[文章]#HarmonyOS征文#HarmonyOS原子化服务卡片图片颜色体验展示
0
3
一、效果与说明如下

二、具体开发体验过程
第一步
新建一个java的应用项目(不必选择show in service center)
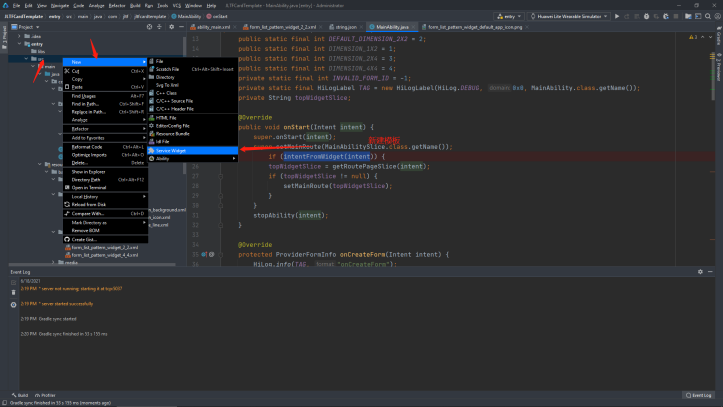
然后构建完成项目后在src下new->service widget

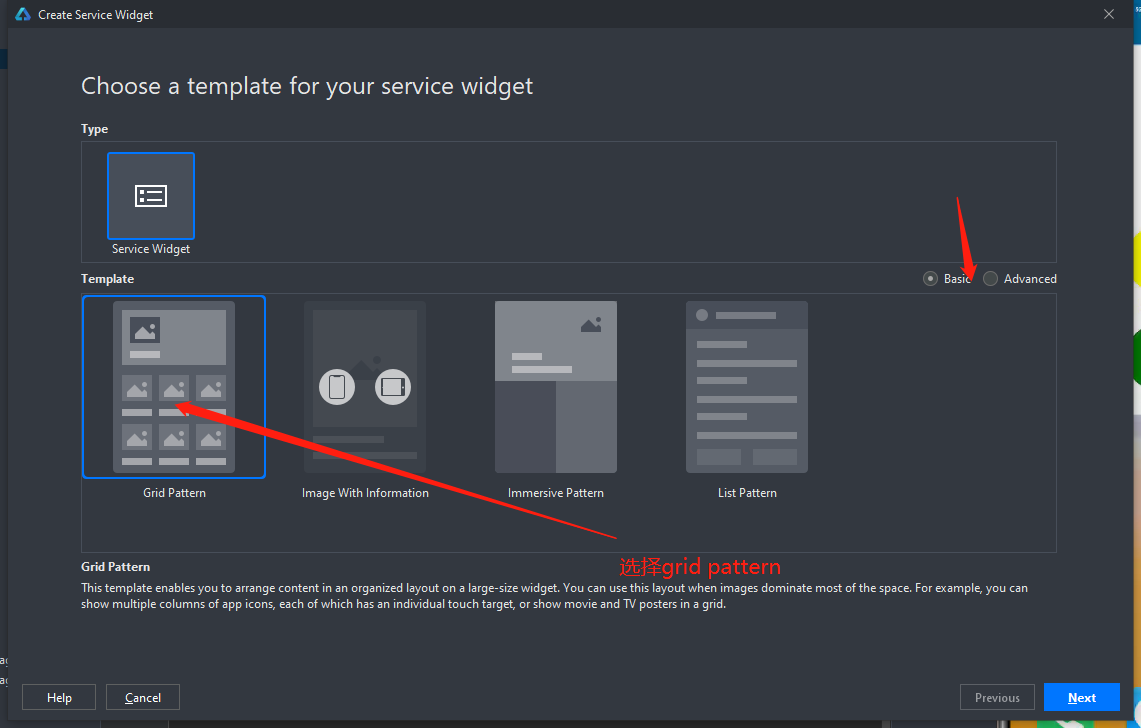
选择basic下的gird pattern模板

然后next配置你的卡片名和类型和尺寸
登录你的账号然后启动模拟器
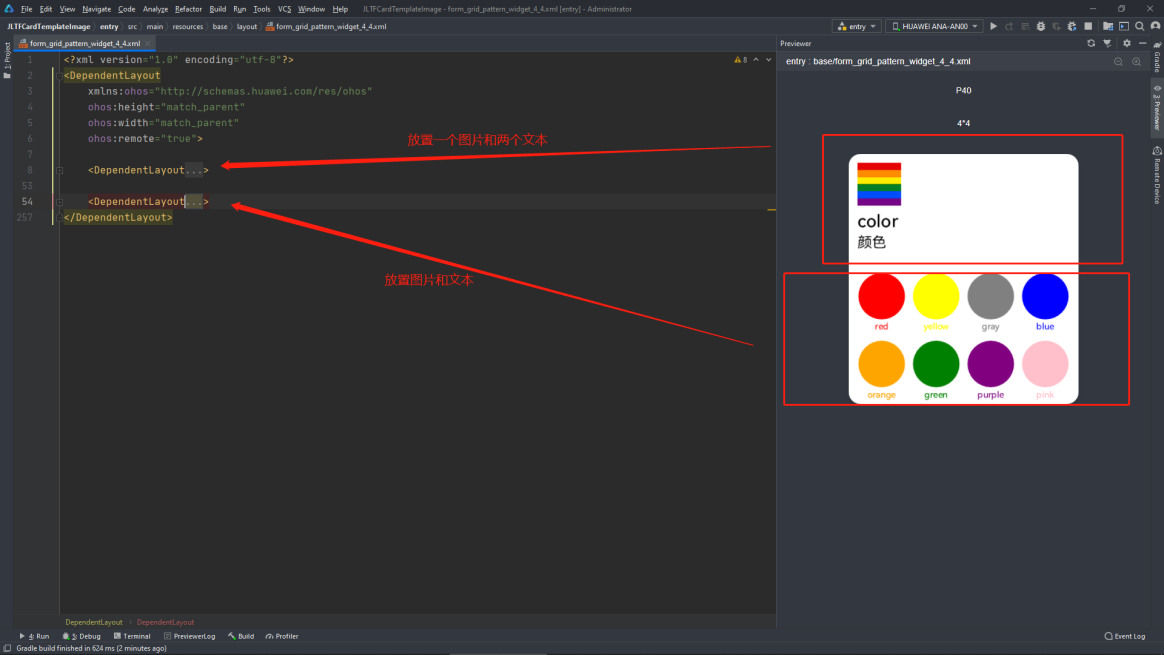
即可实现效果Xml (4*4)
三、部分核心代码
<?xml version="1.0" encoding="utf-8"?>
<DependentLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:remote="true">
<DependentLayout
ohos:height="match_parent"
ohos:width="match_parent"
ohos:align_parent_bottom="true"
ohos:bottom_margin="198vp"
ohos:background_element="#ffffff">
<Image
ohos:id="$+id:image"
ohos:height="60vp"
ohos:width="60vp"
ohos:image_src="$media:color"
ohos:scale_mode="zoom_start"
ohos:start_margin="12vp"
ohos:top_margin="12vp"/>
<DirectionalLayout
ohos:height="match_content"
ohos:width="match_parent"
ohos:align_parent_bottom="true"
ohos:bottom_margin="12vp"
ohos:end_margin="12vp"
ohos:orientation="vertical"
ohos:start_margin="12vp">
<Text
ohos:height="match_content"
ohos:width="match_parent"
ohos:text="$string:widget_title"
ohos:text_color="#000000"
ohos:text_size="24fp"
ohos:text_weight="500"
ohos:truncation_mode="ellipsis_at_end"/>
<Text
ohos:height="match_content"
ohos:width="match_parent"
ohos:text="$string:widget_introduction"
ohos:text_color="#000000"
ohos:text_size="20fp"
ohos:text_weight="400"
ohos:top_margin="2vp"
ohos:truncation_mode="ellipsis_at_end"/>
</DirectionalLayout>
</DependentLayout>
<DependentLayout
ohos:height="198vp"
ohos:width="match_parent"
ohos:align_parent_bottom="true"
ohos:background_element="#FFFFFFFF">
<DirectionalLayout
ohos:height="match_content"
ohos:width="match_parent"
ohos:center_in_parent="true"
ohos:end_margin="8vp"
ohos:orientation="horizontal"
ohos:start_margin="8vp">
<DirectionalLayout
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="vertical"
ohos:weight="1">
<Image
ohos:height="64vp"
ohos:width="64vp"
ohos:background_element="$graphic:red"
ohos:layout_alignment="horizontal_center"
ohos:scale_mode="zoom_center"
ohos:top_margin="12vp"/>
<Text
ohos:height="match_content"
ohos:width="64vp"
ohos:layout_alignment="horizontal_center"
ohos:text="red"
ohos:text_alignment="horizontal_center"
ohos:text_color="#FF0000"
ohos:text_size="12fp"
ohos:text_weight="500"
ohos:top_margin="2vp"
ohos:truncation_mode="ellipsis_at_end"/>
<Image
ohos:height="64vp"
ohos:width="64vp"
ohos:background_element="$graphic:orange"
ohos:layout_alignment="horizontal_center"
ohos:scale_mode="zoom_center"
ohos:top_margin="12vp"/>
<Text
ohos:height="match_content"
ohos:width="64vp"
ohos:layout_alignment="horizontal_center"
ohos:text="orange"
ohos:text_alignment="horizontal_center"
ohos:text_color="#FFA500"
ohos:text_size="12fp"
ohos:text_weight="500"
ohos:top_margin="2vp"
ohos:truncation_mode="ellipsis_at_end"/>
</DirectionalLayout>
</DirectionalLayout>
</DependentLayout>
</DependentLayout>

完整代码地址:
https://gitee.com/jltfcloudcn/jump_to/tree/master/%E5%8D%A1%E7%89%87%E8%89%B2%E5%BD%A9
附件:
回帖高级模式
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容图片侵权或者其他问题,请联系本站作侵删。 侵权投诉

