.服务卡片开发环境搭建和基本页面开发
5.1开发环境
5.2新建HarmonyOS手机项目
5.3卡片基础配置
5.4卡片基础界面编写代码
6.服务卡片基本开发教程
6.1增加点击跳转查看详情页面
6.2增加简单的长按编辑页面
6.3数据手动刷新
7.服务卡片进阶开发教程
7.1数据定时刷新
7.2编辑页面开发&编辑更新卡片逻辑开发
7.3自定义刷新策略
8.小卡片和硬件HI3861交互
9.分布式卡片开发
10.哔哩哔哩弹幕姬鸿蒙版
1. 前言&项目背景
鸿蒙在手机beta3中新增了桌面卡片,我也是在第一时间体验了一下新浪新闻鸿蒙版的新闻小卡片,我觉得非常有意思,并且我觉得可以用在物联网项目的污水液位计的液位展示中,可以实现碰一碰获取液位计数据展示在小卡片中。
HarmonyOS推出的服务卡片,是FA(Feature Ability)的界面展现形式,将FA的重要信息或者操作前置到卡片上,以达到服务直达的目的。
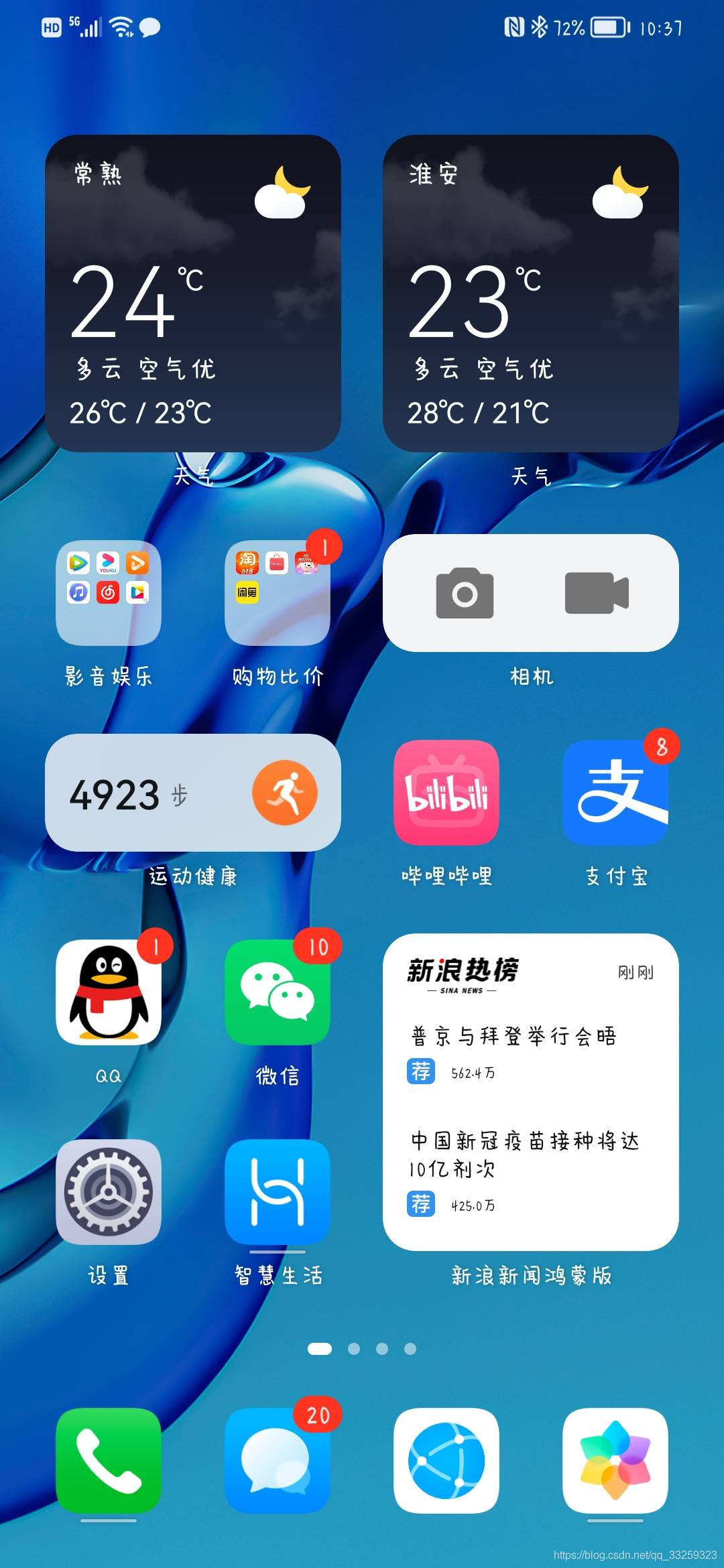
系统自带卡片实际界面如下图所示:

2.1尺寸选择
鸿蒙的服务卡片尺寸分别为:微(1×2)、小( 2×2 )、中( 2×4 )、大(4×4)4种尺寸。

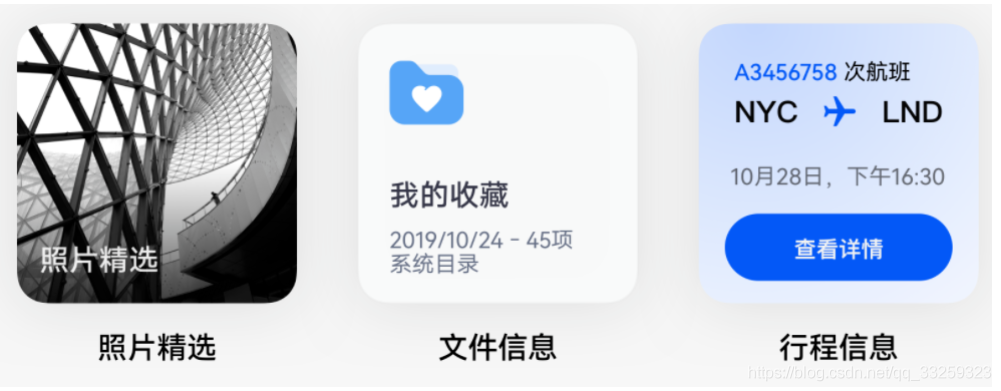
服务卡片示例-From:作者:zengsi,华为软件开发工程师
污水液位计卡片展示数据比较少,所以我选了2×2的小卡片,和2×4的小卡片。2*2的小卡片主要是展示的是单个液位计的数据,而2×4的小卡片展示的是多个液位计的数据的总体展示
2.2 内容构成
服务卡片由多种设计元素组合而成,以下7种常见信息元素可以作为内容选择:
图标、数据、文本、按钮、图片、宫格、列表
污水液位计卡片我觉得主要展示的是当前的液位和液位计的历史曲线,所以我这个污水液位计卡片由数据、文本、曲线图、列表和按钮组成。
2.3 污水液位计卡片原型设计
采用水平垂直居中的布局,因为重要的数据是当前液位,所以当前液位采用18px的黑色字体,点击查看详情用是#53A7F3颜色的15px字,曲线使用#53A7F3颜色更显科技感

3.1 卡片使用方
显示卡片内容的宿主应用,控制卡片在宿主中展示的位置。
3.2 卡片管理服务用于管理系统中所添加卡片的常驻代理服务,包括卡片对象的管理与使用,以及卡片周期性刷新等。
3.3 卡片提供方提供卡片显示内容的HarmonyOS应用或原子化服务,控制卡片的显示内容、控件布局以及控件点击事件。
来自:https://developer.harmonyos.com/cn/docs/documentation/doc-guides/ability-service-widget-overview-00000010626079554. 运作机制

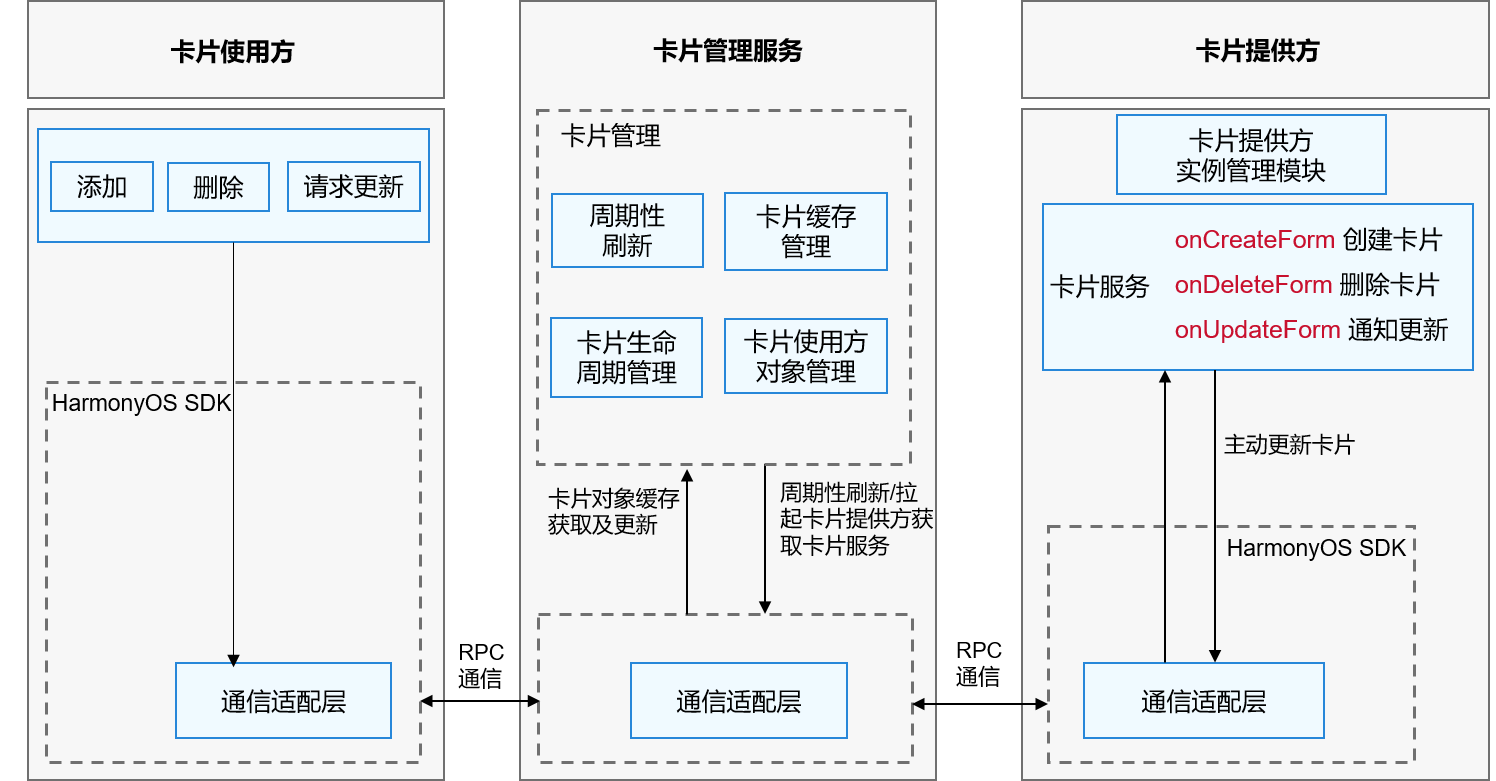
卡片管理服务包含以下模块:
- 周期性刷新:在卡片添加后,根据卡片的刷新策略启动定时任务周期性触发卡片的刷新。
- 卡片缓存管理:在卡片添加到卡片管理服务后,对卡片的视图信息进行缓存,以便下次获取卡片时可以直接返回缓存数据,降低时延。
- 卡片生命周期管理:对于卡片切换到后台或者被遮挡时,暂停卡片的刷新;以及卡片的升级/卸载场景下对卡片数据的更新和清理。
- 卡片使用方对象管理:对卡片使用方的RPC对象进行管理,用于使用方请求进行校验以及对卡片更新后的回调处理。
- 通信适配层:负责与卡片使用方和提供方进行RPC通信。
卡片提供方包含以下模块:
- 卡片服务:由卡片提供方开发者实现,开发者实现onCreateForm、onUpdateForm和onDeleteForm处理创建卡片、更新卡片以及删除卡片等请求,提供相应的卡片服务。
- 卡片提供方实例管理模块:由卡片提供方开发者实现,负责对卡片管理服务分配的卡片实例进行持久化管理。
- 通信适配层:由HarmonyOS SDK提供,负责与卡片管理服务通信,用于将卡片的更新数据主动推送到卡片管理服务。
5. 服务卡片开发环境搭建和基本页面开发
5.1 开发环境
1.一台升级了鸿蒙2.0的手机/登录华为开发者账号使用远程模拟器
2.下载安装DevEco Studio 2.1 Release
DevEco下载安装教程:https://developer.harmonyos.com/cn/docs/documentation/doc-guides/installation_process-0000001071425528
因为本文的重点是卡片,deveco安装教程和真机调试请看下面我的教程
https://blog.csdn.net/qq_33259323/article/details/112405157
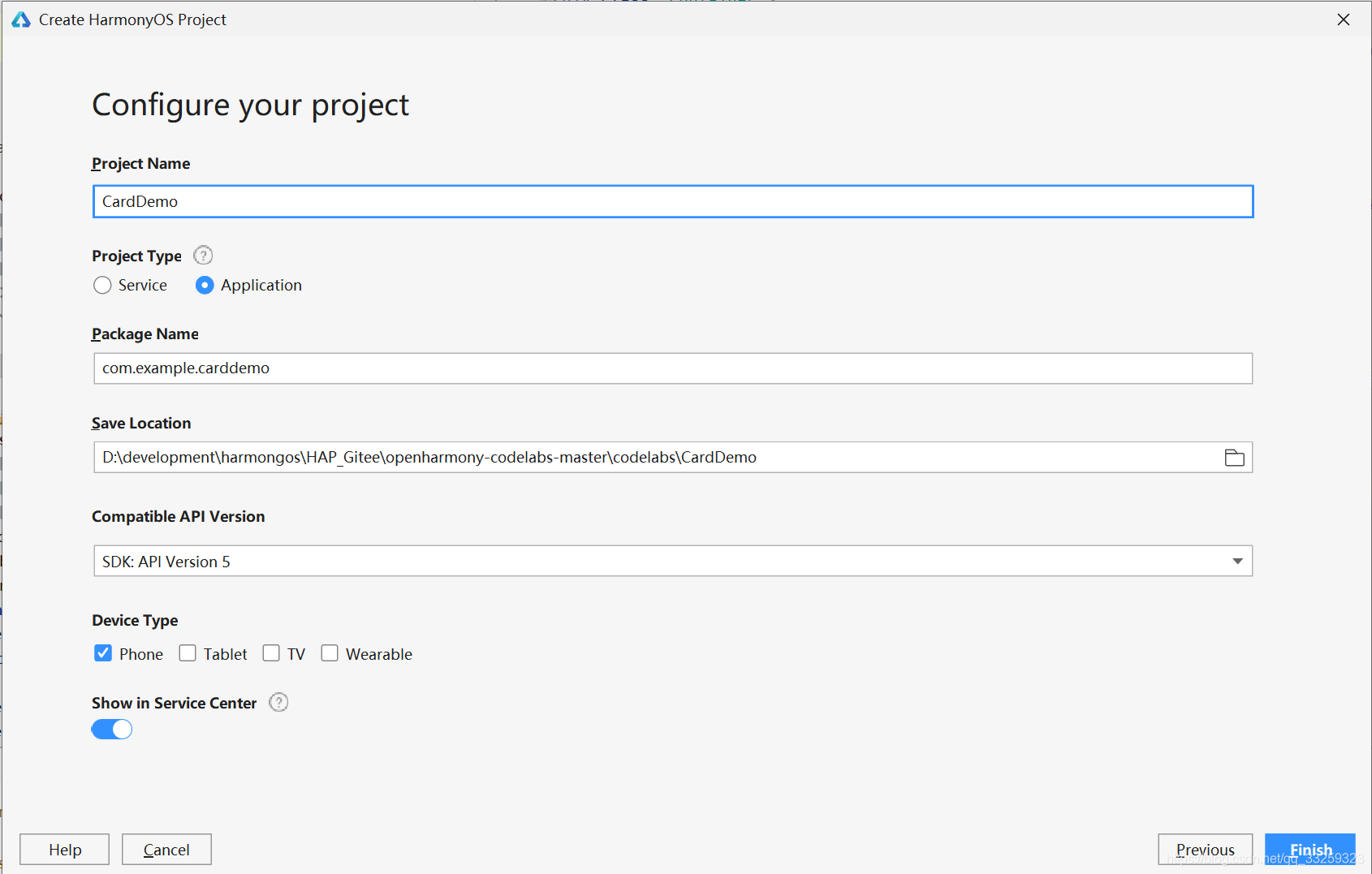
5.2 新建HarmonyOS手机项目API选择5,show in service senter打勾

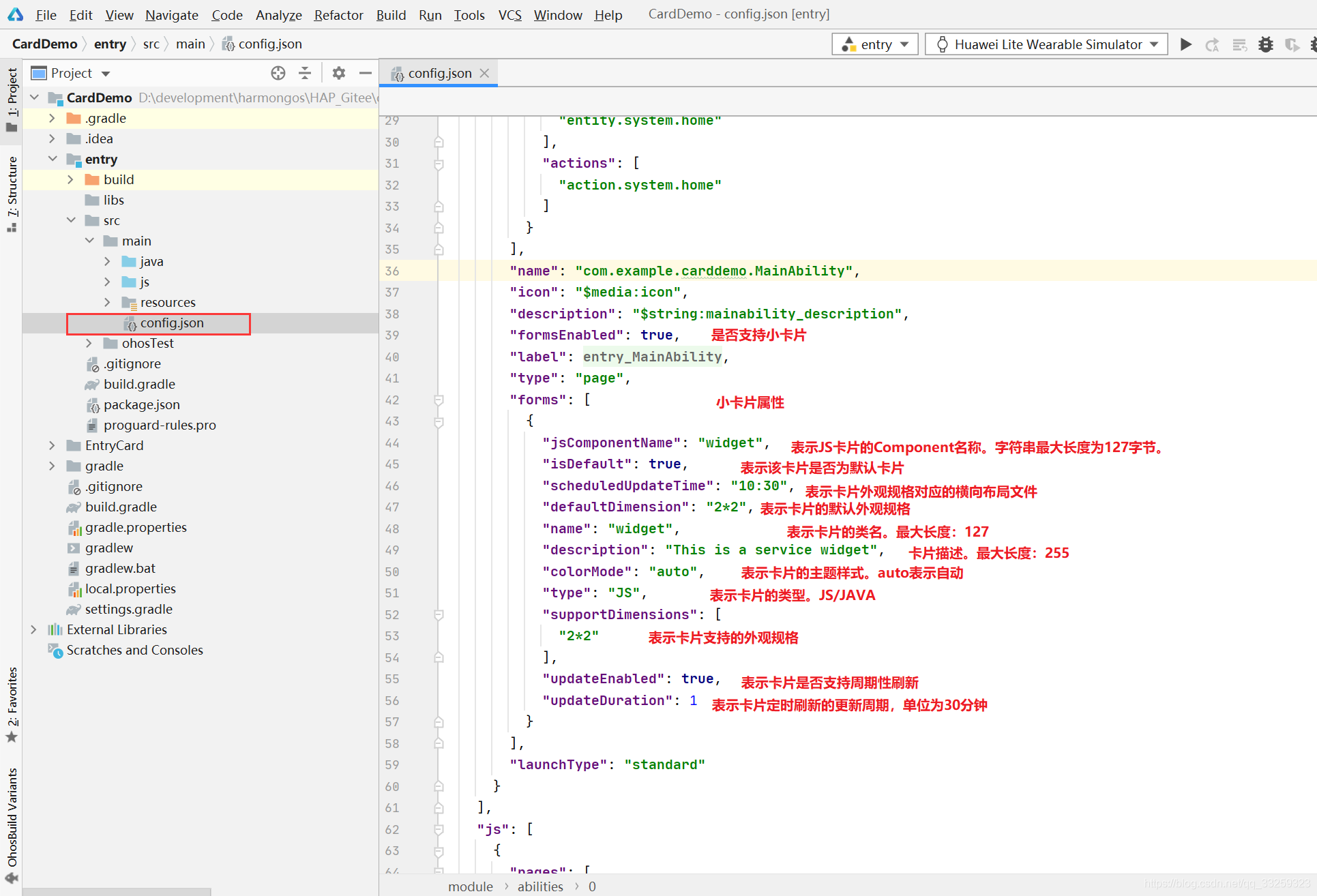
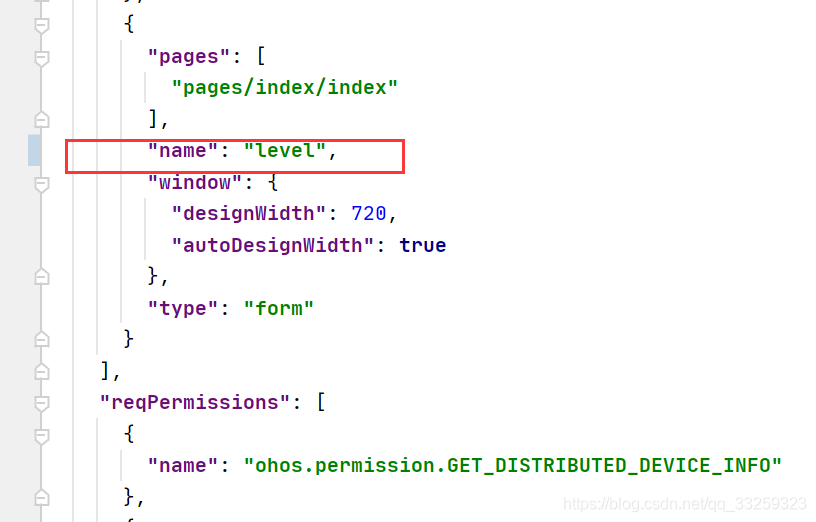
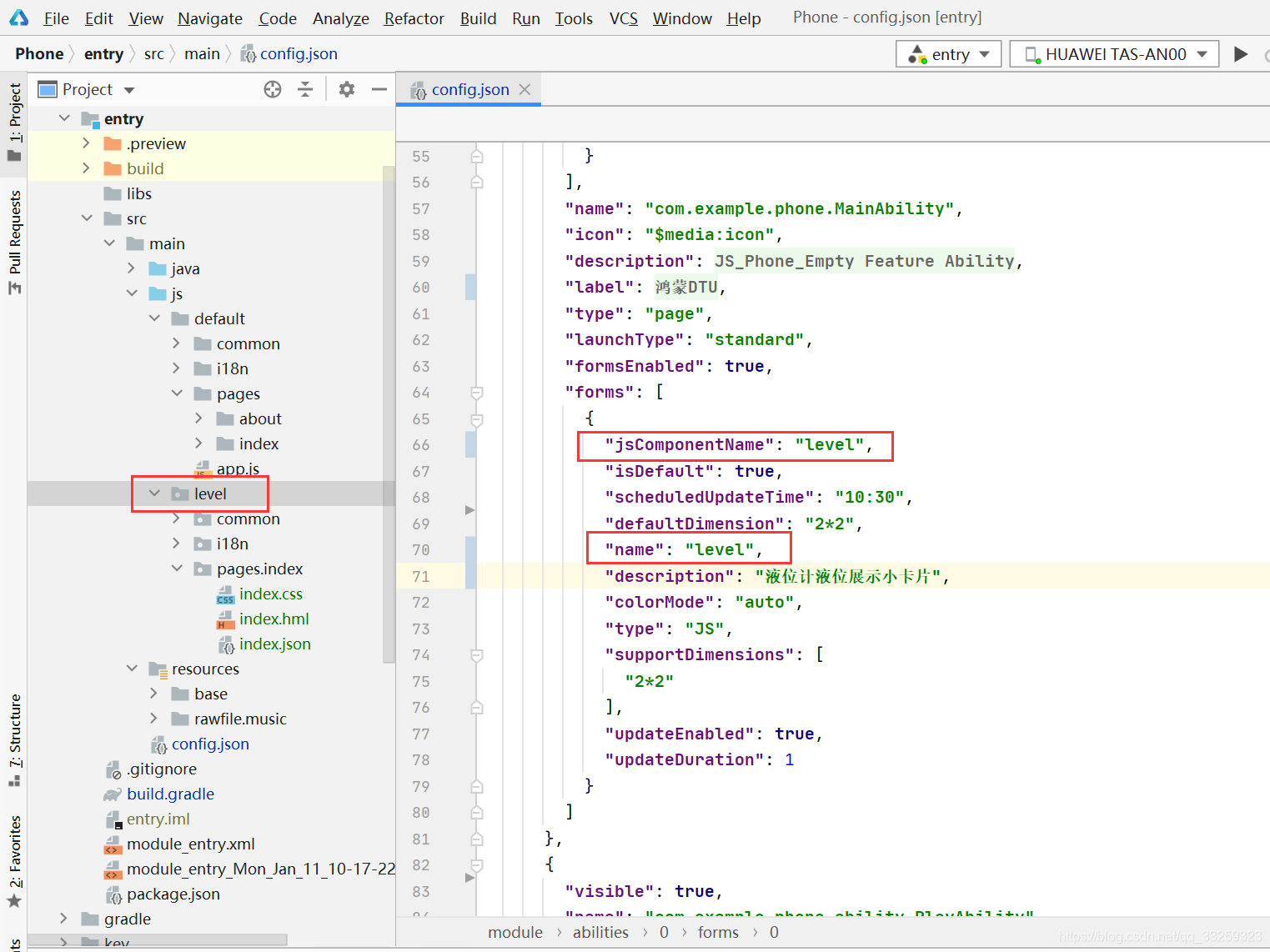
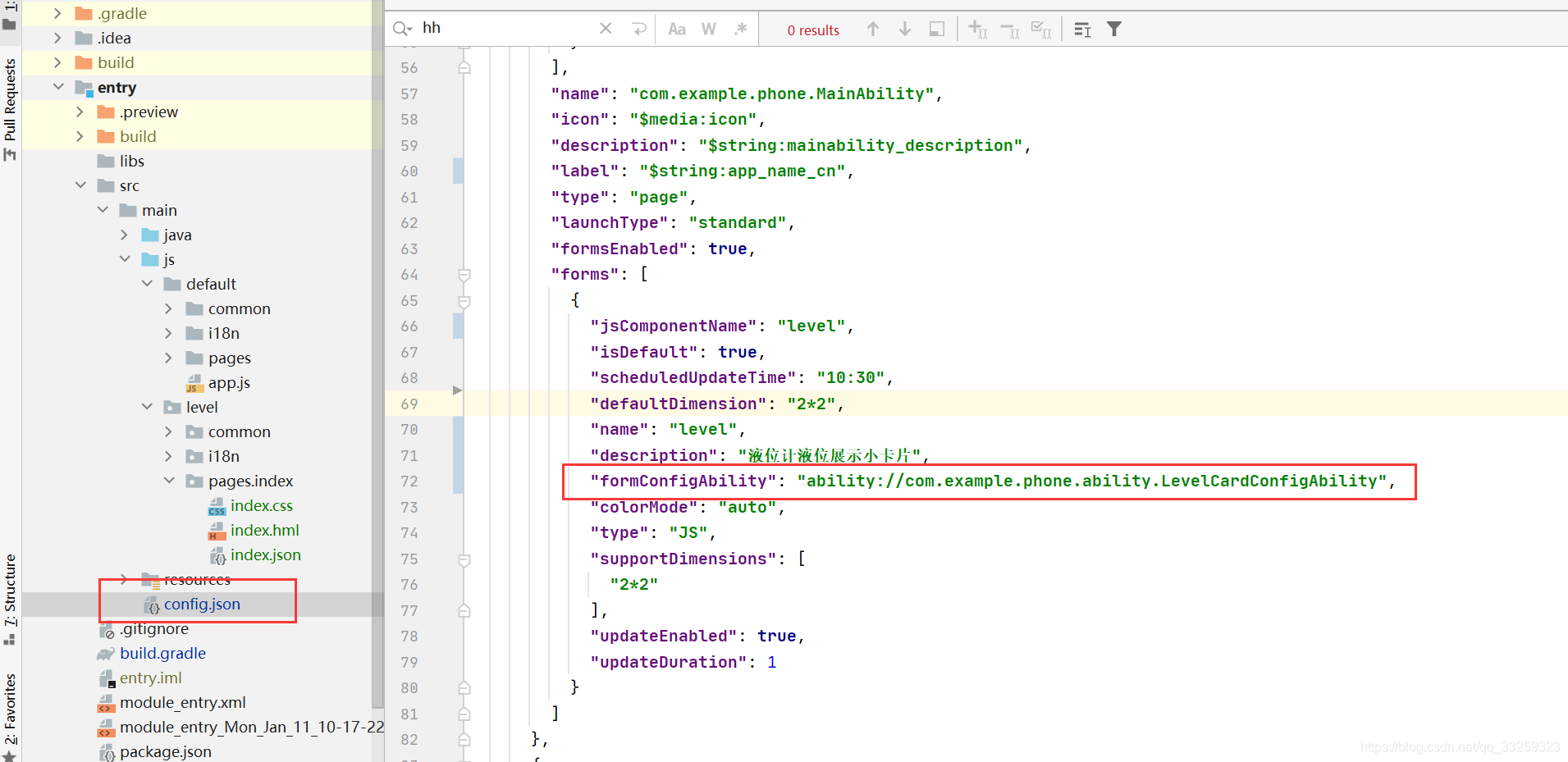
然后打开配置文件src/main/config.json,配置你所需要的卡片样式,详细配置请看
https://developer.harmonyos.com/cn/docs/documentation/doc-guides/basic-config-file-elements-0000000000034463#ZH-CN_TOPIC_0000001064016070__table8276925145611



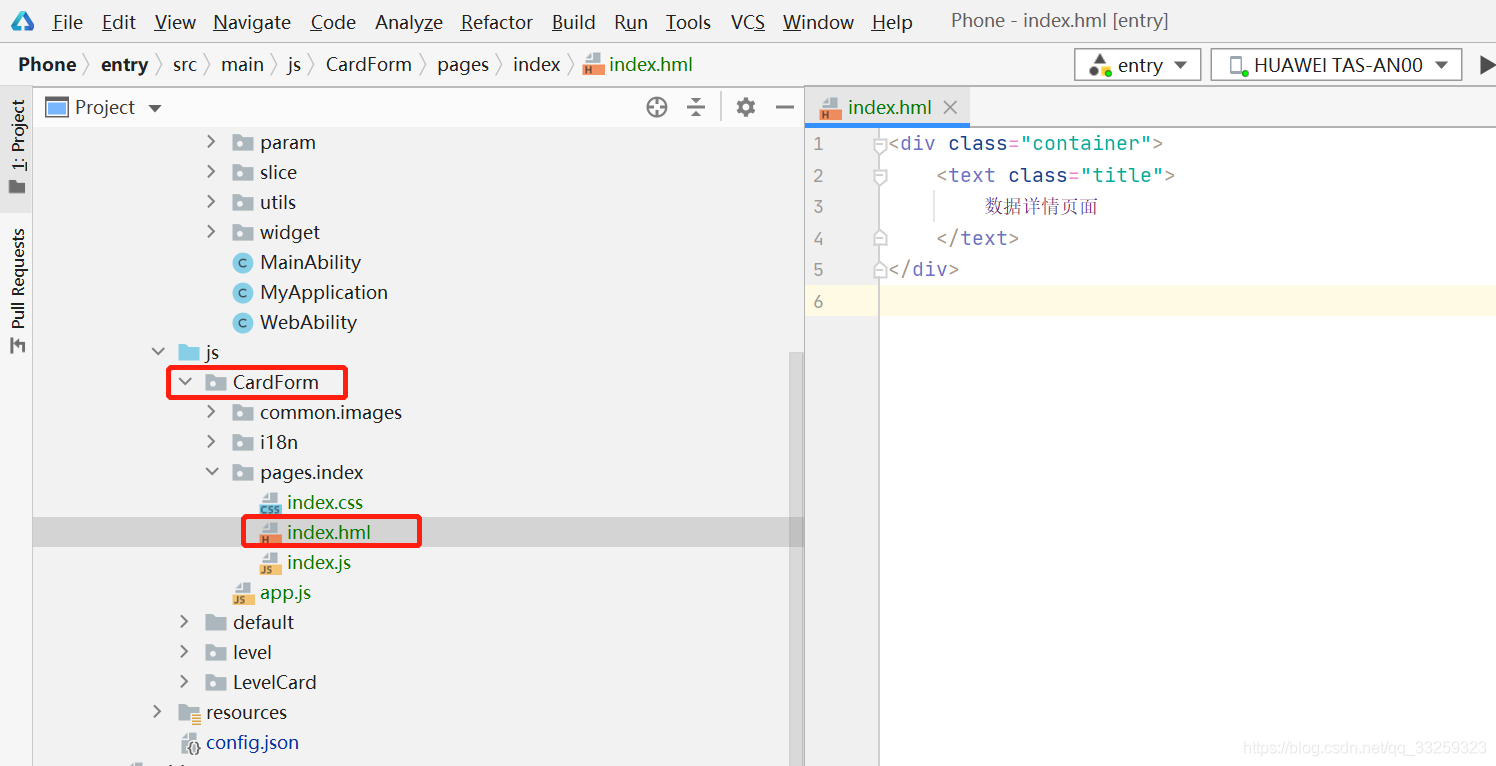
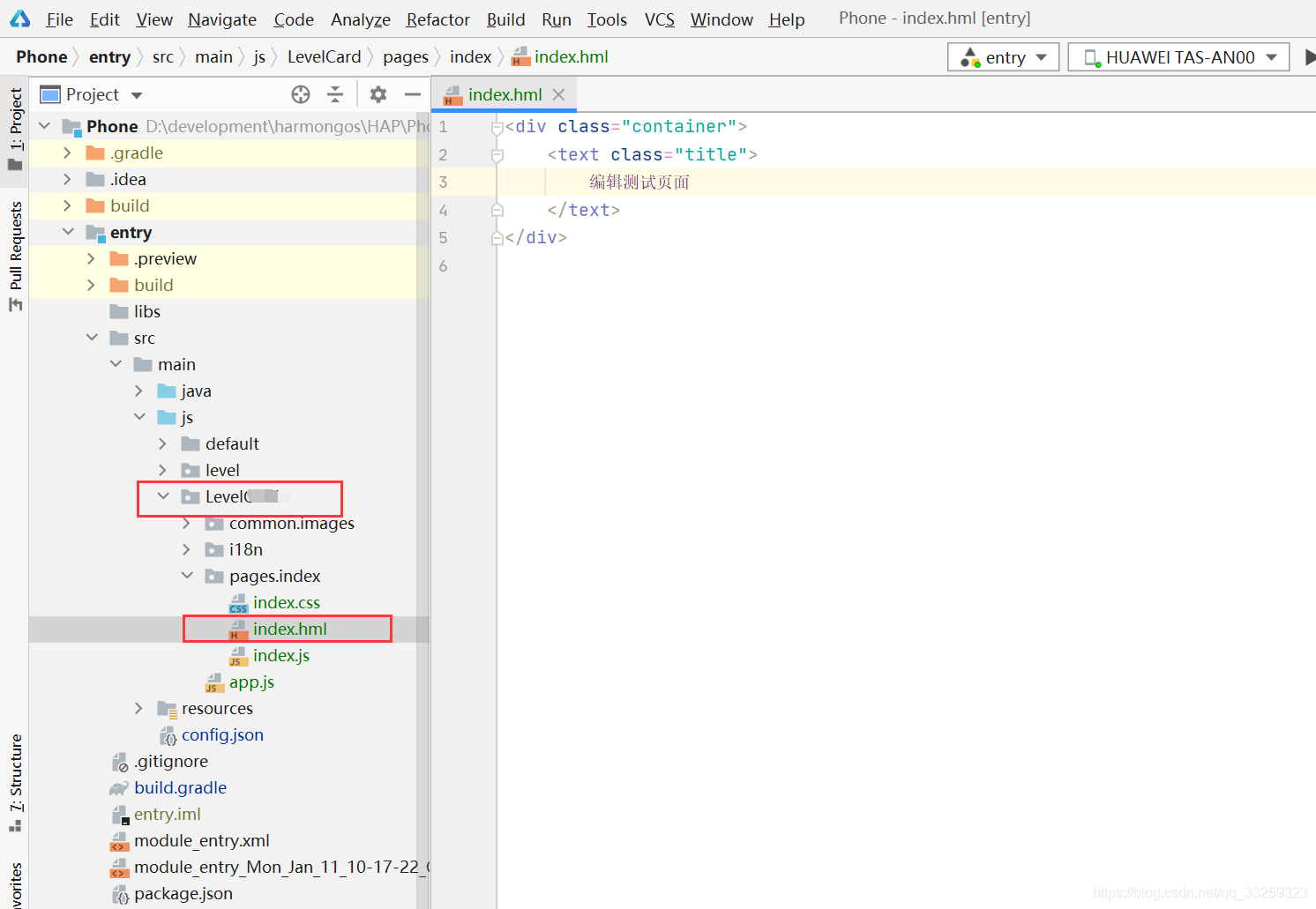
编写hml,通过{{}}绑定index.json里面的数据
- <div class="container">
- <div class="title">
- <text class="text_title">1#液位计: </text>
- <text class="text_title">{{temperature}}</text>
- <text class="text_title"> m</text>
- </div>
- <stack class="chart_region">
- <chart class="chart_data" type="line" options="{{lineOps}}" datasets="{{lineData}}"></chart>
- </stack>
- <text class="text_nav">点击查看详情</text>
- </div>
- .container {
- flex-direction: column;
- justify-content: center;
- align-items: center;
- }
- .title{
- width: 100%;
- height: 30px;
- justify-content: center;
- }
- .text_title {
- font-size: 15px;
- }
- .chart_region{
- height: 90px;
- }
- .chart_data{
- }
- .text_nav {
- font-size: 15px;
- color: #53A7F3;
- }
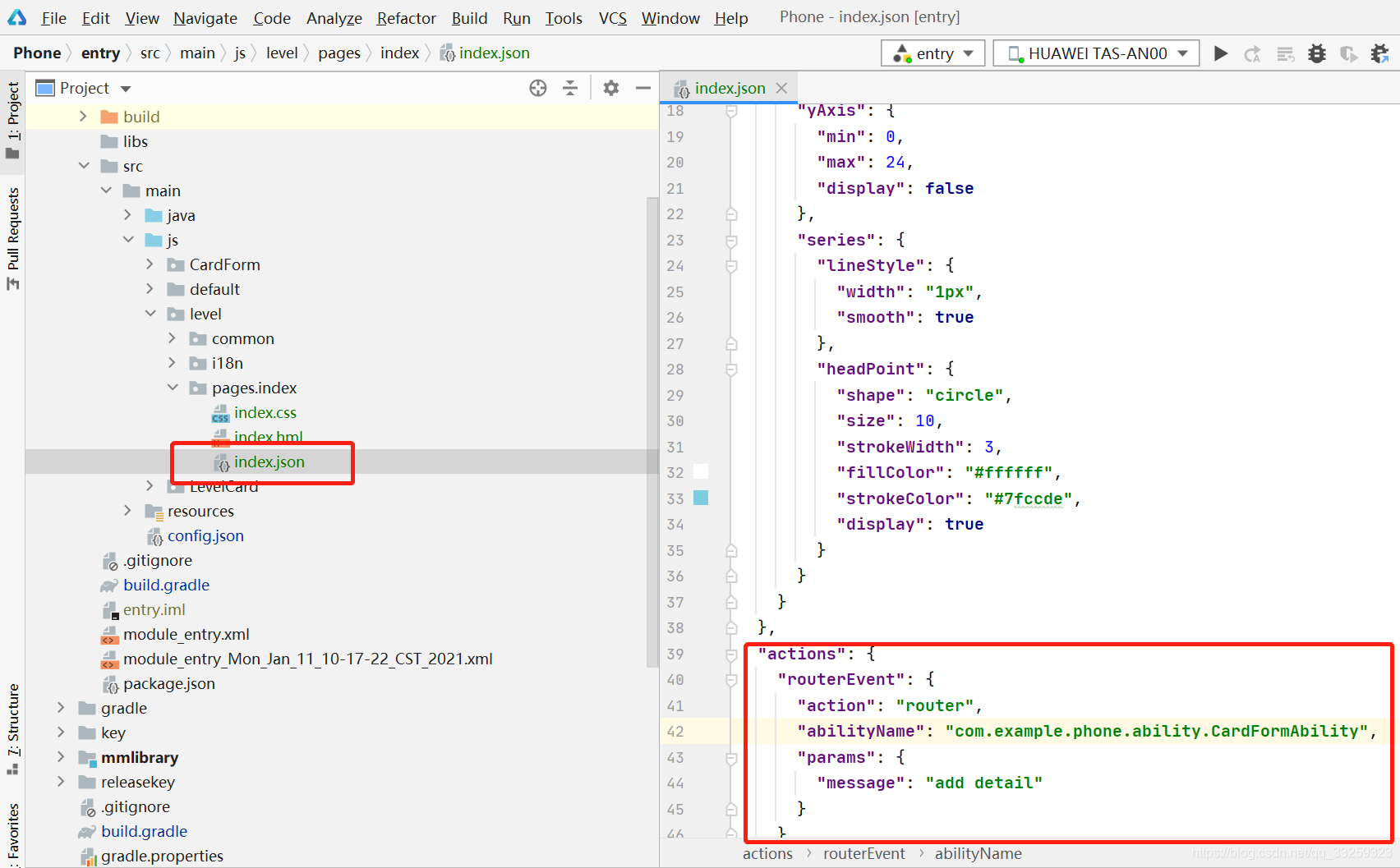
编写JSON
- {
- "data": {
- "level": "12",
- "lineData": [
- {
- "strokeColor": "#7fccde",
- "fillColor": "#7fccde",
- "data": [0,10,20,12,13,10,40,10,5,9,14,18,20,30,10,20,10,17],
- "gradient": true
- }
- ],
- "lineOps": {
- "xAxis": {
- "min": 0,
- "max": 15,
- "display": false
- },
- "yAxis": {
- "min": 0,
- "max": 24,
- "display": false
- },
- "series": {
- "lineStyle": {
- "width": "1px",
- "smooth": true
- },
- "headPoint": {
- "shape": "circle",
- "size": 10,
- "strokeWidth": 3,
- "fillColor": "#ffffff",
- "strokeColor": "#7fccde",
- "display": true
- }
- }
- }
- }
- }
双击打开index.hml,然后点击右侧的预览器

6.1 增加点击跳转查看详情页面
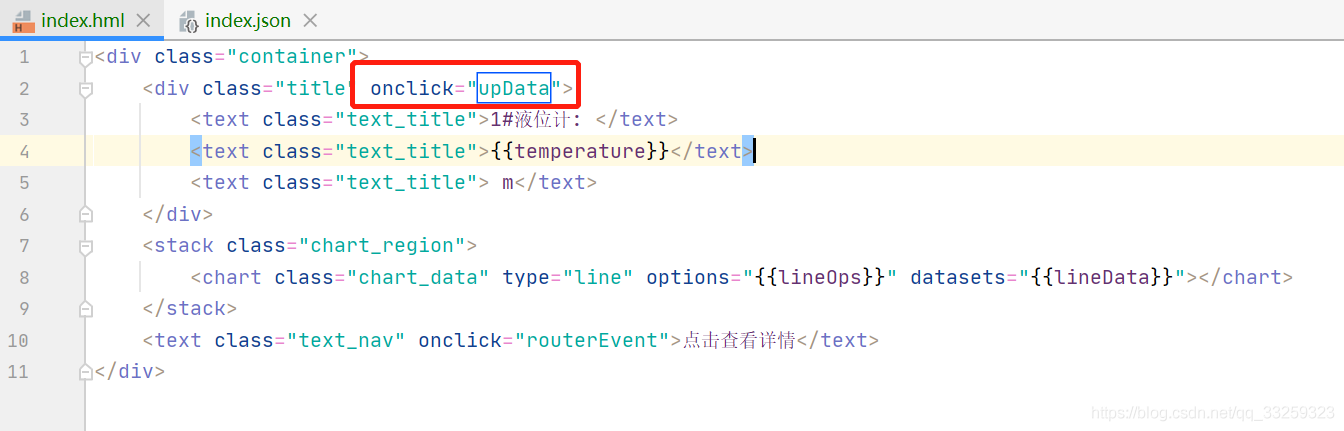
1.在hml增加点击事件
<text class="text_nav">点击查看详情</text>
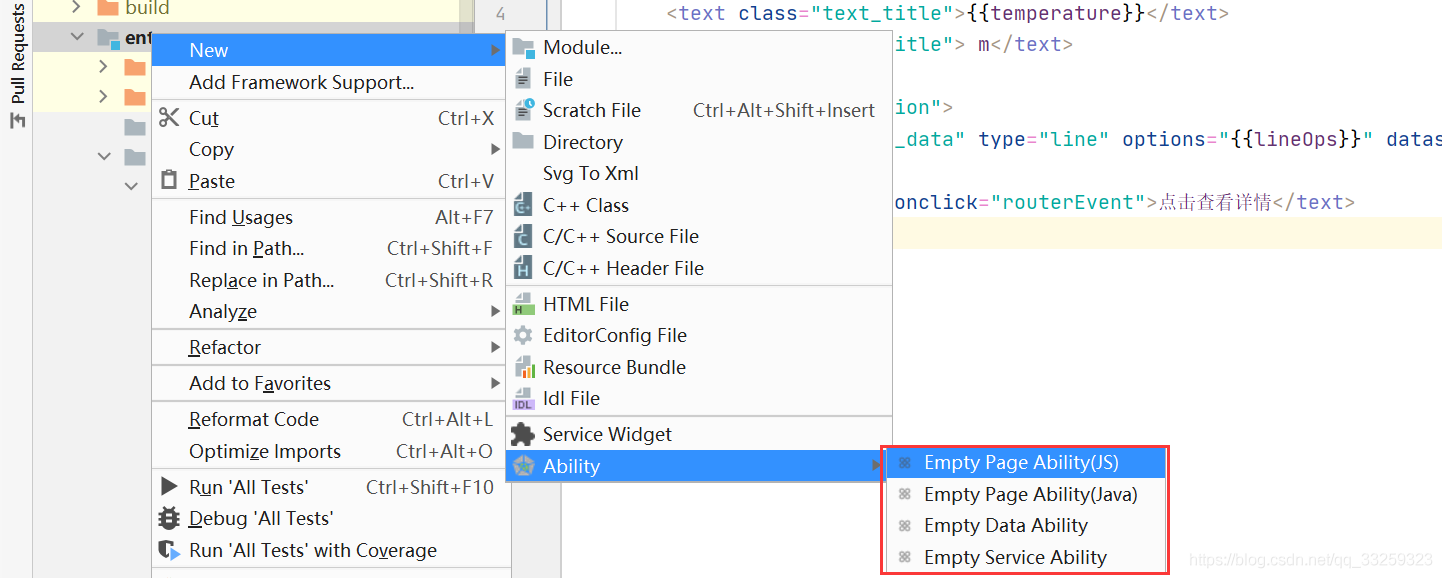
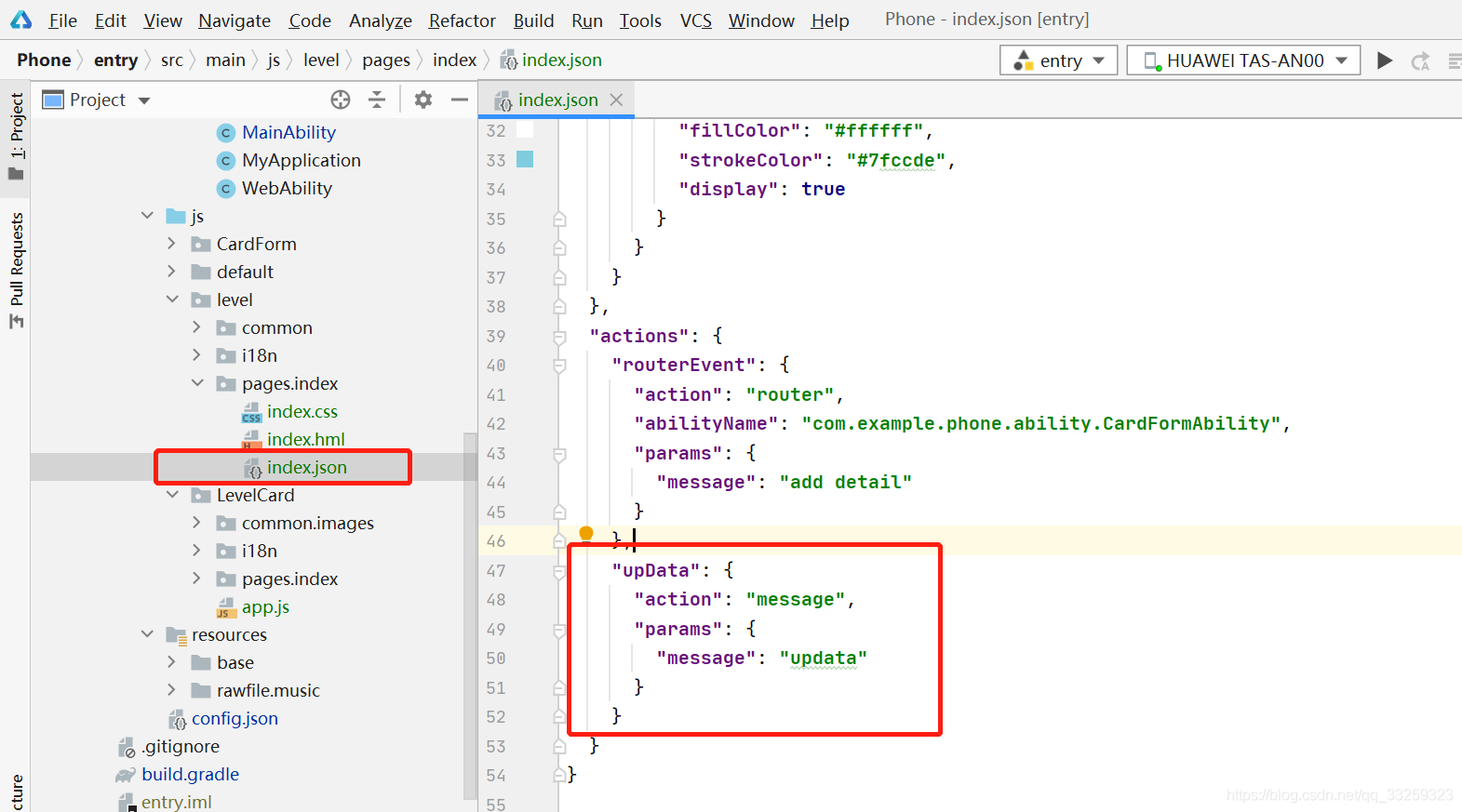
2.创建需要跳转的Ability(CardFormAbility)

其中 routerEvent 就是在hml中的onclick属性值,action为router,abilityName为需要跳转到的ability名字

- package com.example.phone.ability;
- import ohos.ace.ability.AceAbility;
- import ohos.aafwk.content.Intent;
- public class CardFormAbility extends AceAbility {
- @Override
- public void onStart(Intent intent) {
- setInstanceName("CardForm");
- super.onStart(intent);
- }
- @Override
- public void onStop() {
- super.onStop();
- }
- }

6.2 增加简单的长按编辑页面
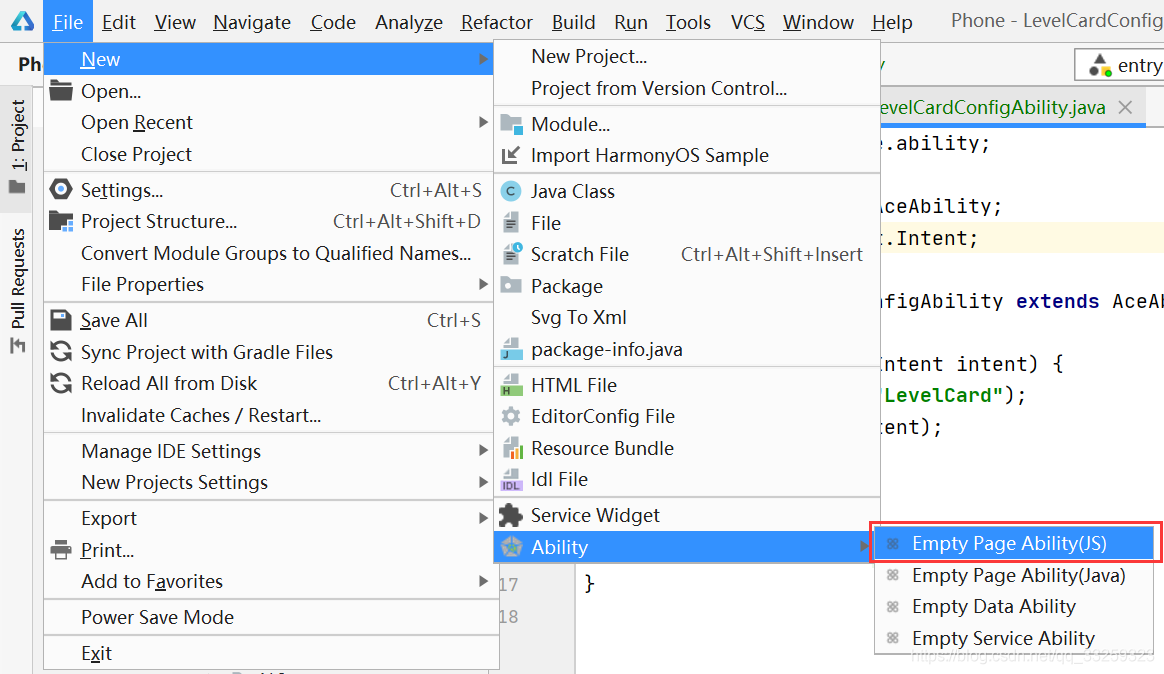
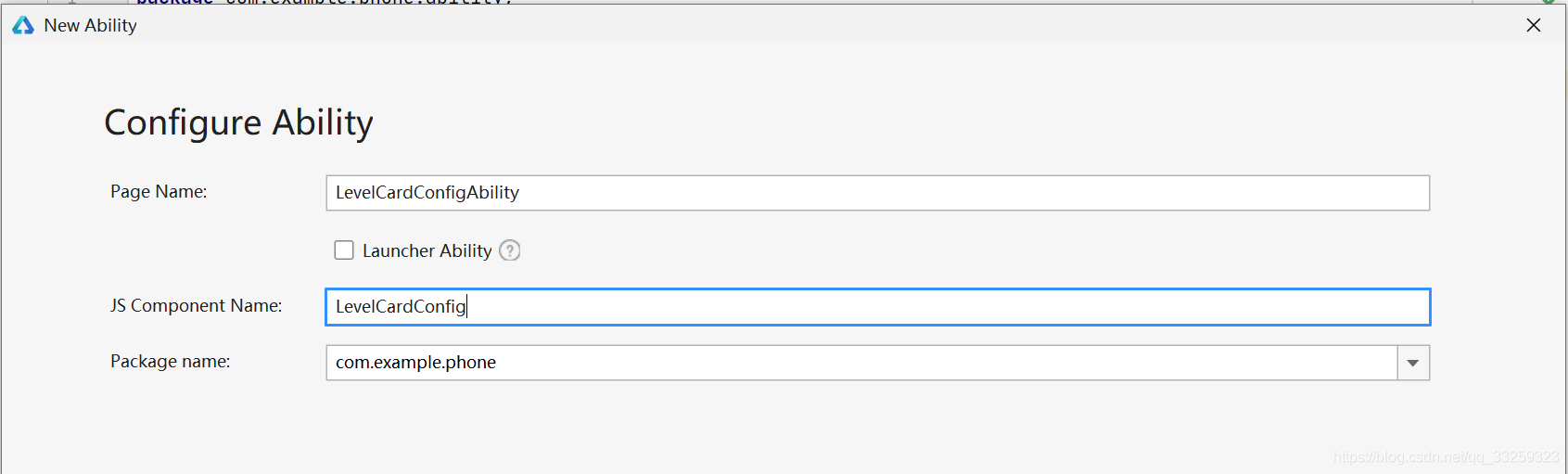
1.创建卡片编辑Ability(LevelCardConfigAbility)
点击File>New>Ability>Page Ability(JS)


- package com.example.phone.ability;
- import ohos.ace.ability.AceAbility;
- import ohos.aafwk.content.Intent;
- public class LevelCardConfigAbility extends AceAbility {
- @Override
- public void onStart(Intent intent) {
- setInstanceName("LevelCardConfig");
- super.onStart(intent);
- }
- @Override
- public void onStop() {
- super.onStop();
- }
- }

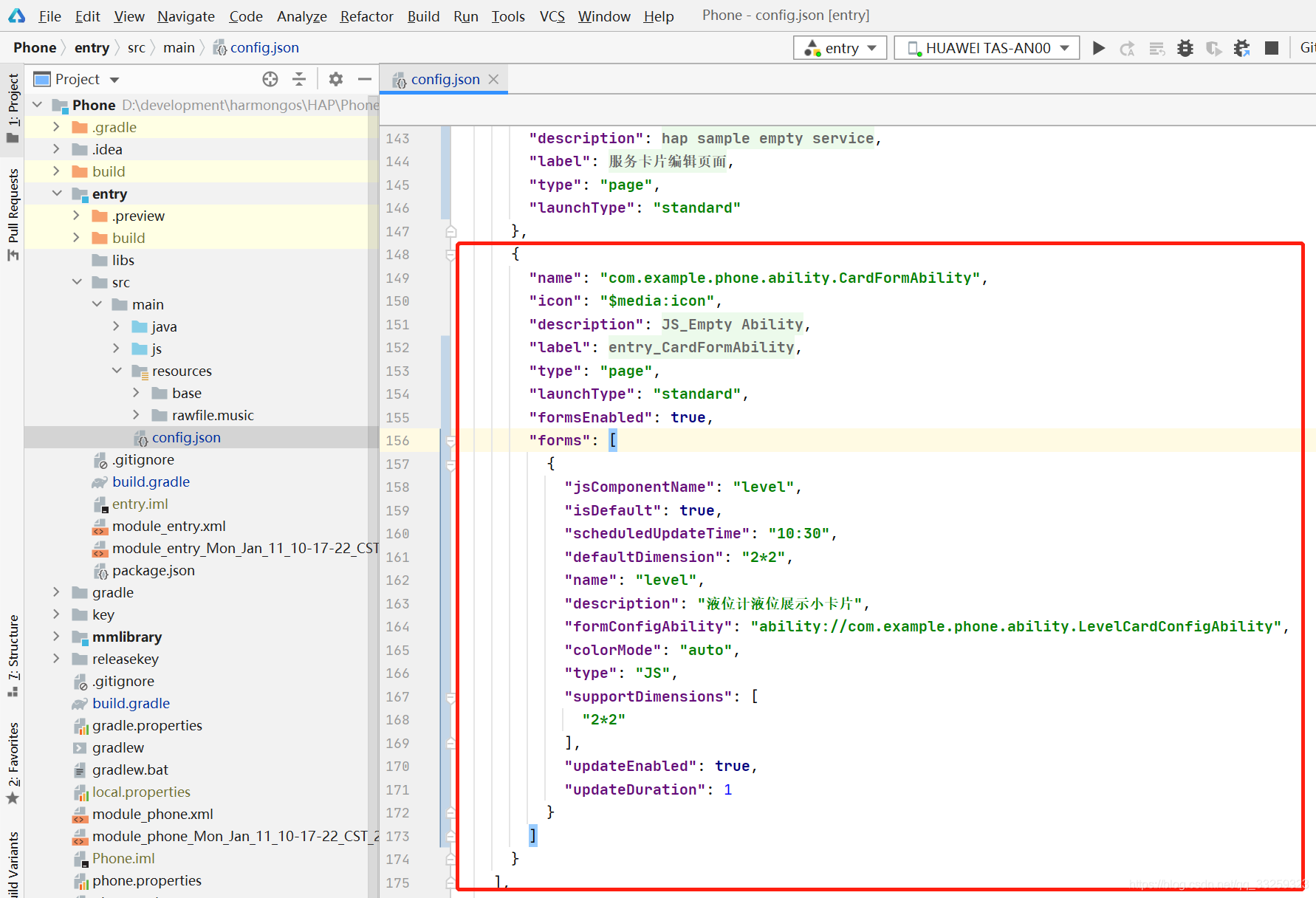
"formConfigAbility": "ability://com.example.phone.ability.LevelCardConfigAbility"

6.3 数据手动刷新1. 在卡片编辑小卡片添加手动刷新事件
index.hml


在src/main/config.json中,如果你的小卡片是卸载MainAbility里面的,就不需要创建这个CardFormAbility,我是为了方便分开来,把卡片配置写在CardFormAbility中

- package com.example.phone.ability;
- import ohos.aafwk.ability.FormBindingData;
- import ohos.aafwk.ability.FormException;
- import ohos.ace.ability.AceAbility;
- import ohos.aafwk.content.Intent;
- import ohos.hiviewdfx.HiLogLabel;
- import ohos.utils.zson.ZSONObject;
- public class CardFormAbility extends AceAbility {
- private static final HiLogLabel LABEL_LOG = new HiLogLabel(3, 0xD001100, "CardFormAbility");
- @Override
- public void onStart(Intent intent) {
- setInstanceName("CardForm");
- super.onStart(intent);
- }
- @Override
- public void onStop() {
- super.onStop();
- }
- @Override
- protected void onTriggerFormEvent(long formId, String message) {
- // 解析收到的数据
- ZSONObject messageJSON = ZSONObject.stringToZSON(message);
- if(messageJSON.get("message").equals("updata")){ // 更新数据
- ZSONObject zsonObject = new ZSONObject();
-
- // 请求后台服务器获得数据
- zsonObject.put("level", "100");
-
- FormBindingData formBindingData = new FormBindingData(zsonObject);
- try {
- // 更新数据
- if (!updateForm(formId, formBindingData)) {
- }
- } catch (FormException e) {
- e.printStackTrace();
- }
- }
- super.onTriggerFormEvent(formId, message);
- }
- }
这样点击index.hml中的标题,就可以更新数据了
7. 服务卡片进阶开发教程
7.1 数据定时刷新
7.1.1 使用鸿蒙自带的定时刷新
1. 数据定时刷新需要在src/main/config.json配置文件中配置,是否开启定时刷新和定时刷新的时间,在6.3中有介绍
"updateEnabled": true,"updateDuration": 1
2. 编写CardFormAbility,重写onUpdateForm方法
- @Override
- protected void onUpdateForm(long formId) {
- super.onUpdateForm(formId);
- ZSONObject zsonObject = new ZSONObject();
- zsonObject.put("level", "1.123");
- FormBindingData formBindingData = new FormBindingData(zsonObject);
- // 调用updateForm接口去更新对应的卡片,仅更新入参中携带的数据信息,其他信息保持不变
- try {
- if (!updateForm(formId, formBindingData)) {
- // err process
- }
- } catch (FormException e) {
- e.printStackTrace();
- }
- }
7.1.2 自定义刷新策略
请看7.3
7.2 编辑页面开发&编辑更新卡片逻辑开发
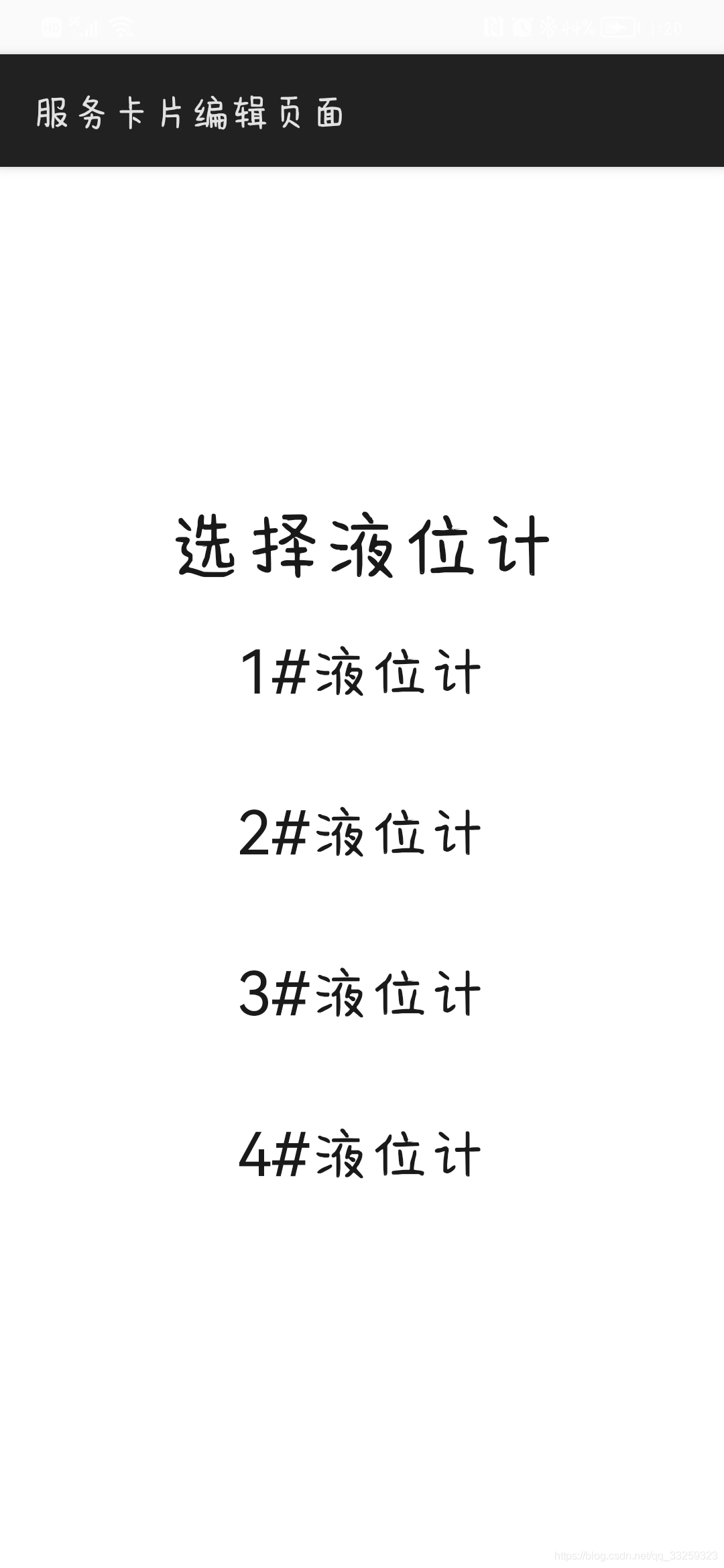
1.页面开发
index.hml
- <div class="container">
- <text class="title">
- 选择液位计
- </text>
- <list class="todo-wraper">
- <list-item for="{{todolist}}" class="todo-item" @click="choose({{$item.id}}})">
- <text class="todo-title">{{$item.title}}</text>
- </list-item>
- </list>
- </div>
- .container {
- flex-direction: column;
- justify-content: center;
- align-items: center;
- }
- .title {
- font-size: 40px;
- color: #000000;
- opacity: 0.9;
- }
- .todo-wraper {
- width: 454px;
- height: 300px;
- margin-top: 20px;
- }
- .todo-item {
- width: 454px;
- height: 80px;
- flex-direction: column;
- }
- .todo-title {
- width: 454px;
- height: 40px;
- text-align: center;
- }
- import prompt from <span class="hljs-string">'@system.prompt'</span>;
- <span class="hljs-keyword">const</span> ABILITY_TYPE_EXTERNAL = <span class="hljs-number">0</span>;
- <span class="hljs-keyword">const</span> ACTION_SYNC = <span class="hljs-number">0</span>;
- <span class="hljs-keyword">const</span> CHOOSE_LEVEL = <span class="hljs-number">1001</span>;
- <span class="hljs-comment">// 给CardServiceAbility发送选择的ID</span>
- export <span class="hljs-keyword">const</span> CardFormAbility = {
- choose: async <span class="hljs-function"><span class="hljs-keyword">function</span><span class="hljs-params">(id)</span>{</span>
- <span class="hljs-keyword">var</span> action = {};
- action.bundleName = <span class="hljs-string">'com.example.phone'</span>;
- action.abilityName = <span class="hljs-string">'com.example.phone.ability.CardServiceAbility'</span>;
- action.messageCode = CHOOSE_LEVEL;
- action.data = id;
- action.abilityType = ABILITY_TYPE_EXTERNAL;
- action.syncOption = ACTION_SYNC;
- <span class="hljs-keyword">var</span> result = await FeatureAbility.callAbility(action);
- <span class="hljs-keyword">var</span> ret = <span class="hljs-built_in">JSON</span>.parse(result);
- <span class="hljs-keyword">if</span> (ret.code == <span class="hljs-number">0</span>) {
- } <span class="hljs-keyword">else</span> {
- }
- }
- }
- export <span class="hljs-keyword">default</span> {
- data: {
- title: <span class="hljs-string">""</span>,
- todolist: [{
- title: <span class="hljs-string">'1#液位计'</span>,
- id: <span class="hljs-number">1</span>
- }, {
- title: <span class="hljs-string">'2#液位计'</span>,
- id: <span class="hljs-number">2</span>
- },{
- title: <span class="hljs-string">'3#液位计'</span>,
- id: <span class="hljs-number">3</span>
- }],
- },
- onInit() {
- <span class="hljs-keyword">this</span>.title = <span class="hljs-keyword">this</span>.$t(<span class="hljs-string">'strings.world'</span>);
- },
- choose(id) {
-
- CardFormAbility.choose(id);
- }
- }
2.编写LevelCardConfigAbility来保存卡片ID
- package com.example.phone.ability;
- import ohos.aafwk.ability.AbilitySlice;
- import ohos.aafwk.content.IntentParams;
- import ohos.ace.ability.AceAbility;
- import ohos.aafwk.content.Intent;
- public class LevelCardConfigAbility extends AceAbility {
- public static Long cardId;
- @Override
- public void onStart(Intent intent) {
- setInstanceName("LevelCard");
- // 获取卡片ID并进行保存
- IntentParams params = intent.getParams();
- cardId = (long) params.getParam(AbilitySlice.PARAM_FORM_IDENTITY_KEY);
- super.onStart(intent);
- }
- @Override
- public void onStop() {
- super.onStop();
- }
- }
3.创建CardServiceAbility来获取配置页面的配置信息并且更新卡片
- package com.example.phone.ability;
- import ohos.aafwk.ability.Ability;
- import ohos.aafwk.ability.AbilitySlice;
- import ohos.aafwk.ability.FormBindingData;
- import ohos.aafwk.ability.FormException;
- import ohos.aafwk.content.Intent;
- import ohos.aafwk.content.IntentParams;
- import ohos.app.Context;
- import ohos.rpc.*;
- import ohos.hiviewdfx.HiLog;
- import ohos.hiviewdfx.HiLogLabel;
- import ohos.utils.zson.ZSONObject;
- public class CardServiceAbility extends Ability {
- private static final HiLogLabel LABEL_LOG = new HiLogLabel(3, 0xD001100, "Demo");
- private CardServiceAbility.CardServiceRemote cardServiceRemote;
- private static final int CHOOSE_LEVEL = 1001;
- @Override
- public void onStart(Intent intent) {
- HiLog.error(LABEL_LOG, "CardServiceAbility::onStart");
- cardServiceRemote = new CardServiceRemote();
- super.onStart(intent);
- }
- @Override
- protected IRemoteObject onConnect(Intent intent) {
- super.onConnect(intent);
- return cardServiceRemote.asObject();
- }
- @Override
- public void onDisconnect(Intent intent) {
- }
- class CardServiceRemote extends RemoteObject implements IRemoteBroker {
- public CardServiceRemote() {
- super("CardServiceRemote");
- }
- @Override
- public boolean onRemoteRequest(int code, MessageParcel data, MessageParcel reply, MessageOption option) throws RemoteException {
- switch (code) {
- case CHOOSE_LEVEL:{
- String zsonStr = data.readString();
- ZSONObject zsonObject = new ZSONObject();
- zsonObject.put("name", zsonStr+"#液位计:");
- FormBindingData formBindingData = new FormBindingData(zsonObject);
- try {
- if (!updateForm(LevelCardConfigAbility.cardId, formBindingData)) {
- // err process
- }
- } catch (FormException e) {
- e.printStackTrace();
- }
- break;
- }
- default: {
- reply.writeString("service not defined");
- return false;
- }
- }
- return true;
- }
- @Override
- public IRemoteObject asObject() {
- return this;
- }
- }
- }
效果:


7.3.1 关系型数据库加入包
1.1 在对应的entry的build.gradle中添加包
- dependencies {
- implementation fileTree(dir: 'libs', include: ['*.jar', '*.har'])
- testCompile 'junit:junit:4.12'
- compile files(ORM_ANNOTATIONS_JAVA, ORM_ANNOTATIONS_PROCESSOR_JAVA, JAVAPOET_JAVA)
- annotationProcessor files(ORM_ANNOTATIONS_JAVA, ORM_ANNOTATIONS_PROCESSOR_JAVA, JAVAPOET_JAVA)
- }
1.2 在gradle.properties中添加gradle全局变量
- JAVAPOET_JAVA=C:/Users/XX/AppData/Local/Huawei/Sdk/java/2.1.1.21/build-tools/lib/javapoet_java.jar
- ORM_ANNOTATIONS_PROCESSOR_JAVA=C:/Users/XX/AppData/Local/Huawei/Sdk/java/2.1.1.21/build-tools/lib/orm_annotations_processor_java.jar
- ORM_ANNOTATIONS_JAVA=C:/Users/XX/AppData/Local/Huawei/Sdk/java/2.1.1.21/build-tools/lib/orm_annotations_java.jar
1.3 重新构建
7.3.2 创建数据库类和表类
1.数据库类
例如,定义了一个数据库类LevelStore.java,数据库包含了“Level”表,版本号为“1”。数据库类的getVersion方法和getHelper方法不需要实现,直接将数据库类设为虚类即可。
- package com.example.phone.store;
- import com.example.phone.store.from.Level;
- import ohos.data.orm.OrmDatabase;
- import ohos.data.orm.annotation.Database;
- @Database(entities = {Level.class}, version = 1)
- public abstract class LevelStore extends OrmDatabase {
- }
2.创建表类
- package com.example.phone.store.from;
- import ohos.data.orm.OrmObject;
- import ohos.data.orm.annotation.Entity;
- import ohos.data.orm.annotation.PrimaryKey;
- @Entity(tableName = "level")
- public class Level extends OrmObject {
- public Long getId() {
- return id;
- }
- public void setId(Long id) {
- this.id = id;
- }
- public String getName() {
- return name;
- }
- public Level() {
- }
- public Level(Long id, String name) {
- this.id = id;
- this.name = name;
- }
- @Override
- public String toString() {
- return "LevelCard{" +
- "id=" + id +
- ", name='" + name + ''' +
- '}';
- }
- public void setName(String name) {
- this.name = name;
- }
- @PrimaryKey(autoGenerate = true)
- private Long id;
- private String name;
- }
7.3.3 卡片数据将存在数据库并定时刷新
- private static OrmContext ormContext = null;
- private DatabaseHelper helper = new DatabaseHelper(this);
- @Override
- protected ProviderFormInfo onCreateForm(Intent intent) {
-
- IntentParams params = intent.getParams();
- if (params == null) {
- return null;
- }
- // 卡片ID
- Long formId = (long) params.getParam(AbilitySlice.PARAM_FORM_IDENTITY_KEY);
- // 卡片名称
- String formName = (String) params.getParam(AbilitySlice.PARAM_FORM_NAME_KEY);
- // 卡片规格信息
- int specificationId = (int) params.getParam(AbilitySlice.PARAM_FORM_DIMENSION_KEY);
- System.out.println( "创建卡片: " + formId + " " + formName + " " + specificationId);
- if(ormContext == null){
- createDataBase(getContext());
- }
- // 存储数据
- Level newLevel = new Level(formId, formName);
- boolean isSuccessed = ormContext.insert(newLevel);
- isSuccessed = ormContext.flush();
-
- }
- public void createDataBase(Context context){
- // 创建数据库
- ormContext = helper.getOrmContext("LevelStore", "LevelStore.db", LevelStore.class);
- // 启动定时刷新程序
- startTimer();
- }
- private void startTimer(){
- Timer timer = new Timer();
- timer.schedule(new TimerTask() {
- @Override
- public void run() {
- // 查询数据库获取数据
- OrmPredicates query = ormContext.where(Level.class);
- List<Level> levelCard = ormContext.query(query);
- ZSONObject zsonObject = new ZSONObject();
- try {
- for (Level l:levelCard){
- Long formId = l.getId();
- // 设置数据
- double randomLevel = Math.random()*10;
- DecimalFormat randomLevelDf = new DecimalFormat( "0.00");
- zsonObject.put("level", randomLevelDf.format(randomLevel));
- FormBindingData formBindingData = new FormBindingData(zsonObject);
- if (!updateForm(formId, formBindingData)) {
- deleteLevelCard(formId);
- }
- }
- } catch (FormException e) {
- e.printStackTrace();
- }
- }
- },5,700L);
- }
效果展示,演示视频:

8.小卡片和硬件HI3861交互 通过创建两个线程来处理接收和发送的数据
- System.out.println(<span class="hljs-string">"连接设备"</span>);
- <span class="hljs-keyword">if</span>(socket == <span class="hljs-keyword">null</span>) {
- TaskDispatcher globalTaskDispatcher = <span class="hljs-keyword">null</span>;
- globalTaskDispatcher = context.getGlobalTaskDispatcher(TaskPriority.DEFAULT);
- <span class="hljs-keyword">try</span> {
- socket = <span class="hljs-keyword">new</span> Socket(<span class="hljs-string">"192.168.1.1"</span>, <span class="hljs-number">30001</span>);
- os = socket.getOutputStream();
- socket.setSoTimeout(<span class="hljs-number">3000</span>);
- } <span class="hljs-keyword">catch</span> (IOException e) {
- e.printStackTrace();
- System.out.println(<span class="hljs-string">"服务器连接失败"</span>);
- ZSONObject zsonObjectData = <span class="hljs-keyword">new</span> ZSONObject();
- zsonObjectData.put(<span class="hljs-string">"code"</span>,<span class="hljs-number">1</span>);
- zsonObjectData.put(<span class="hljs-string">"msg"</span>,<span class="hljs-string">"服务器连接失败"</span>);
- reply.writeString(zsonObjectData.toString());
- <span class="hljs-keyword">break</span>;
- }
- <span class="hljs-comment">// 接收线程</span>
- Revocable revocable = globalTaskDispatcher.asyncDispatch(<span class="hljs-keyword">new</span> Runnable() {
- <span class="hljs-annotation">@Override</span>
- <span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">run</span>() {
- System.out.println(<span class="hljs-string">"发送线程启动"</span>);
- <span class="hljs-keyword">while</span>(<span class="hljs-keyword">true</span>){
- <span class="hljs-keyword">if</span>(sendFlag == <span class="hljs-number">1</span>){
- System.out.println(<span class="hljs-string">"发送数据..."</span>);
- PrintWriter pw = <span class="hljs-keyword">new</span> PrintWriter(os);
- pw.write(sendMsg);
- pw.flush();
- sendFlag = <span class="hljs-number">0</span>;
- }
- }
- }
- });
- <span class="hljs-comment">// 发送线程</span>
- Revocable revocable2 = globalTaskDispatcher.asyncDispatch(<span class="hljs-keyword">new</span> Runnable() {
- <span class="hljs-annotation">@Override</span>
- <span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">run</span>() {
- System.out.println(<span class="hljs-string">"发送线程启动"</span>);
- InputStream in = <span class="hljs-keyword">null</span>;
- <span class="hljs-keyword">try</span> {
- in = socket.getInputStream();
- } <span class="hljs-keyword">catch</span> (IOException e) {
- e.printStackTrace();
- }
- <span class="hljs-keyword">while</span>(<span class="hljs-keyword">true</span>){
- <span class="hljs-keyword">int</span> len;
- <span class="hljs-keyword">byte</span>[] bytes = <span class="hljs-keyword">new</span> <span class="hljs-keyword">byte</span>[<span class="hljs-number">1024</span>];
- <span class="hljs-keyword">try</span> {
- <span class="hljs-keyword">while</span> ((len = in.read(bytes)) != -<span class="hljs-number">1</span>) { <span class="hljs-comment">//此函数是阻塞的</span>
- getMsg = <span class="hljs-keyword">new</span> String(bytes,<span class="hljs-number">0</span>,len, StandardCharsets.UTF_8);
- getFlag = <span class="hljs-number">1</span>;
- }
- }<span class="hljs-keyword">catch</span> (IOException e){
- System.out.println(e.toString());
- }
- System.out.println(<span class="hljs-string">"Connection interruption"</span>);
- }
- }
- });
- }
- <span class="hljs-comment">// 发送数据</span>
- ZSONObject zdata = <span class="hljs-keyword">new</span> ZSONObject();
- zdata.put(<span class="hljs-string">"code"</span>,<span class="hljs-number">1</span>);
- sendMsg = zdata.toString();
- sendFlag = <span class="hljs-number">1</span>;
- <span class="hljs-comment">//接收数据</span>
- <span class="hljs-keyword">while</span>(<span class="hljs-keyword">true</span>){
- <span class="hljs-keyword">if</span>(getFlag == <span class="hljs-number">1</span>){
- String backData = getMsg;
- ZSONObject zsonObjectData = <span class="hljs-keyword">new</span> ZSONObject();
- zsonObjectData.put(<span class="hljs-string">"code"</span>,<span class="hljs-number">0</span>);
- zsonObjectData.put(<span class="hljs-string">"adData"</span>,backData);
- reply.writeString(zsonObjectData.toString());
- getFlag = <span class="hljs-number">0</span>;
- <span class="hljs-keyword">break</span>;
- }
- }
9.分布式卡片开发
10.哔哩哔哩弹幕姬鸿蒙版
我这里只提供思路,和逻辑,教程上面都有我就别写了
1.创建卡片数据库和卡片表
2.创建JS卡片和卡片的Ability
3.创建弹幕卡片编辑页面FA
4.创建弹幕卡片编辑PA
5.编写JS卡片

6.编写卡片编辑页面

7.配置小卡片,把编辑页面的ability加入卡片配置,修改卡片的名字等等
8.处理卡片创建
卡片创建时把ID存在卡片数据库
9.编写卡片编辑逻辑
JS获取input输入mid,点击搜索请求,获取主播信息数据,把请求返回数据设置到页面上去
https://api.bilibili.com/x/space/acc/info?mid=123456
- {
- "<span class="hljs-attribute">code</span>": <span class="hljs-value"><span class="hljs-number">0</span></span>,
- "<span class="hljs-attribute">message</span>": <span class="hljs-value"><span class="hljs-string">"0"</span></span>,
- "<span class="hljs-attribute">ttl</span>": <span class="hljs-value"><span class="hljs-number">1</span></span>,
- "<span class="hljs-attribute">data</span>": <span class="hljs-value">{
- "<span class="hljs-attribute">mid</span>": <span class="hljs-value"><span class="hljs-number">123456</span></span>,
- "<span class="hljs-attribute">name</span>": <span class="hljs-value"><span class="hljs-string">"哦哈哟"</span></span>,
- "<span class="hljs-attribute">sex</span>": <span class="hljs-value"><span class="hljs-string">"男"</span></span>,
- "<span class="hljs-attribute">face</span>": <span class="hljs-value"><span class="hljs-string">"http://i0.hdslb.com/bfs/face/2fa84e04217f91399fb93d7eb2716a5eee55ec78.jpg"</span></span>,
- "<span class="hljs-attribute">sign</span>": <span class="hljs-value"><span class="hljs-string">"不卖 老板我不卖"</span></span>,
- "<span class="hljs-attribute">rank</span>": <span class="hljs-value"><span class="hljs-number">10000</span></span>,
- "<span class="hljs-attribute">level</span>": <span class="hljs-value"><span class="hljs-number">5</span></span>,
- "<span class="hljs-attribute">jointime</span>": <span class="hljs-value"><span class="hljs-number">0</span></span>,
- "<span class="hljs-attribute">moral</span>": <span class="hljs-value"><span class="hljs-number">0</span></span>,
- "<span class="hljs-attribute">silence</span>": <span class="hljs-value"><span class="hljs-number">0</span></span>,
- "<span class="hljs-attribute">birthday</span>": <span class="hljs-value"><span class="hljs-string">"01-01"</span></span>,
- "<span class="hljs-attribute">coins</span>": <span class="hljs-value"><span class="hljs-number">0</span></span>,
- "<span class="hljs-attribute">fans_badge</span>": <span class="hljs-value"><span class="hljs-literal">false</span></span>,
- "<span class="hljs-attribute">official</span>": <span class="hljs-value">{
- "<span class="hljs-attribute">role</span>": <span class="hljs-value"><span class="hljs-number">0</span></span>,
- "<span class="hljs-attribute">title</span>": <span class="hljs-value"><span class="hljs-string">""</span></span>,
- "<span class="hljs-attribute">desc</span>": <span class="hljs-value"><span class="hljs-string">""</span></span>,
- "<span class="hljs-attribute">type</span>": <span class="hljs-value">-<span class="hljs-number">1</span>
- </span>}</span>,
- "<span class="hljs-attribute">vip</span>": <span class="hljs-value">{
- "<span class="hljs-attribute">type</span>": <span class="hljs-value"><span class="hljs-number">2</span></span>,
- "<span class="hljs-attribute">status</span>": <span class="hljs-value"><span class="hljs-number">1</span></span>,
- "<span class="hljs-attribute">due_date</span>": <span class="hljs-value"><span class="hljs-number">2044454400000</span></span>,
- "<span class="hljs-attribute">vip_pay_type</span>": <span class="hljs-value"><span class="hljs-number">0</span></span>,
- "<span class="hljs-attribute">theme_type</span>": <span class="hljs-value"><span class="hljs-number">0</span></span>,
- "<span class="hljs-attribute">label</span>": <span class="hljs-value">{
- "<span class="hljs-attribute">path</span>": <span class="hljs-value"><span class="hljs-string">"http://i0.hdslb.com/bfs/vip/label_annual.png"</span></span>,
- "<span class="hljs-attribute">text</span>": <span class="hljs-value"><span class="hljs-string">"十年大会员"</span></span>,
- "<span class="hljs-attribute">label_theme</span>": <span class="hljs-value"><span class="hljs-string">"ten_annual_vip"</span></span>,
- "<span class="hljs-attribute">text_color</span>": <span class="hljs-value"><span class="hljs-string">"#FFFFFF"</span></span>,
- "<span class="hljs-attribute">bg_style</span>": <span class="hljs-value"><span class="hljs-number">1</span></span>,
- "<span class="hljs-attribute">bg_color</span>": <span class="hljs-value"><span class="hljs-string">"#FB7299"</span></span>,
- "<span class="hljs-attribute">border_color</span>": <span class="hljs-value"><span class="hljs-string">""</span>
- </span>}</span>,
- "<span class="hljs-attribute">avatar_subscript</span>": <span class="hljs-value"><span class="hljs-number">1</span></span>,
- "<span class="hljs-attribute">nickname_color</span>": <span class="hljs-value"><span class="hljs-string">"#FB7299"</span></span>,
- "<span class="hljs-attribute">role</span>": <span class="hljs-value"><span class="hljs-number">7</span></span>,
- "<span class="hljs-attribute">avatar_subscript_url</span>": <span class="hljs-value"><span class="hljs-string">"http://i0.hdslb.com/bfs/vip/icon_Certification_big_member_22_3x.png"</span>
- </span>}</span>,
- "<span class="hljs-attribute">pendant</span>": <span class="hljs-value">{
- "<span class="hljs-attribute">pid</span>": <span class="hljs-value"><span class="hljs-number">462</span></span>,
- "<span class="hljs-attribute">name</span>": <span class="hljs-value"><span class="hljs-string">"地中海"</span></span>,
- "<span class="hljs-attribute">image</span>": <span class="hljs-value"><span class="hljs-string">"http://i0.hdslb.com/bfs/face/c8735da69314d54144a0b1fde5d69676ce72d7b6.png"</span></span>,
- "<span class="hljs-attribute">expire</span>": <span class="hljs-value"><span class="hljs-number">0</span></span>,
- "<span class="hljs-attribute">image_enhance</span>": <span class="hljs-value"><span class="hljs-string">"http://i0.hdslb.com/bfs/face/c8735da69314d54144a0b1fde5d69676ce72d7b6.png"</span></span>,
- "<span class="hljs-attribute">image_enhance_frame</span>": <span class="hljs-value"><span class="hljs-string">""</span>
- </span>}</span>,
- "<span class="hljs-attribute">nameplate</span>": <span class="hljs-value">{
- "<span class="hljs-attribute">nid</span>": <span class="hljs-value"><span class="hljs-number">88</span></span>,
- "<span class="hljs-attribute">name</span>": <span class="hljs-value"><span class="hljs-string">"十年大会员"</span></span>,
- "<span class="hljs-attribute">image</span>": <span class="hljs-value"><span class="hljs-string">"http://i1.hdslb.com/bfs/face/5b04cc2fb1c479874cac145eb7ac7098a1e081d9.png"</span></span>,
- "<span class="hljs-attribute">image_small</span>": <span class="hljs-value"><span class="hljs-string">"http://i2.hdslb.com/bfs/face/b44b390de6b68a9ac7087b3bef07ad90a46101c4.png"</span></span>,
- "<span class="hljs-attribute">level</span>": <span class="hljs-value"><span class="hljs-string">"稀有勋章"</span></span>,
- "<span class="hljs-attribute">condition</span>": <span class="hljs-value"><span class="hljs-string">"累计开通大会员总时长u003e=10年即可获得"</span>
- </span>}</span>,
- "<span class="hljs-attribute">user_honour_info</span>": <span class="hljs-value">{
- "<span class="hljs-attribute">mid</span>": <span class="hljs-value"><span class="hljs-number">0</span></span>,
- "<span class="hljs-attribute">colour</span>": <span class="hljs-value"><span class="hljs-literal">null</span></span>,
- "<span class="hljs-attribute">tags</span>": <span class="hljs-value"><span class="hljs-literal">null</span>
- </span>}</span>,
- "<span class="hljs-attribute">is_followed</span>": <span class="hljs-value"><span class="hljs-literal">false</span></span>,
- "<span class="hljs-attribute">top_photo</span>": <span class="hljs-value"><span class="hljs-string">"http://i2.hdslb.com/bfs/space/cb1c3ef50e22b6096fde67febe863494caefebad.png"</span></span>,
- "<span class="hljs-attribute">theme</span>": <span class="hljs-value">{}</span>,
- "<span class="hljs-attribute">sys_notice</span>": <span class="hljs-value">{}</span>,
- "<span class="hljs-attribute">live_room</span>": <span class="hljs-value">{
- "<span class="hljs-attribute">roomStatus</span>": <span class="hljs-value"><span class="hljs-number">1</span></span>,
- "<span class="hljs-attribute">liveStatus</span>": <span class="hljs-value"><span class="hljs-number">0</span></span>,
- "<span class="hljs-attribute">url</span>": <span class="hljs-value"><span class="hljs-string">"https://live.bilibili.com/5052841"</span></span>,
- "<span class="hljs-attribute">title</span>": <span class="hljs-value"><span class="hljs-string">""</span></span>,
- "<span class="hljs-attribute">cover</span>": <span class="hljs-value"><span class="hljs-string">""</span></span>,
- "<span class="hljs-attribute">online</span>": <span class="hljs-value"><span class="hljs-number">0</span></span>,
- "<span class="hljs-attribute">roomid</span>": <span class="hljs-value"><span class="hljs-number">5052841</span></span>,
- "<span class="hljs-attribute">roundStatus</span>": <span class="hljs-value"><span class="hljs-number">0</span></span>,
- "<span class="hljs-attribute">broadcast_type</span>": <span class="hljs-value"><span class="hljs-number">0</span>
- </span>}
- </span>}
- </span>}
10.定时更新逻辑
从数据库中读取卡片列表设置数据,在项目中添加okhttp包
implementation 'com.squareup.okhttp3:okhttp:4.4.0'在定时更新逻辑中请求获取直播间弹幕,其中roomid是从编辑页面获取到的主播信息数据中拿到的
https://api.live.bilibili.com/xlive/web-room/v1/dM/gethistory?roomid=23208586
- {
- "<span class="hljs-attribute">code</span>": <span class="hljs-value"><span class="hljs-number">0</span></span>,
- "<span class="hljs-attribute">data</span>": <span class="hljs-value">{
- "<span class="hljs-attribute">admin</span>": <span class="hljs-value">[{
- "<span class="hljs-attribute">text</span>": <span class="hljs-value"><span class="hljs-string">"白白"</span></span>,
- "<span class="hljs-attribute">uid</span>": <span class="hljs-value"><span class="hljs-number">454613875</span></span>,
- "<span class="hljs-attribute">nickname</span>": <span class="hljs-value"><span class="hljs-string">"昆士兰村民"</span></span>,
- "<span class="hljs-attribute">uname_color</span>": <span class="hljs-value"><span class="hljs-string">"#00D1F1"</span></span>,
- "<span class="hljs-attribute">timeline</span>": <span class="hljs-value"><span class="hljs-string">"2021-06-27 20:10:51"</span></span>,
- "<span class="hljs-attribute">isadmin</span>": <span class="hljs-value"><span class="hljs-number">1</span></span>,
- "<span class="hljs-attribute">vip</span>": <span class="hljs-value"><span class="hljs-number">0</span></span>,
- "<span class="hljs-attribute">svip</span>": <span class="hljs-value"><span class="hljs-number">0</span></span>,
- "<span class="hljs-attribute">medal</span>": <span class="hljs-value">[<span class="hljs-number">22</span>, <span class="hljs-string">"鬼来了"</span>, <span class="hljs-string">"2999狼外婆"</span>, <span class="hljs-number">23208586</span>, <span class="hljs-number">1725515</span>, <span class="hljs-string">""</span>, <span class="hljs-number">0</span>, <span class="hljs-number">6809855</span>, <span class="hljs-number">1725515</span>, <span class="hljs-number">5414290</span>, <span class="hljs-number">3</span>, <span class="hljs-number">1</span>, <span class="hljs-number">71598153</span>]</span>,
- "<span class="hljs-attribute">title</span>": <span class="hljs-value">[<span class="hljs-string">""</span>, <span class="hljs-string">""</span>]</span>,
- "<span class="hljs-attribute">user_level</span>": <span class="hljs-value">[<span class="hljs-number">2</span>, <span class="hljs-number">0</span>, <span class="hljs-number">9868950</span>, <span class="hljs-string">"u003e50000"</span>]</span>,
- "<span class="hljs-attribute">rank</span>": <span class="hljs-value"><span class="hljs-number">10000</span></span>,
- "<span class="hljs-attribute">teamid</span>": <span class="hljs-value"><span class="hljs-number">0</span></span>,
- "<span class="hljs-attribute">rnd</span>": <span class="hljs-value"><span class="hljs-string">"537003298"</span></span>,
- "<span class="hljs-attribute">user_title</span>": <span class="hljs-value"><span class="hljs-string">""</span></span>,
- "<span class="hljs-attribute">guard_level</span>": <span class="hljs-value"><span class="hljs-number">3</span></span>,
- "<span class="hljs-attribute">bubble</span>": <span class="hljs-value"><span class="hljs-number">5</span></span>,
- "<span class="hljs-attribute">bubble_color</span>": <span class="hljs-value"><span class="hljs-string">"#1453BAFF,#4C2263A2,#3353BAFF"</span></span>,
- "<span class="hljs-attribute">check_info</span>": <span class="hljs-value">{
- "<span class="hljs-attribute">ts</span>": <span class="hljs-value"><span class="hljs-number">1624795851</span></span>,
- "<span class="hljs-attribute">ct</span>": <span class="hljs-value"><span class="hljs-string">"1BF7F361"</span>
- </span>}</span>,
- "<span class="hljs-attribute">lpl</span>": <span class="hljs-value"><span class="hljs-number">0</span>
- </span>}]
- </span>}</span>,
- "<span class="hljs-attribute">message</span>": <span class="hljs-value"><span class="hljs-string">""</span></span>,
- "<span class="hljs-attribute">msg</span>": <span class="hljs-value"><span class="hljs-string">""</span>
- </span>}
回帖高级模式
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容图片侵权或者其他问题,请联系本站作侵删。 侵权投诉
