[资料]鸿蒙OS应用开发实践(二)
0
0
(一)IDE布局解析

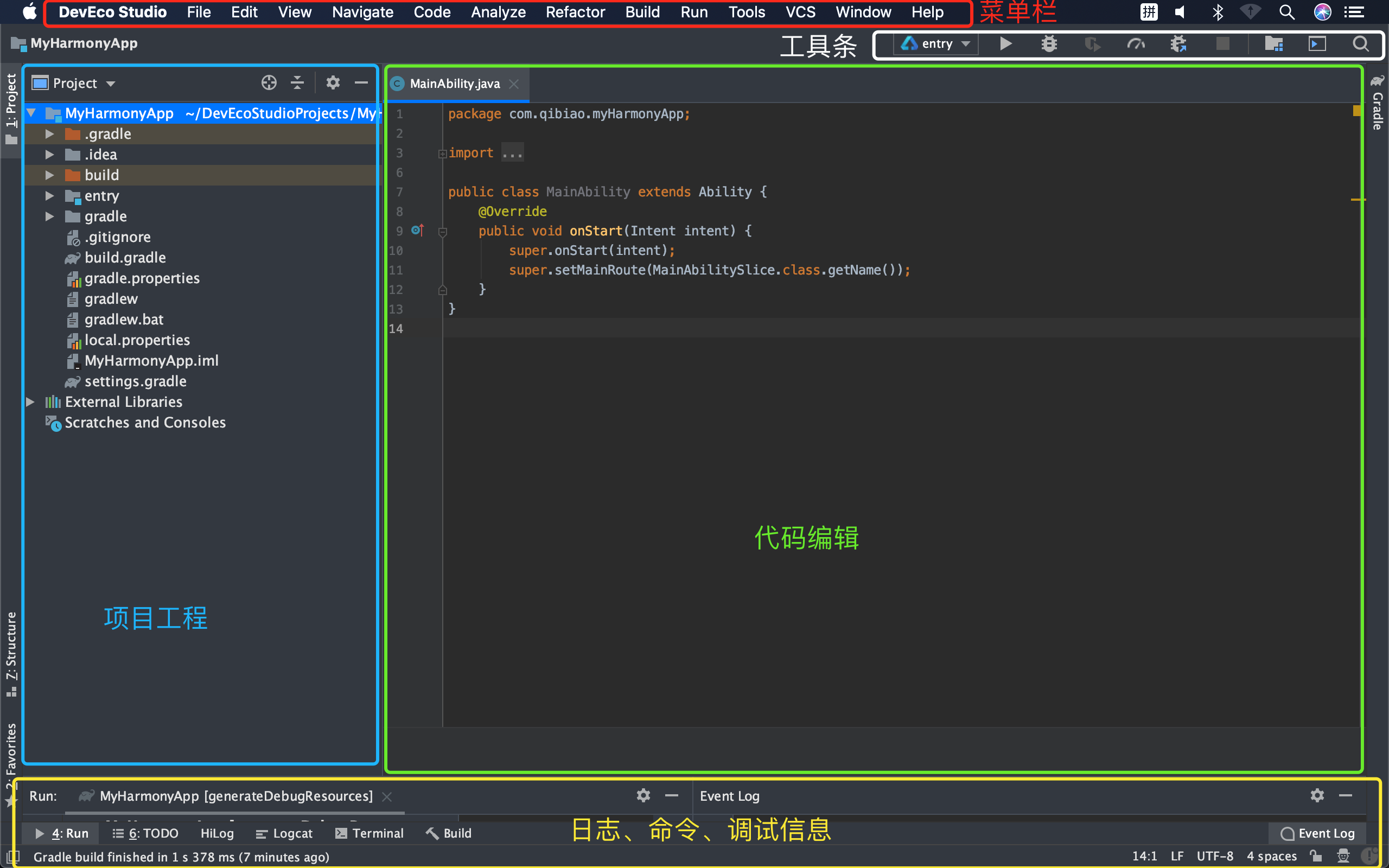
如上截图,我大体的将整个界面进行了拆分:最顶部红色区域是菜单栏,左边蓝色区域是项目工程,右边大区是代码编辑区域,右上角是工具条(调试、运行),底部是显示一些如日志、命令、调试信息。当然这里主要是标出了几个比较大块而且比较固定的窗口,更细节的,比如预览界面等这些属于动态的界面,等有需要的时候再细说。
(二)项目工程结构解析
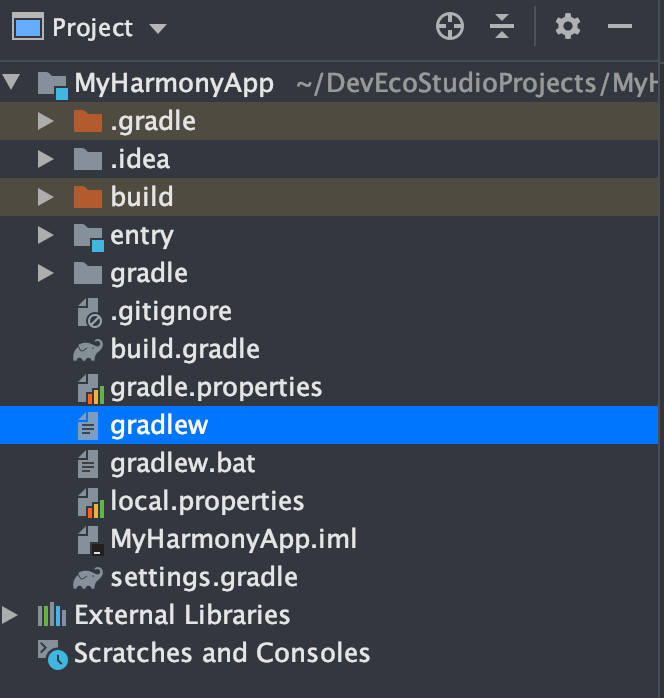
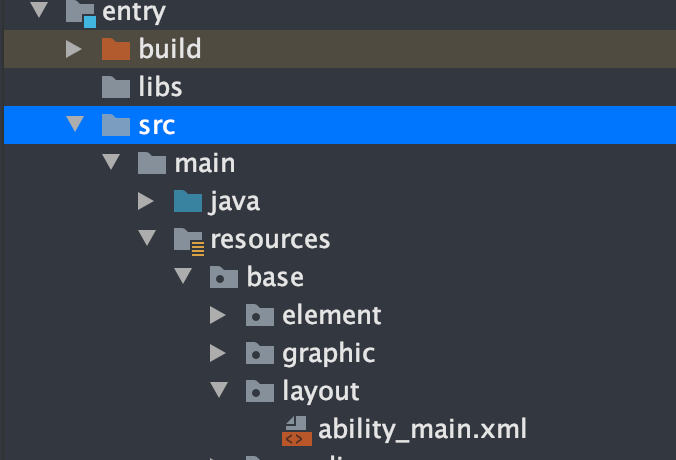
项目工程这里主要存放了项目资源,包含用户代码、配置文件、库文件、图片、音视频等。

根目录就是我们创建项目时自己定义的项目目录,.gradle和.idea一般不需要开发者干预,属于IDE自动创建环境的目录。
build文件夹:此目录为编译产出目录,就是编译后会在这里产生对应.hap包(可以理解为类似ios的.ipa,安卓的.apk)。
entry文件夹:入口目录,如果是安卓的开发者,可以对应为app文件夹。这里面存放着我们应用程序的核心内容,比如代码、图片、音视频资源等等。所以这个文件夹是重点,我们再给它展开来剖析:

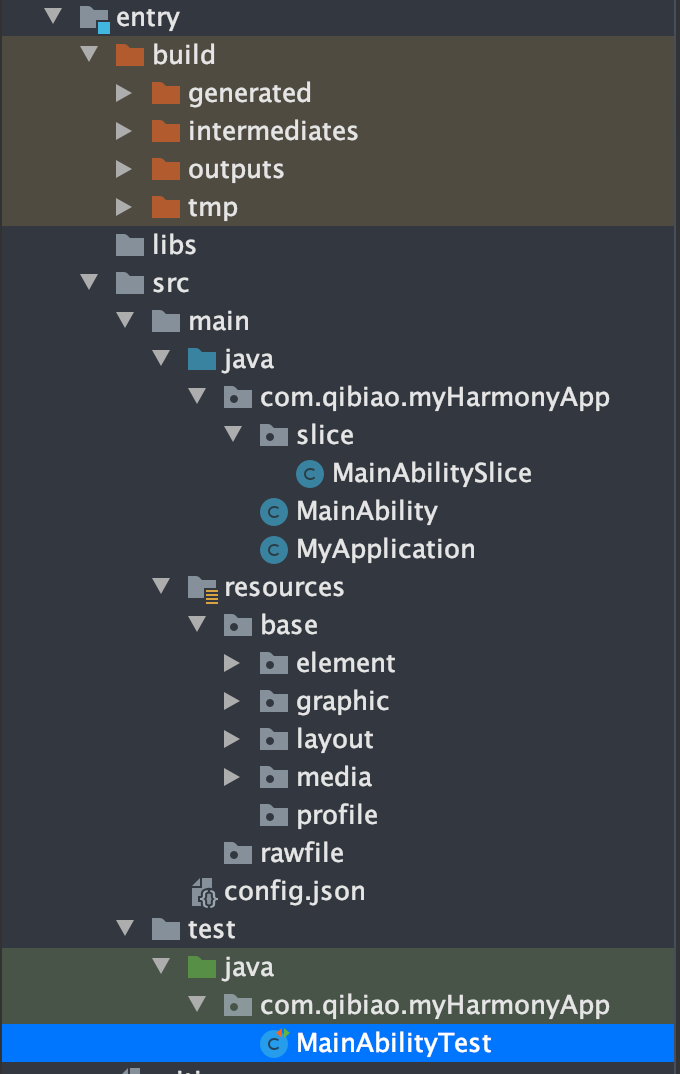
同样,在entry目录下,也有一些眼熟的目录:
entry-build:跟外层的根项目目录下的build作用一致。
entry-libs:库目录,用于放置库文件的目录。
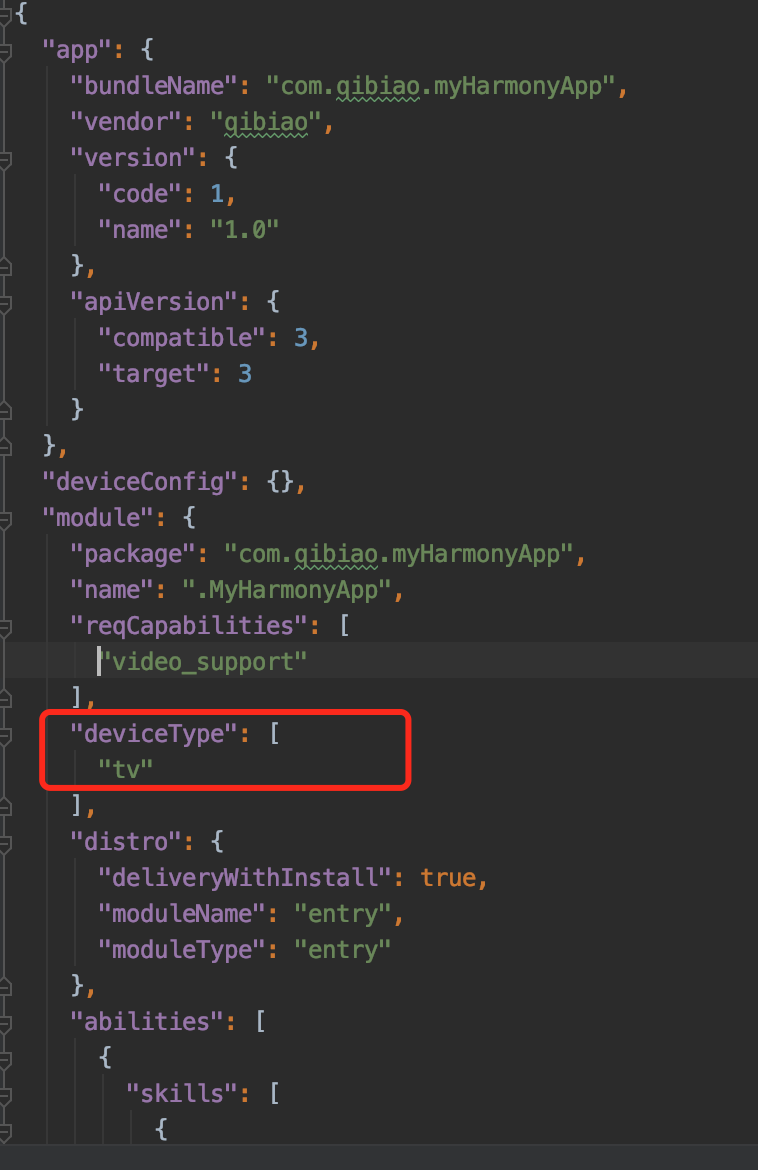
entry-src:存放源文件的目录,然后内部又细分main目录和test目录,main是核心目录,里面包含核心的程序代码(main-java)和资源(resources)目录。config.json是配置信息文件,可以配置诸如包名、版本,设备类型等。其中设备类型(deviceType)指定了当前程序所支持的设备,鸿蒙OS会根据实际不同的设备去加载适合当前设备对应版本的FA。

entry-src-resources:这个目录存放着各种资源文件,如应用程序用的图标、音效、布局配置等。
entry-src-tesst :这个是存放测试代码的目录,目前默认使用的是junit测试框架。
gradle:这个目录属于编译模块的。
(三)代码解析
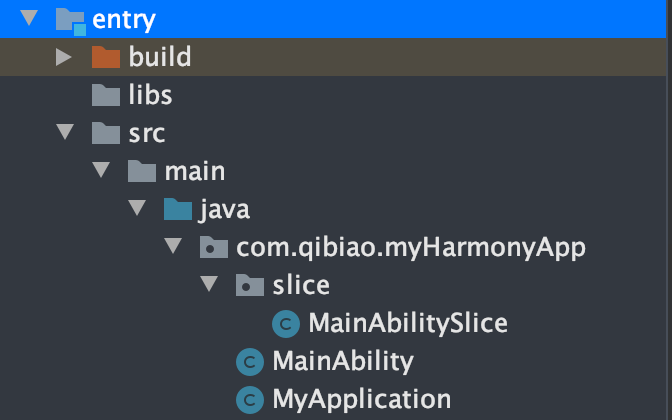
了解了工程目录后,我们再来解析下之前hello world的源码。在entry-src-main-java-com.xxx.myHarmonyApp目录下:

我们可以看到又三个java代码文件,其中slice可以对应安卓开发中的fragment概念。目前官方示例是将逻辑代码放到了MainAbilitySlice中。
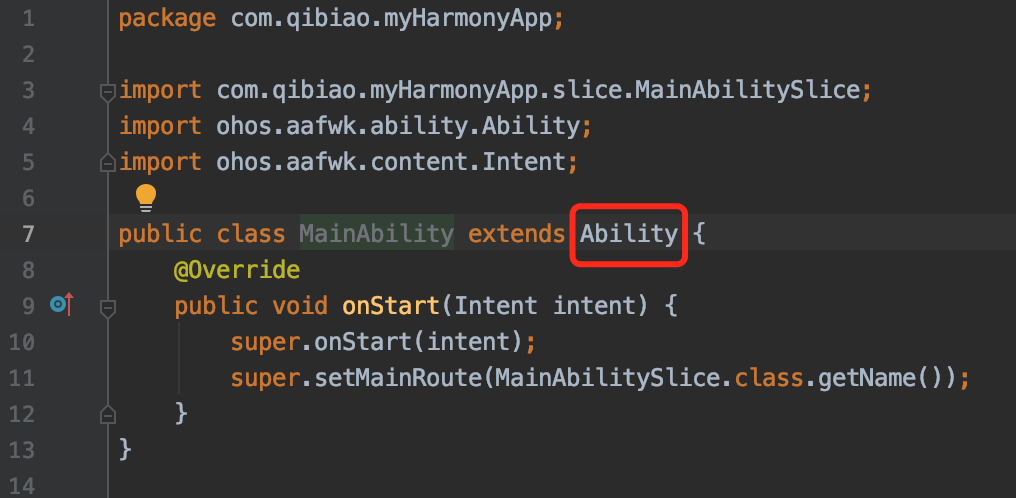
MainAbility.java : 一个Ability代表了一种能力,我们可以看到这个MainAbility是继承自Ability类的:

这里重写(@Override)了onStart方法,方法里做了两件事:调用了父类的onStart方法初始化了intent,另一个是调用父类方法设置路由到slice类,意思就是它把后续的执行逻辑指定给了slice。一般一个Ability会对应一个AbilitySlice。
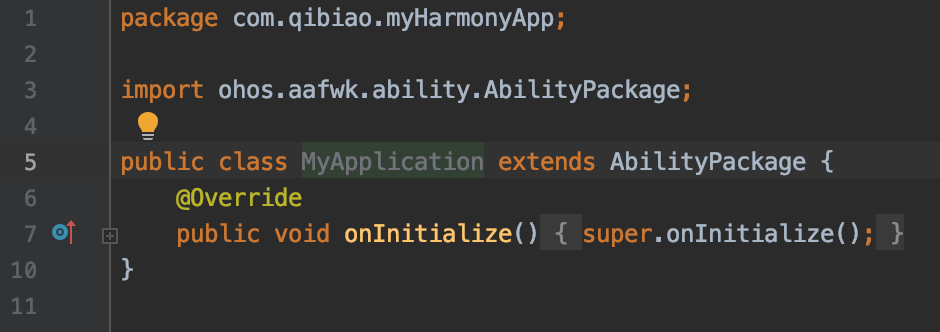
MyApplication.java:程序的入口,我们看代码里就只重写了一个初始化函数,主要作用是初始化程序。

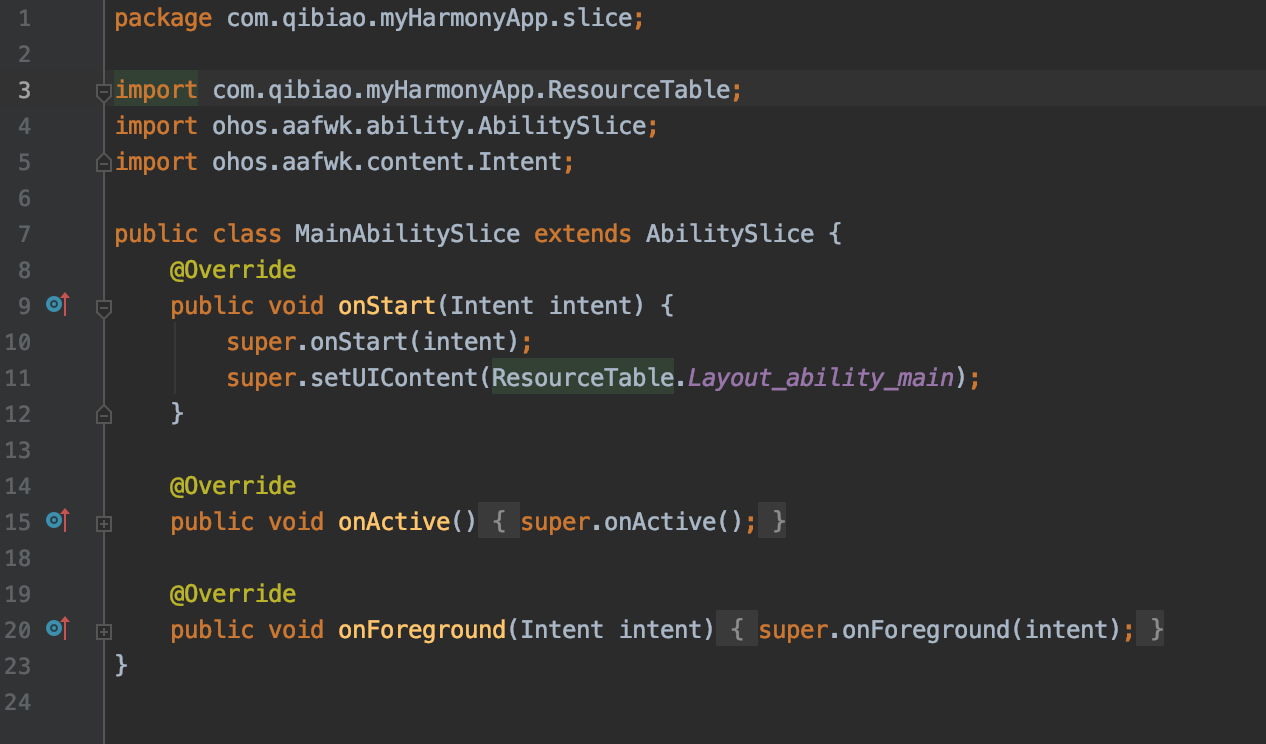
MainAbilitySlice.java:我们看到上面的两个java类中,并没有执行任何的逻辑代码,那么我们的hello world字样是怎么输出的呢?上面说了,MainAbility已经把它的执行路由给了slice,所以,核心的逻辑代码就在这个MainAbilitySlice.java中了。

代码行数不多,我们可以逐行解析,先解析几个关键字,因本人之前熟悉的技术栈是c#,这里也做一个简单的对标参照:
package : 是一个关键字,指定了一个包名,格式com.厂商名.应用名.模块。可以类似的对标c#的名称空间。
import:也是一个关键字,用于导入其他程序包。也可以对标c#的using关键字。
extends:关键字,表示继承,对标c#的冒号。
@Override : 关键字,表示重写,对标c#的override
supper :关键字,表示基类调用,可以对标参照c#的base。
ohos : 表示open harmony operating system。
intent : 中间件,作用主要为组件相互调用提供媒介,协助组件间的交互与通讯。
所以,有了上面的这些概念,我们再来看代码就比较清晰了。
第1行代码,指定和定义了当前类的一个包名。
3-5行,导入了当前所需的包环境。
7-12行,继承AbilictySlice扩展了MainAbilitySlice类。重写了onStart方法,调用基类的onStart初始化intent中间件,再调用基类的setUIContent来设置UI内容(hello world的创建在这里~)。
14-23行,都为周期函数的初始化基类调用。
所以,重点是super.setUIContent(ResourceTable.Layout_ability_main);这句代码产出了“hello world”,简单说setUIContent会解析ResourceTable提供的元素信息创建对应的UI界面。
ResourceTable用于管理一些窗口小部件资源,Layout_ability_main则对应了entry-src-resources-base-layout目录下的布局配置。

(四)布局文件解析
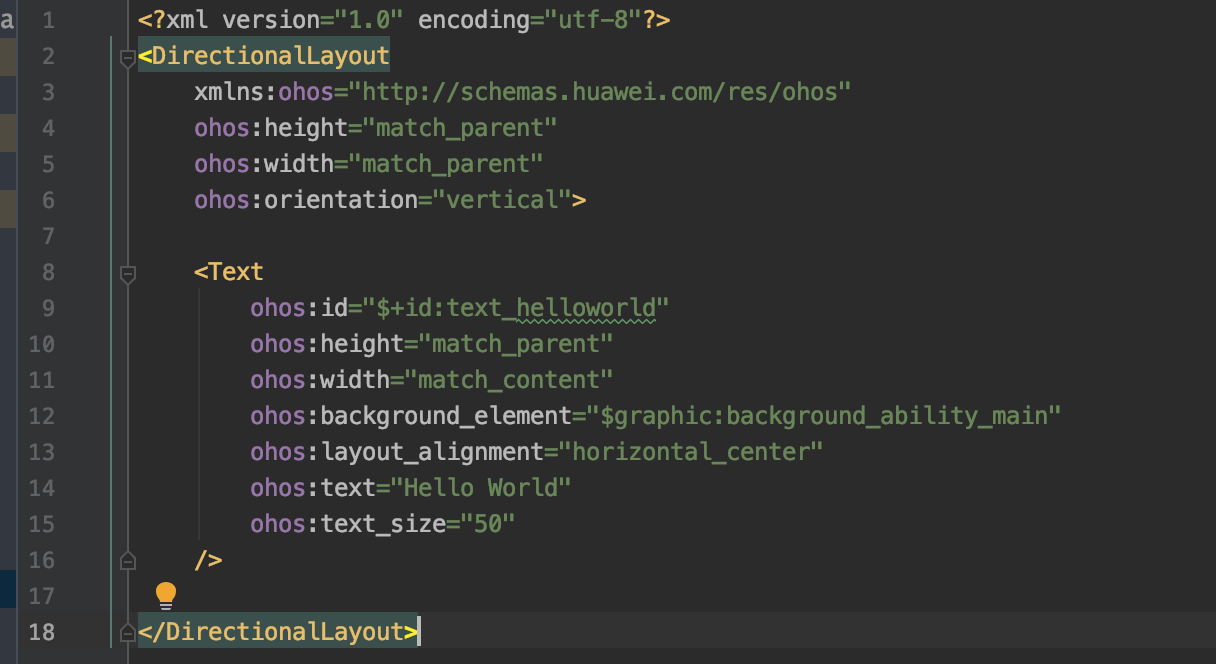
打开ability_main.xml对于hello world的来源已经很清晰了:

这是一个xml文件,开头对应<?xml>标记。
<DirectionalLayout>标签
鸿蒙的方向布局标签,对应的还有<DependentLayout>、<PositionLayout>等。
xmlns:XML Namespaces表示命名空间。
ohos:heigh = “match_parent”:表示定义了高度适应父级。
ohos : width = “math_parent”:表示宽度适应父级。
ohos:orientation = “vertical”:表示布局方向为垂直,另一个相对的值是“horizontal”。
<Text>标签
表示了一个文本元素。
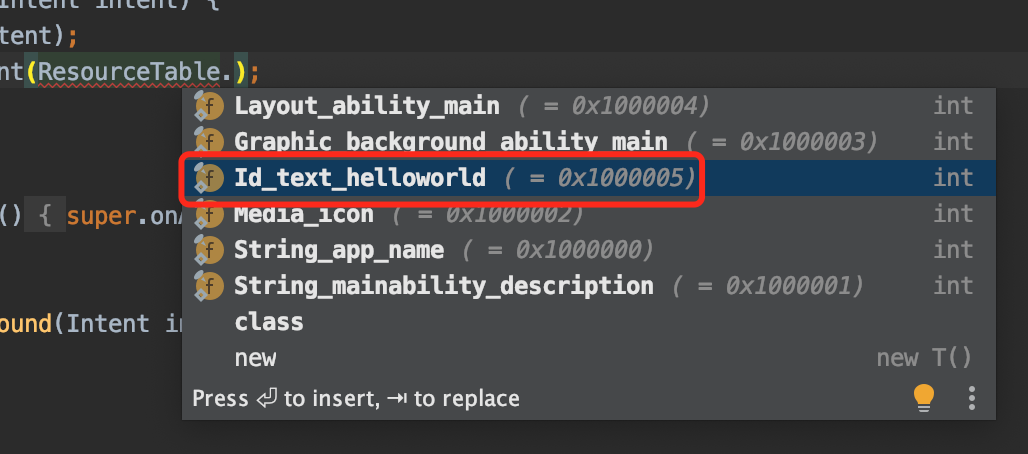
ohos:id = “$+id:tex_helloworld”:表示text的调用id,使用”$+id:”来标示一个占位,后跟一个名称,这样在需要调用这个text的时候就能这样调用:

ohos:backgound_element=“$graphic:background_ability_main”:表示背景元素指定为另一个在entry-src-main-resources-base-graphic目录下的xml配置。
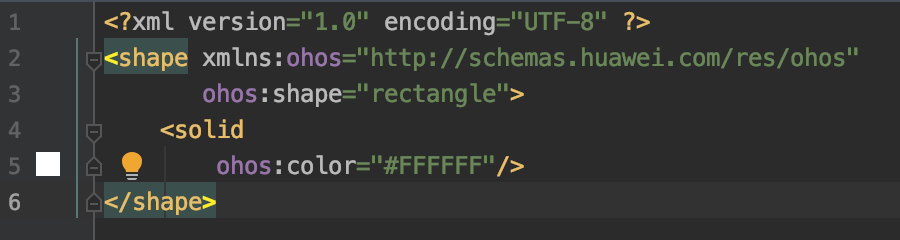
<shape>标签
表示绘制一个形状。

ohos:shape = “rectangle”表示绘制一个矩形。
<solid>标签
表示填充颜色
<solid ohos:color = “#FFFFFF”/>表示填充颜色为白色,IDE的左侧颜色选择块还可以鼠标选择。
回到<Text>标签:
ohos:layout_aliment = “horizontal_center”表示文字对齐方式为横向居中。
ohos:text = “hello world”这个就是最终输出的文本。我们可以改成其他任意字符串试试,比如改成:ohos:text = “你好,鸿蒙!”
ohos:text_size=“50”:表示设置字体大小为50.
同样还可以给文字元素添加颜色:
ohos:text_color = “#78FF00”,当输入”#”+任意数字时,IDE左边就可以看到颜色选择块。
我们可以自定义下配置,可以重新运行看看效果:

本篇完,下篇见~
回帖高级模式
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容图片侵权或者其他问题,请联系本站作侵删。 侵权投诉
