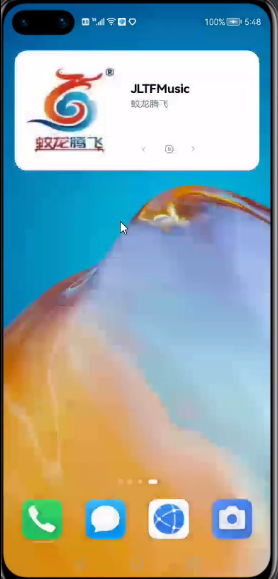
[文章]#HarmonyOS征文#HarmonyOS原子化服务Music卡片体验
0
3

二、创建开发流程
新建项目后在entry目录下任意文件右键新建service widget(卡片)

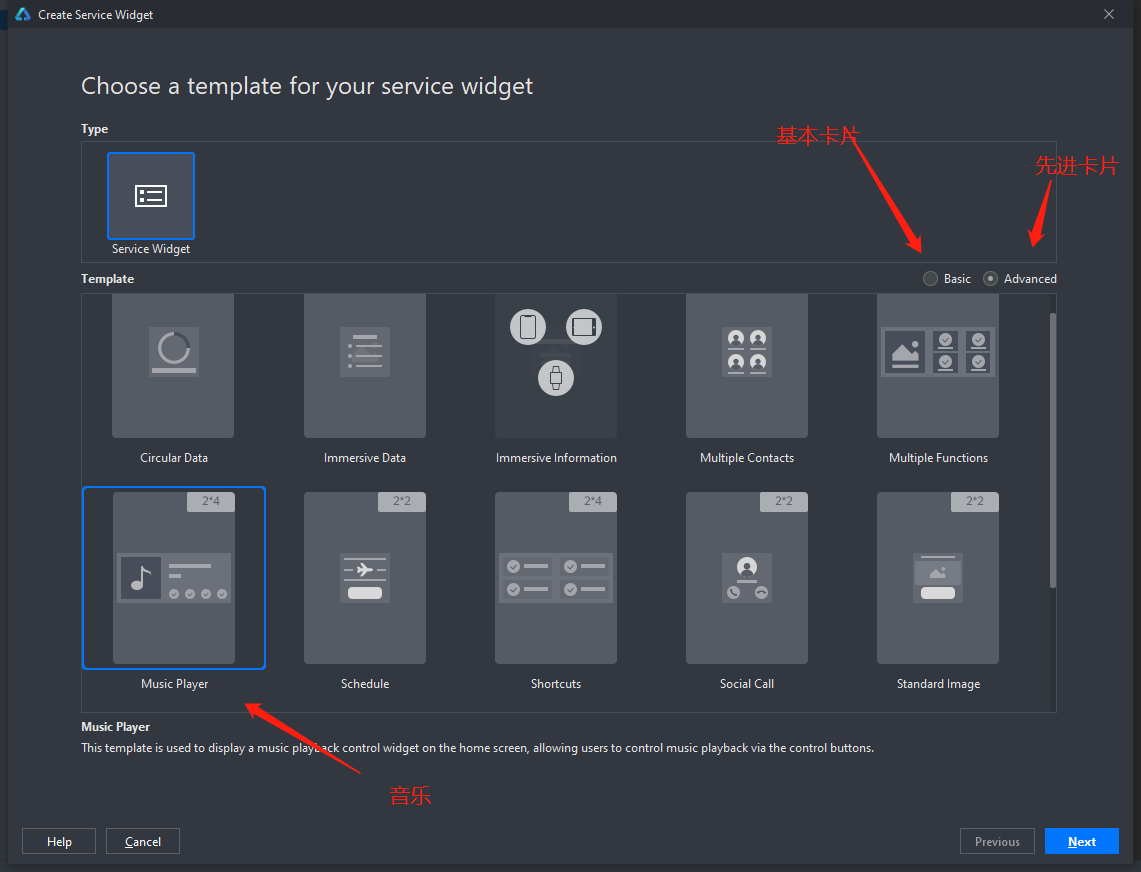
选择你需要的模板

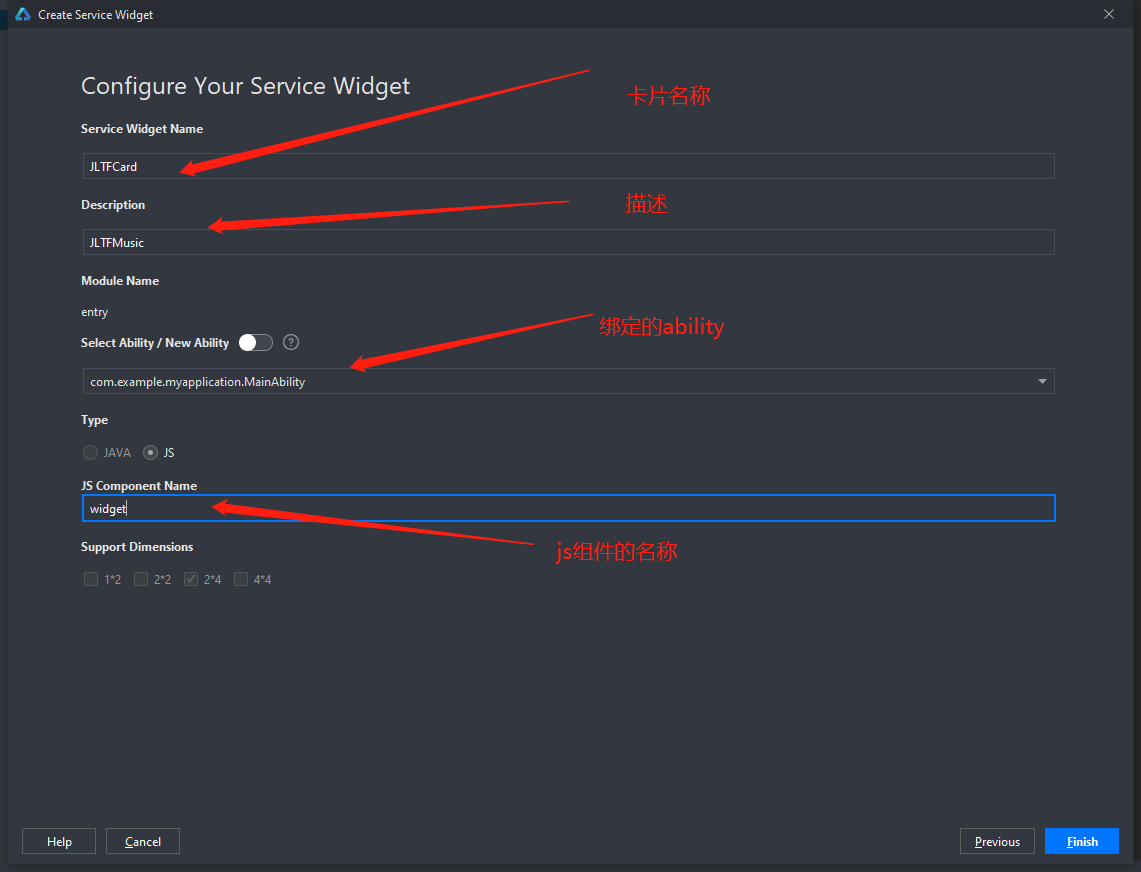
输入配置项

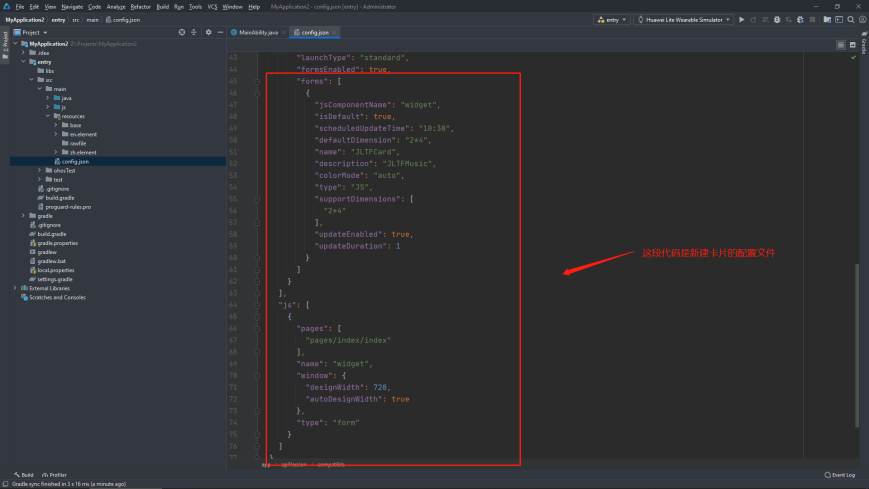
项目的config.json文件(新建卡片后自动生成)

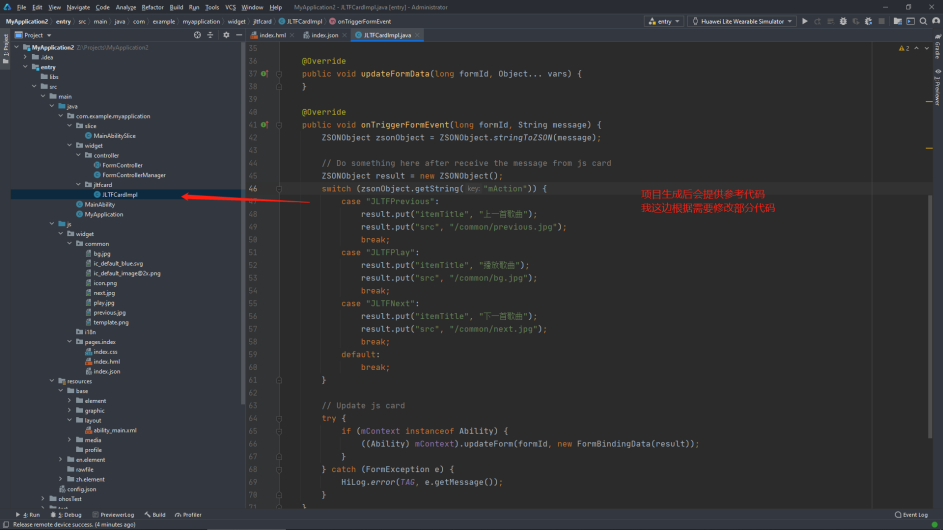
卡片的实现类(新建卡片后自动生成)

三、JSON代码
{
"data": {
"itemTitle": "JLTFMusic",
"itemContent": "蛟龙腾飞",
"src": "/common/icon.png"
},
"actions": {
"getPrevious": {
"action": "message",
"params": {
"mAction": "JLTFPrevious"
}
},
"play": {
"action": "message",
"params": {
"mAction": "JLTFPlay"
}
},
"getNext": {
"action": "message",
"params": {
"mAction": "JLTFNext"
}
}
}
}
HML代码
<div class="card_root_layout">
<div class="div_basic_container">
<image class="item_image" src="{{src}}">
</image>
<div class="div_right_container">
<div class="title_container">
<text class="item_title">{{ itemTitle }}
</text>
<text class="item_content">{{ itemContent }}
</text>
</div>
<div class="button_container">
<button class="button_other" type="circle" icon="/common/previous.jpg">
</button>
<button class="button_other" type="circle" icon="/common/play.jpg">
</button>
<button class="button_other" type="circle" icon="/common/next.jpg">
</button>
</div>
</div>
</div>
</div>
完整代码地址:
https://gitee.com/jltfcloudcn/jump_to/tree/master/%E9%9F%B3%E4%B9%90%E5%8D%A1%E7%89%87
附件:
回帖高级模式
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容图片侵权或者其他问题,请联系本站作侵删。 侵权投诉

