[文章]HarmonyOS应用开发对角数字游戏练习
0
0
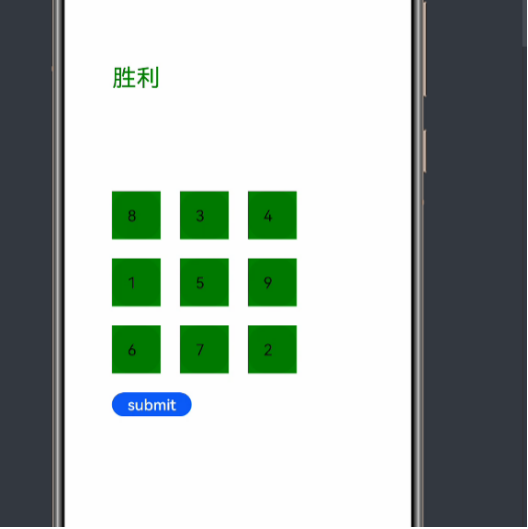
这是一个数字游戏项目,输入1~9数字到方格中完成横竖对角线相加之和都为15。
如下图

二、部分代码展示
js
export default {
data: {
result: '将1~9数字分别填入方格中使横竖对角线之和都为15',
answer: []
},
onInit() {
},
one(e) {
this.answer[0] = parseInt(e.value);
},
two(e) {
this.answer[1] = parseInt(e.value);
},
three(e) {
this.answer[2] = parseInt(e.value);
},
four(e) {
this.answer[3] = parseInt(e.value);
},
five(e) {
this.answer[4] = parseInt(e.value);
},
six(e) {
this.answer[5] = parseInt(e.value);
},
seven(e) {
this.answer[6] = parseInt(e.value);
},
eight(e) {
this.answer[7] = parseInt(e.value);
},
nine(e) {
this.answer[8] = parseInt(e.value);
},
submit(){
if (this.answer[0] + this.answer[1] + this.answer[2] == 15
&& this.answer[3] + this.answer[4] + this.answer[5] == 15
&& this.answer[6] + this.answer[7] + this.answer[8] == 15
&& this.answer[0] + this.answer[3] + this.answer[6] == 15
&& this.answer[1] + this.answer[4] + this.answer[7] == 15
&& this.answer[2] + this.answer[5] + this.answer[8] == 15
&& this.answer[0] + this.answer[4] + this.answer[8] == 15
&& this.answer[2] + this.answer[4] + this.answer[6] == 15) {
this.result = '胜利'
} else {
this.result = '失败'
}
}
}
hml
<div style="display : flex; flex-direction : column; margin-top : 20px; margin-left : 100px;">
<div style="width: 400px; height: 400px;">
<label style="font-size: 50px;color: green;">{{result}}</label>
</div>
<div style="display : flex; flex-direction : row; margin-top : 40px; margin-bottom : 40px;">
<div style="width : 100px; height : 100px; background-color : green; text-align : center; margin-right : 40px;"
>
<input onchange="one" maxlength="1" type="number" value=""></input>
</div>
<div style="width : 100px; height : 100px; background-color : green; text-align : center; margin-right : 40px;"
>
<input onchange="two" maxlength="1" type="number" value=""></input>
</div>
<div style="width : 100px; height : 100px; background-color : green; text-align : center; margin-right : 40px;"
>
<input onchange="three" maxlength="1" type="number" value=""></input>
</div>
</div>
<div style="display : flex; flex-direction : row; margin-bottom : 40px;">
<div style="width : 100px; height : 100px; background-color : green; text-align : center; margin-right : 40px;"
>
<input onchange="four" maxlength="1" type="number" value=""></input>
</div>
<div style="width : 100px; height : 100px; background-color : green; text-align : center; margin-right : 40px;"
>
<input onchange="five" maxlength="1" type="number" value=""></input>
</div>
<div style="width : 100px; height : 100px; background-color : green; text-align : center; margin-right : 40px;"
>
<input onchange="six" maxlength="1" type="number" value=""></input>
</div>
</div>
<div style="display : flex; flex-direction : row; margin-bottom : 40px;">
<div style="width : 100px; height : 100px; background-color : green; text-align : center; margin-right : 40px;"
>
<input onchange="seven" maxlength="1" type="number" value=""></input>
</div>
<div style="width : 100px; height : 100px; background-color : green; text-align : center; margin-right : 40px;"
>
<input onchange="eight" maxlength="1" type="number" value=""></input>
</div>
<div style="width : 100px; height : 100px; background-color : green; text-align : center; margin-right : 40px;"
>
<input onchange="nine" maxlength="1" type="number" value=""></input>
</div>
</div>
<div style="width: 400px;height: 50px;">
<input type="button" onclick="submit" value="submit"></input>
</div>
</div>
完整代码地址:https://gitee.com/jltfcloudcn/jump_to/tree/master/JLTFNumber
附件:
回帖高级模式
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容图片侵权或者其他问题,请联系本站作侵删。 侵权投诉

