[文章]鸿蒙应用开发-呼吸训练app练习(8-11)
0
1
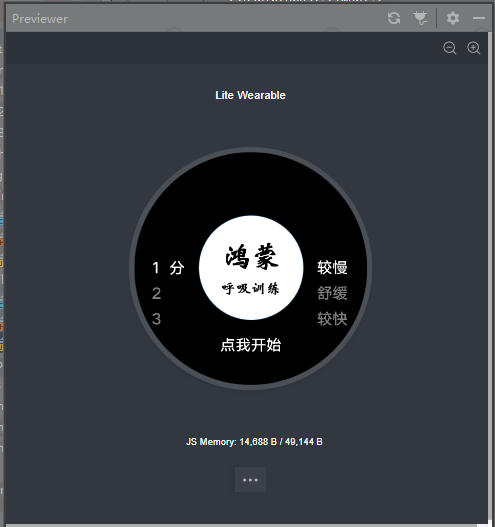
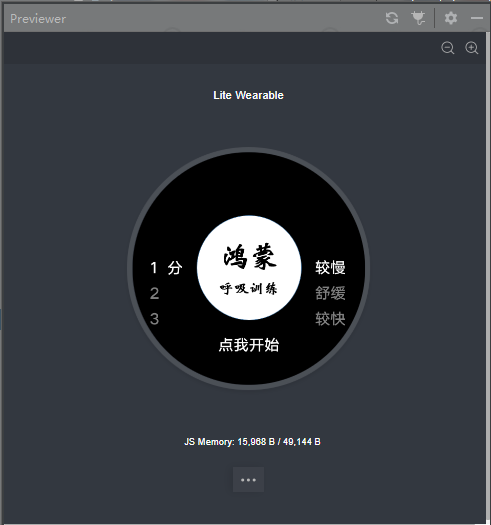
显示效果:

点击“点我开始”进入下一个页面

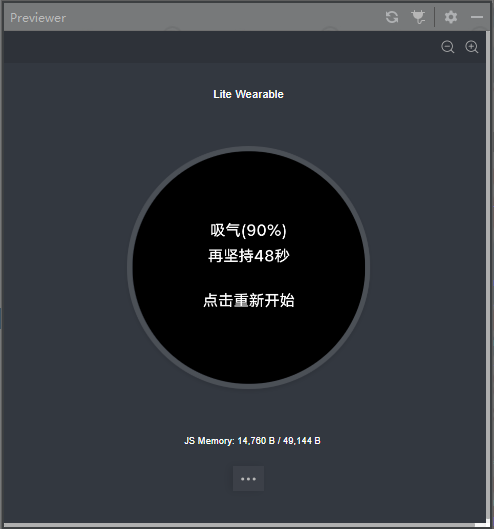
秒数会自动的减少

代码如下:
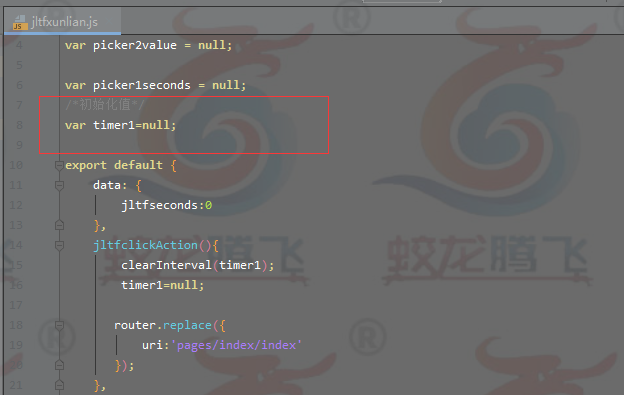
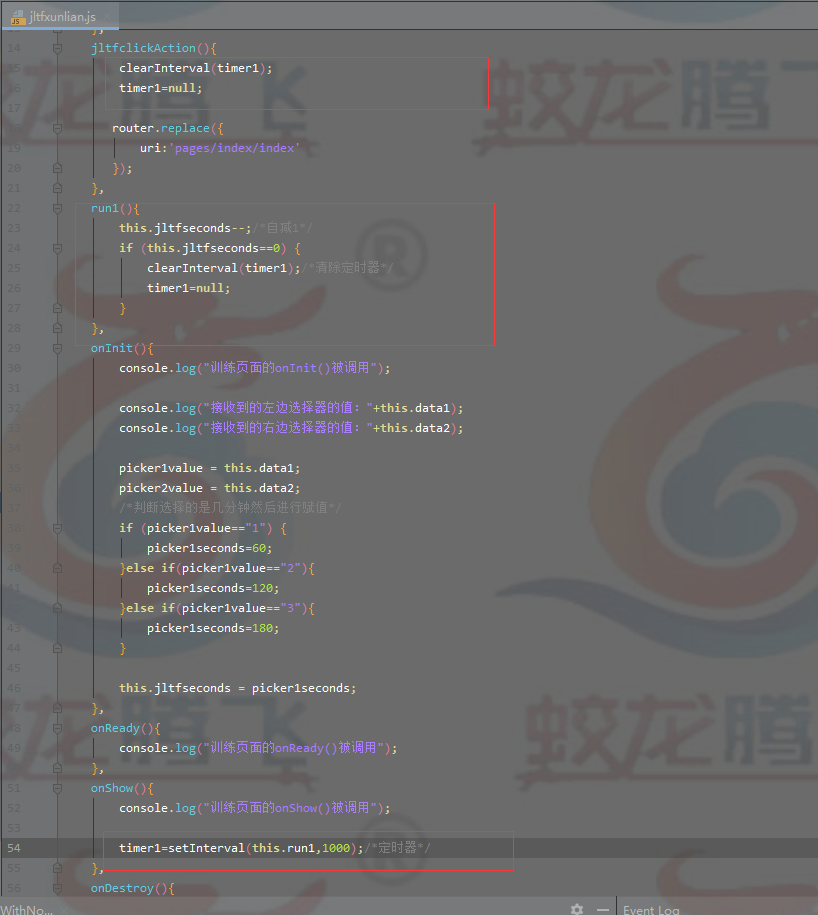
jltfxunlian.js中 初始化值然后加一个定时器


9.再坚持的秒数在倒计时结束时隐藏文本
10.在训练页面根据呼吸节奏交替显示呼气和吸气
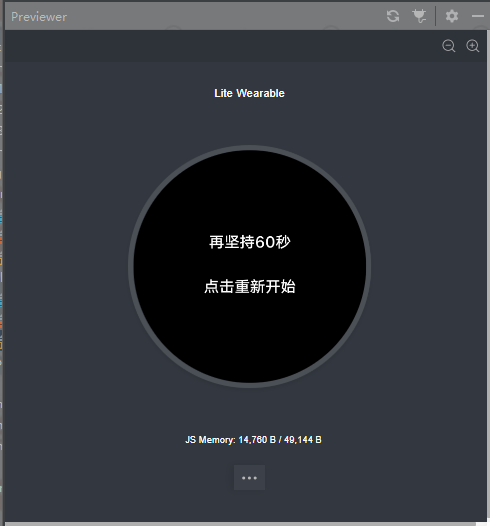
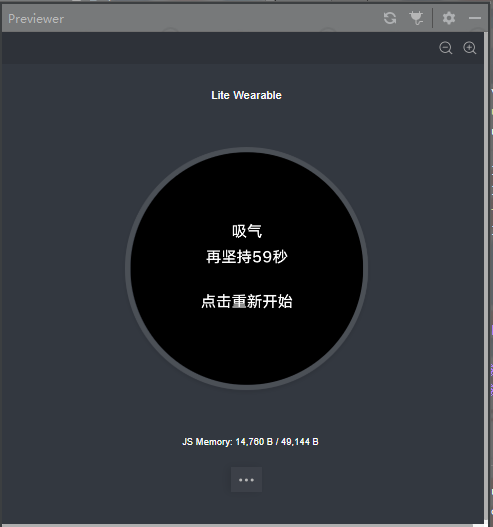
显示效果:

点击“点我开始”进入下一个页面

“呼气”和“吸气”自动轮换
倒计时结束会显示已完成并隐藏显示“再坚持几秒的文本”
代码如下:
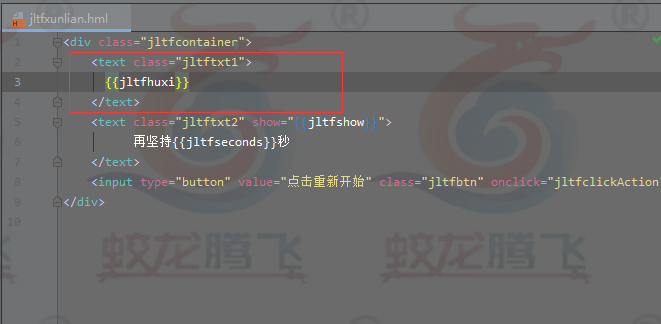
在jltfxunlian.hml中

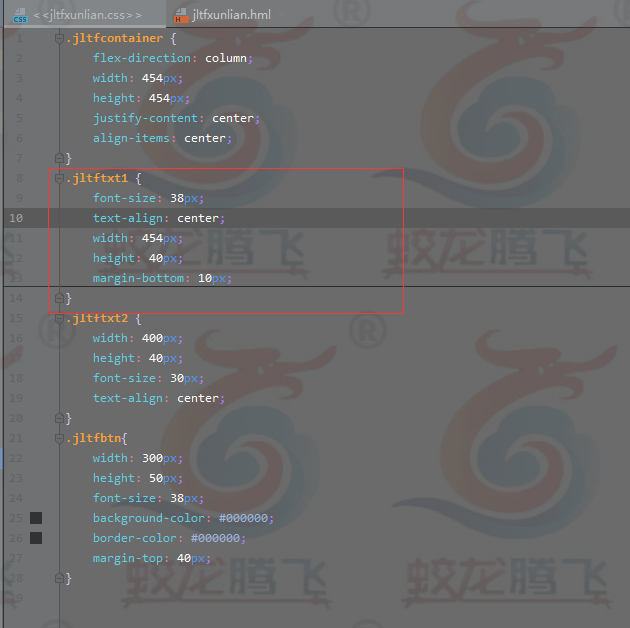
在jltfxunlian.css中

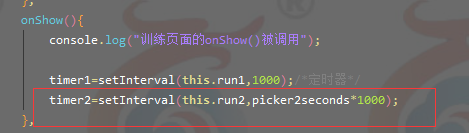
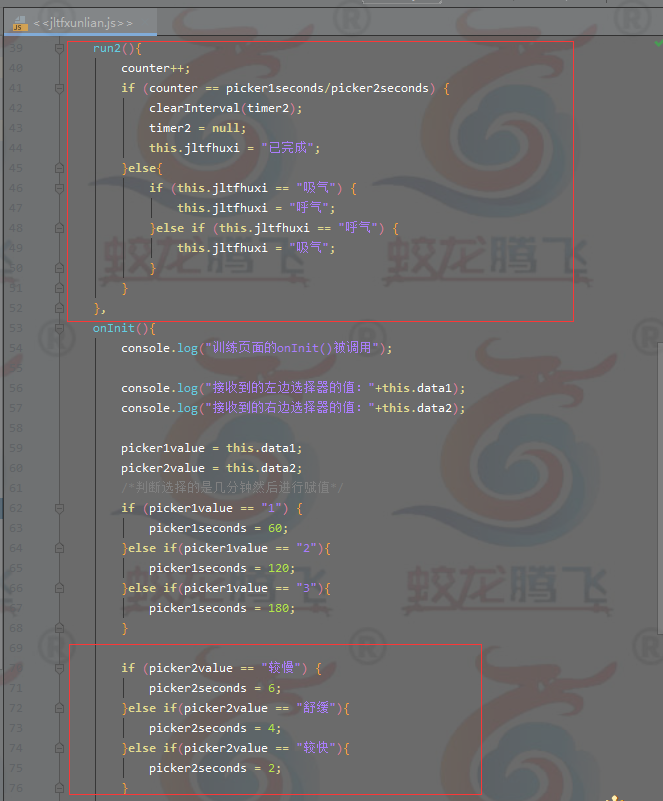
在jltfxunlian.js中
定义定时器用来设置呼气和吸气的时间间隔

定时器所完成的动作(this.run2)


11.每次呼气和吸气都实时显示百分比进度
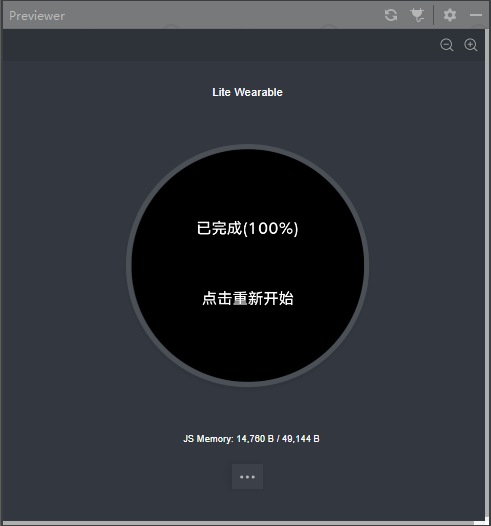
显示效果:

选择模式后点击“点我开始”进入训练页面

已完成时会显示100%

(运行到现在的所有代码)代码如下
Index.hml
<div class="jltfcontainer1">
<div class="jltfcontainer2" >
<picker-view class="jltfpv1" range="{{picker1range}}" selected="0" onchange="jltfchangeAction1"/>
<text class="jltftxt" >
分
</text>
<image src="/common/hm.png" class="jltfimg"/>
<picker-view class="jltfpv2" range="{{picker2range}}" selected="0" onchange="jltfchangeAction2"/>
</div>
<input type="button" value="点我开始" class="jltfbtn" onclick="jltfclickAction"/>
</div>
Index.js
import router from '@system.router'
var picker1value = null;
var picker2value = null;
export default {
data: {
picker1range: ["1", "2", "3"],
picker2range: ["较慢", "舒缓", "较快"]
},
jltfchangeAction1(pv){
console.log("左边的选中选"+pv.newValue);
picker1value=pv.newValue;
},
jltfchangeAction2(pv){
console.log("右边的选中选"+pv.newValue);
picker2value=pv.newValue;
},
jltfclickAction(){
router.replace({
uri:'pages/jltfxunlian/jltfxunlian',
params: {"data1":picker1value,"data2":picker2value}
});
},
onInit(){
console.log("主页面的onInit()被调用");
},
onReady(){
console.log("主页面的onReady()被调用");
},
onShow(){
console.log("主页面的onShow()被调用");
},
onDestroy(){
console.log("主页面的onDestroy()被调用");
}
}
Index.css
.jltfcontainer1 {
flex-direction: column;
justify-content: center;
align-items: center;
width: 454px;
height: 454px;
}
.jltfcontainer2 {
flex-direction: row;
justify-content: center;
align-items: center;
margin-top: 50px;
width: 454px;
height: 250px;
}
.jltfpv1 {
width: 30px;
height: 250px;
}
.jltftxt {
text-align: center;
width: 50px;
height: 36px;
}
.jltfpv2 {
width: 80px;
height: 250px;
}
.jltfimg {
width: 208px;
height: 208px;
margin-left: 15px;
margin-right: 15px;
}
.jltfbtn {
width: 200px;
height: 50px;
font-size: 38px;
background-color: #000000;
border-color: #000000;
}
Jltfxunlian.hml
<div class="jltfcontainer">
<text class="jltftxt1">
{{jltfhuxi}}({{jltfpercent}}%)
</text>
<text class="jltftxt2" show="{{jltfshow}}">
再坚持{{jltfseconds}}秒
</text>
<input type="button" value="点击重新开始" class="jltfbtn" onclick="jltfclickAction"/>
</div>
Jltfxunlian.js
import router from '@system.router'
var picker1value = null;/*保存来自主页面的值*/
var picker2value = null;
var picker2seconds = null;/*保存转换后的秒数*/
var picker1seconds = null;
/*初始化值*/
var timer1 = null;
var timer2 = null;
var timer3 = null;
/*计数器*/
var counter = 0;
export default {
data: {
jltfseconds:0,
jltfshow: true,
jltfhuxi: "吸气",
jltfpercent: "0"
},
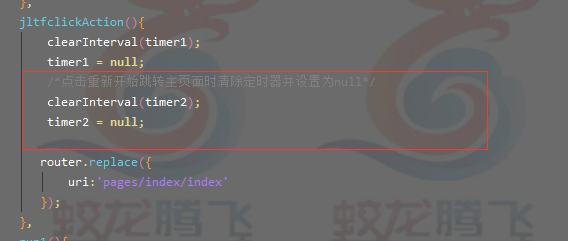
jltfclickAction(){
clearInterval(timer1);
timer1 = null;
/*点击重新开始跳转主页面时清除定时器并设置为null*/
clearInterval(timer2);
timer2 = null;
clearInterval(timer3);
timer3 = null;
router.replace({
uri:'pages/index/index'
});
},
run1(){
this.jltfseconds--;/*自减1*/
if (this.jltfseconds == 0) {
clearInterval(timer1);/*清除定时器*/
timer1 = null;
this.jltfshow = false;/*倒计时结束时隐藏文本*/
}
},
run2(){
counter++;
if (counter == picker1seconds/picker2seconds) {
clearInterval(timer2);
timer2 = null;
this.jltfhuxi = "已完成";
}else{
if (this.jltfhuxi == "吸气") {
this.jltfhuxi = "呼气";
}else if (this.jltfhuxi == "呼气") {
this.jltfhuxi = "吸气";
}
}
},
run3(){
/*this.jltfpercent转化为整数加1再转化为字符串*/
this.jltfpercent = ( parseInt(this.jltfpercent)+1).toString();
if (parseInt(this.jltfpercent) < 10) {
this.jltfpercent = "0" + this.jltfpercent;
}
if (parseInt(this.jltfpercent) == 100) {
this.jltfpercent = "0";
}
if (timer2 == null) {
clearInterval(timer3);
timer3 = null;
this.jltfpercent = "100";
}
},
onInit(){
console.log("训练页面的onInit()被调用");
console.log("接收到的左边选择器的值:"+this.data1);
console.log("接收到的右边选择器的值:"+this.data2);
picker1value = this.data1;
picker2value = this.data2;
/*判断选择的是几分钟然后进行赋值*/
if (picker1value == "1") {
picker1seconds = 60;
}else if(picker1value == "2"){
picker1seconds = 120;
}else if(picker1value == "3"){
picker1seconds = 180;
}
if (picker2value == "较慢") {
picker2seconds = 6;
}else if(picker2value == "舒缓"){
picker2seconds = 4;
}else if(picker2value == "较快"){
picker2seconds = 2;
}
this.jltfseconds = picker1seconds;
},
onReady(){
console.log("训练页面的onReady()被调用");
},
onShow(){
console.log("训练页面的onShow()被调用");
timer1=setInterval(this.run1,1000);/*定时器*/
timer2=setInterval(this.run2,picker2seconds*1000);
timer3=setInterval(this.run3,picker2seconds/100*1000);
},
onDestroy(){
console.log("训练页面的onDestroy()被调用");
}
}
Jltfxunlian.css
.jltfcontainer {
flex-direction: column;
width: 454px;
height: 454px;
justify-content: center;
align-items: center;
}
.jltftxt1 {
font-size: 38px;
text-align: center;
width: 454px;
height: 40px;
margin-bottom: 10px;
}
.jltftxt2 {
width: 400px;
height: 40px;
font-size: 30px;
text-align: center;
}
.jltfbtn{
width: 300px;
height: 50px;
font-size: 38px;
background-color: #000000;
border-color: #000000;
margin-top: 40px;
}
本部分内容参考了张荣超老师部分公开的代码。
回帖高级模式
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容图片侵权或者其他问题,请联系本站作侵删。 侵权投诉
