[文章]HarmonyOS北向应用开发者 极速入门教程(二)-总述与组件练习
0
2
我们团队经过一年左右的尝试与实践,觉得基于鸿蒙应用服务开发,从基础的单页面、跳转,到组件、模版练习,到DEMO尝试,在到实际的应用开发,这个路径和逻辑很容易让有基本的JAVA、JS基础的开发者快速上手鸿蒙应用服务开发,并持续成长。
在我们这一年左右时间的实践中,从最基础的开始,团队成员都亲身体验并进行了原创、改写等大概100个左右的基于鸿蒙应用服务开发相关的组件、布局、功能模块、DEMO和一些尝试性的上架应用案例。其中有对60多个完整的代码进行了开源。
本课程尝试让具备JAVA与JS基础的学生、社会企业开发者等在鸿蒙应用服务开发学习上,从零基础开始有个清晰的学习成长路径,可以体验、引用我们已经跑通过的代码;同时,部分我们已经体验、改写或者原创的组件、布局、DEMO与案例等可以供开发者参照或者直接使用,共同促进生态的发展。

点击按钮触发事件,两个方块颜色发生渐变。



根据组件的功能,可以将组件分为布局类、显示类、交互类。本课程并没有按官方的定义来分类,组件、布局、模版等是根据我们开发的实践过程来进行分类的,后面都是相同的概念。
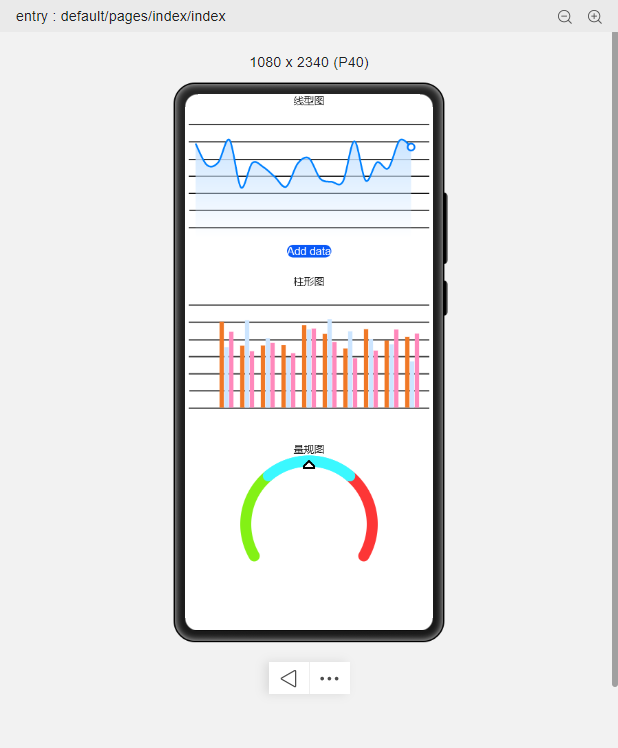
chart小案例,在生活中图表的展示出来的数据直观、形象、生动、具体等特点。


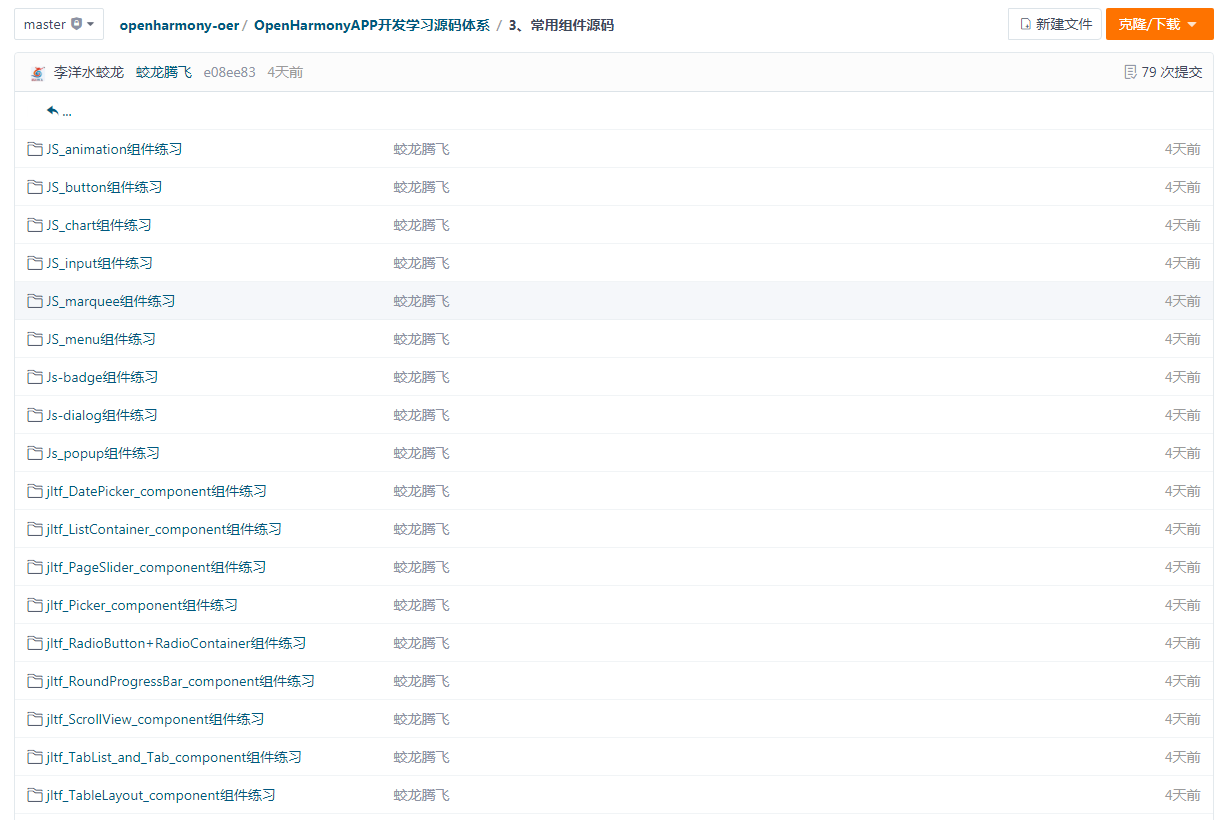
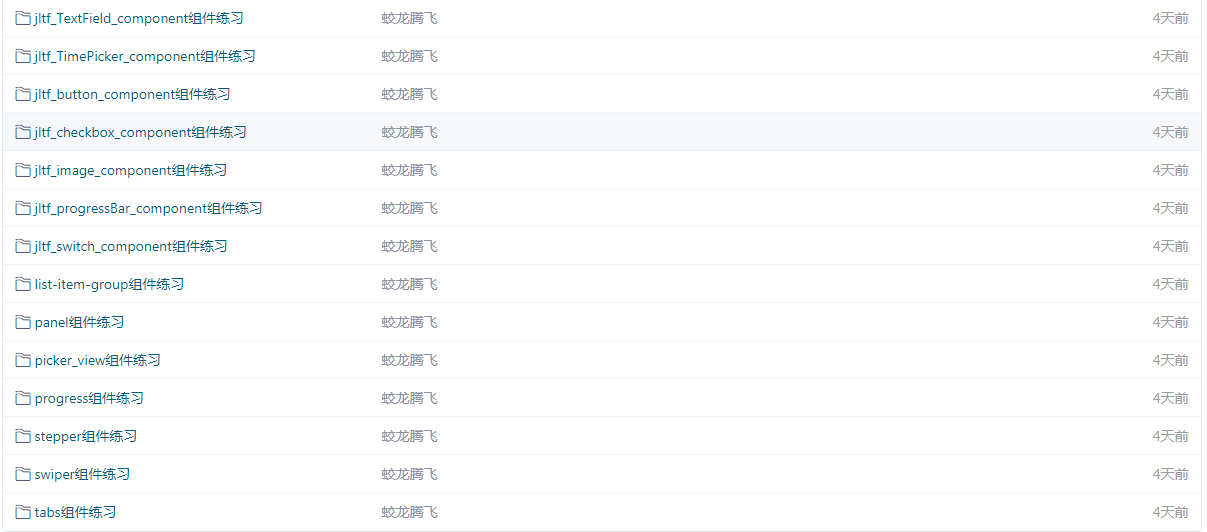
可以直接使用看到效果组件代码


代码下载地址一

https://gitee.com/openatom-university/openharmony-oer/tree/master/OpenHarmonyAPP%E5%BC%80%E5%8F%91%E5%AD%A6%E4%B9%A0%E6%BA%90%E7%A0%81%E4%BD%93%E7%B3%BB
代码下载地址二

https://gitee.com/jltfcloudcn/jump_to?_from=gitee_search
完整课程视频课程地址
https://edu.51cto.com/center/course/lesson/index?id=735061
回帖高级模式
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容图片侵权或者其他问题,请联系本站作侵删。 侵权投诉
