[文章]从零开始学习ThingJS之创建App对象
0
0
2、 加载场景
3、 加载地图
在数字孪生可视化行业,搭建模型以及3D场景都是让人头疼的事,但是有一个平台解决了这些难题,它就是ThingJS。作为面向物联网的3D可视化开发平台其特点是:简单易学、提升效率、快速搭建、丰富模型、一键部署,前端工程师也能轻松进行数字孪生可视化项目开发。如果你是一位数字孪生可视化的初学者或正打算入门,你可以阅读本文并在我的代码基础之上继续深入学习。
首先登录ThingJS官方网站,注册账户后点击在线开发就可以开始开发我们的数字孪生可视化可视化项目啦!开始的第一个步骤是创建App,下面我就通过创建App开始学习ThingJS。
1、 创建App
App 对象是 ThingJS 库的功能入口,用于 3D 场景初始化。
下面通过创建 App 对象,对 3D 场景进行初始化,此时,App 对象为空。
- var app = new THING.App();
并通过添加属性名称和属性值,来设置 App 对象属性。
- var app = new THING.App({
- name: value,
- });
name 为 App 对象属性的名称。value 为 App 对象属性的值。
2、 加载场景
数字孪生可视化场景可以在CampusBuilder(又称模模搭)或者CityBuilder中创建,园区保存后会自动同步到ThingJS同一账号下。
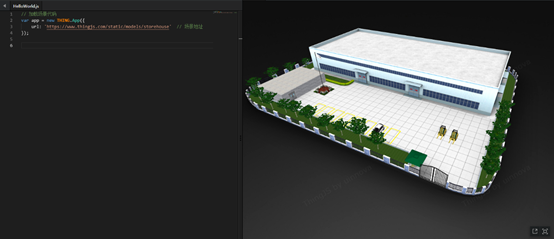
将下面的代码输入到项目文件中,即可加载ThingJS示例园区。
- var app = new THING.App({
- url: "models/storehouse/",
- });
运行项目后,在预览窗口中,可以展示出 ThingJS示例园区,如下图所示。

上述代码中 url: "models/storehouse" 指园区场景数据的地址,此处为选填,该地址可写绝对路径也可写相对路径。当然也可以不输入路径,在你需要的时候通过 app.create 创建园区物体,从而加载园区。
3、加载地图
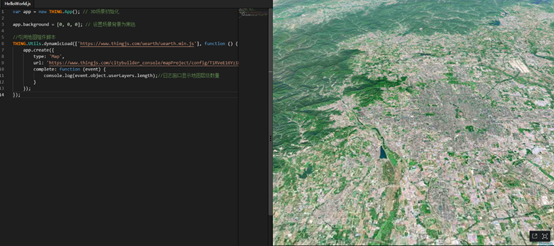
将下面的代码输入到项目文件中,再把 myMapDirectory 替换为所需加载的地图路径即可,工具栏点击地图可以获得地图路径。通过日志窗口(快捷键Ctrl+1),可查看地图层级数量。
- var app = new THING.App(); // 3D场景初始化
-
- app.background = [0, 0, 0]; // 设置场景背景为黑色
-
- //引用地图组件脚本
- THING.Utils.dynamicLoad(['https://www.thingjs.com/uearth/uearth.min.js'], function () {
- app.create({
- type: 'Map',
- url: 'myMapDirectory',
- complete: function (event) {
- console.log(event.object.userLayers.length);//日志窗口显示地图层级数量
- }
- });
- });

通过本文,我们已经了解了如何创建App、 加载园区,加载地图,大家可点击进入ThingJS官网在线开发页面,可以独立完成创建数字孪生可视化场景。
回帖高级模式
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容图片侵权或者其他问题,请联系本站作侵删。 侵权投诉
