[文章]鸿蒙应用开发基础术语学习 轻应用
0
4
适合HarmonyOS开发者及潜在开发者们学习参与。我们计划后续深度开发,作为鸿蒙操作系统上的独特的开发者学习平台与方式。通过轻应用,带点游戏娱乐性质的方式,广泛地传播鸿蒙知识发展鸿蒙开发者等。
充分运用鸿蒙分布式特征,开发出多种可以互助学习、多设备多人共同参与的方式来。让大家在趣味与通过新的工具来学习鸿蒙开发的相关知识。

这里做了一个解锁学习应用
主要是用到了js+hml+css做的
里面主要是展示了一些鸿蒙的基础术语
对这些知识点进行了展示

这里是解锁学习的首页面
这里通过设置了一张背景图片和一个按钮
我们通过点击按钮跳转到另一个页面展示新的内容
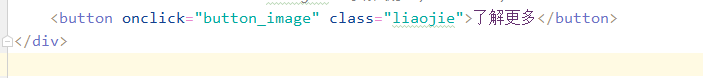
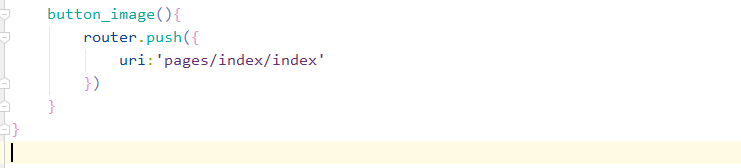
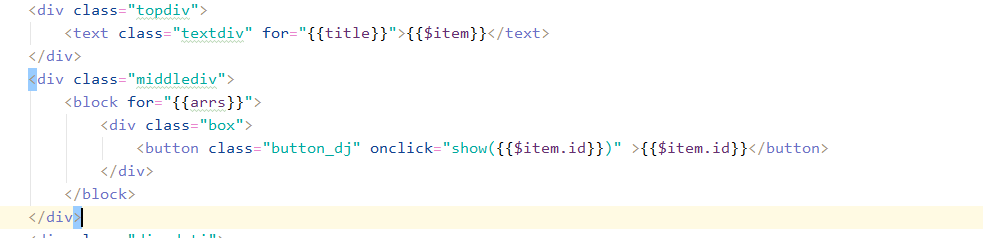
这里通过onclick事件触发js里面的逻辑代码进行页面的跳转



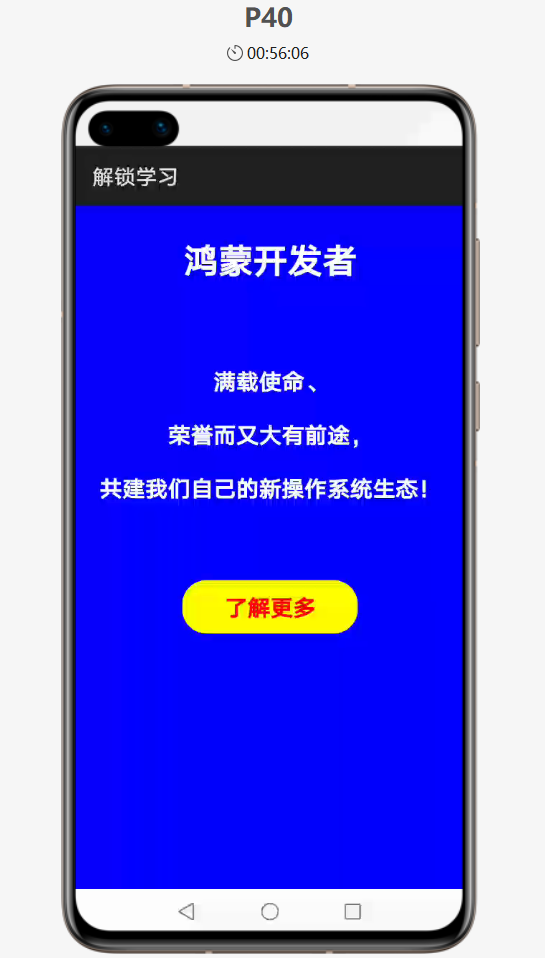
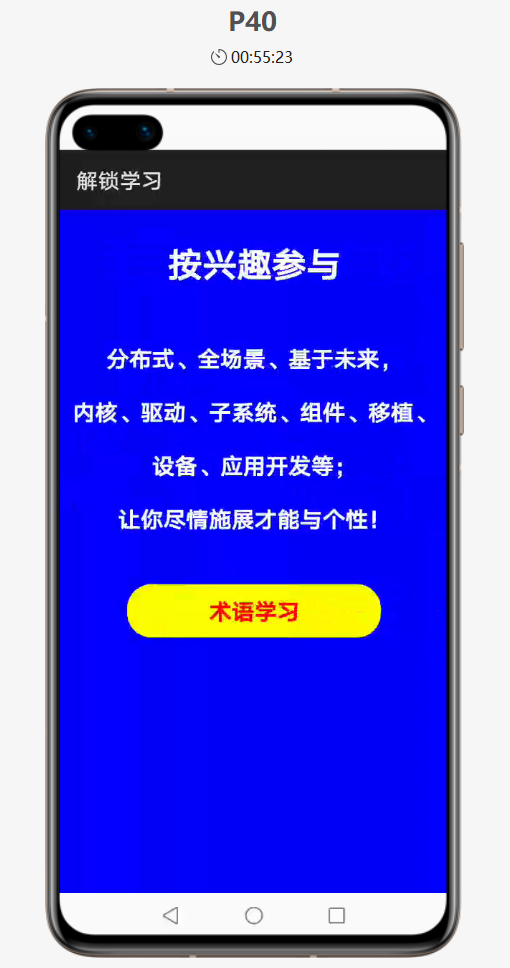
这里是解锁学习的第二个界面
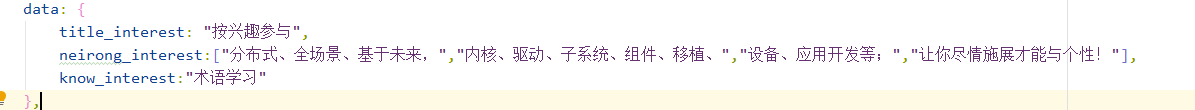
通过设置布局的格式文字大小以及之间的间隙把字体放到自己想放的位置
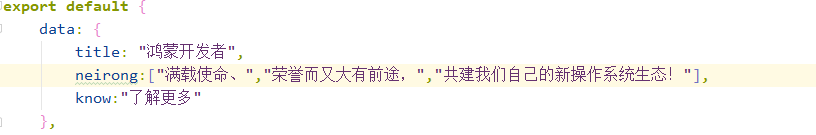
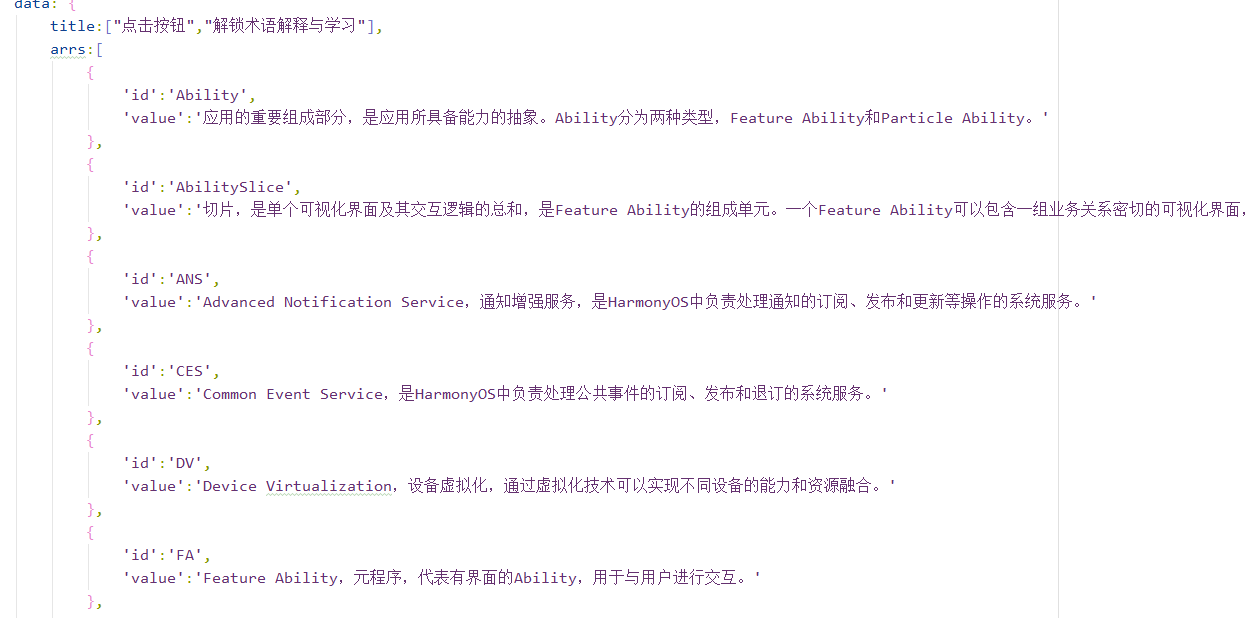
通过js添加标题的内容或者是添加一个数组
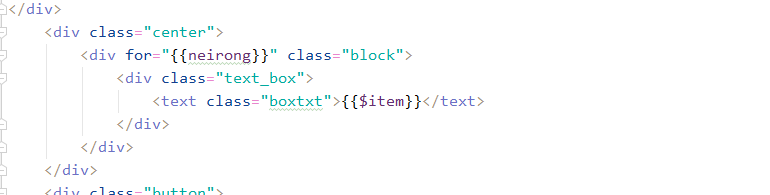
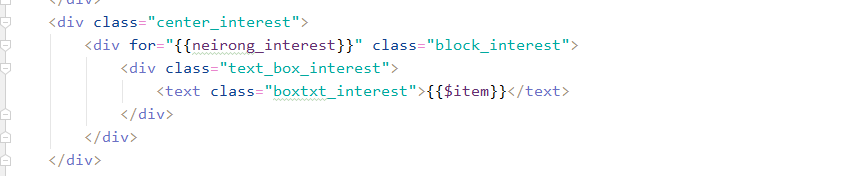
可以使用占位符在hml中把数据带入,数组可以通过for循环把里面的数据一一展示出来

 幻灯片6
幻灯片6
这里是解锁学习的第三个页面
这里的操作和上个页面的一致,只需自己把字体的位置调控好即可



这里是解锁学习的第三个页面
这里我们可以通过点击按钮在下方展示对应的内容
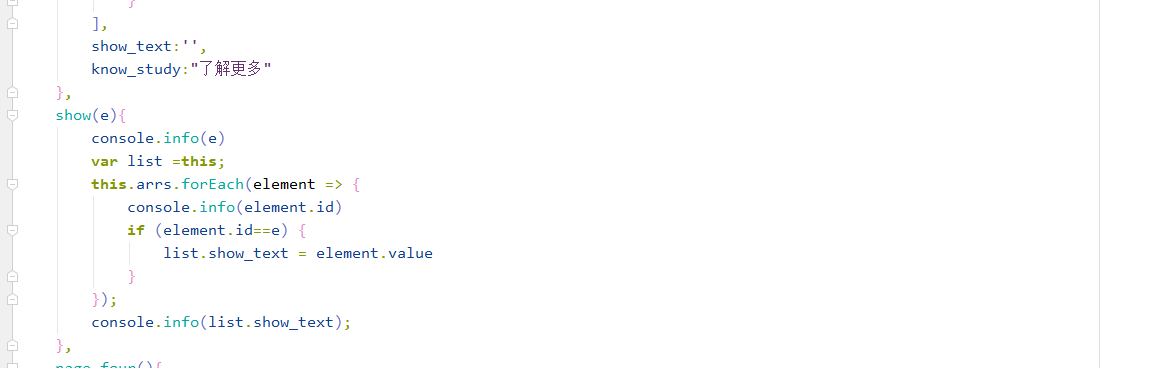
这里通过在js中设置对应的按钮内容和答案,好比键值对,通过点击相应的内容得到相应的答案,然后获取到这个答案并对其展示。

这里我们可以看到点击案例下方会有解释说明






内容展示就这么多了
当然如果需要学习更多的知识点,可以通过页面中的提示进行查询
里面会有跟多丰富的鸿蒙知识内容学习
上面是对手机的介绍
这里还做了一个TV的
我们可以通过
来设置需要展示虚拟设备的样式
不同的虚拟设备屏幕大小不一,我们可以使用上面这一串代码对不同设备布局的设置
能更好的在不同设备中展示出来
下面TV中的代码逻辑都是一样的,就是css样式需要对症下药

@MEDIA screen and (device-type: tv)

完整代码地址:
https://gitee.com/jltfcloudcn/jump_to/tree/master/jltfxuexijiesuo
附件:
回帖高级模式
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容图片侵权或者其他问题,请联系本站作侵删。 侵权投诉

