[文章]HarmonyOS Java UI 之 StackLayout 布局示例
0
0
StackLayout意为堆叠布局,用于在屏幕上保留一个区域来显示组件,实现特殊的功能。通常,堆叠布局中只应该放置一个子组件,如果存在多个子组件,则显示最新的组件。这个布局相对于其他的布局比较简单,我们不做过多的赘述。
示例
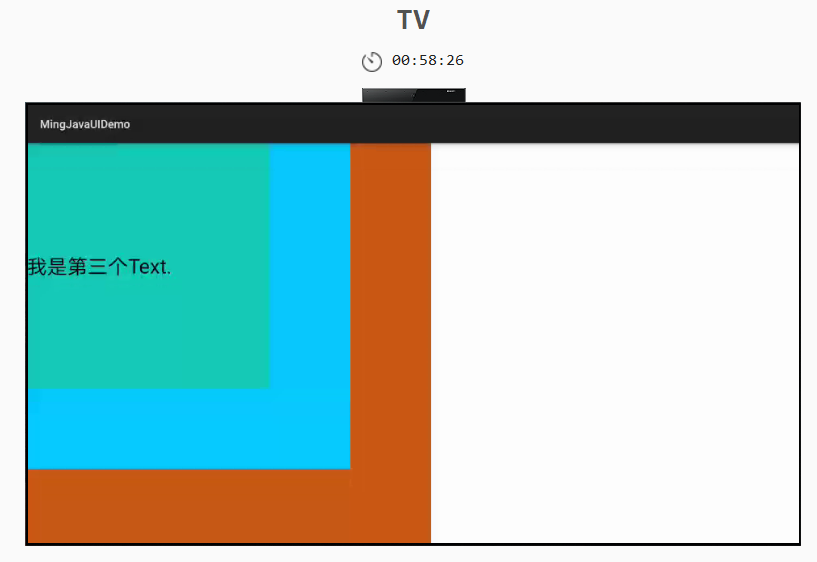
我们将使用StackLayout来显示三个Text组件,Text组件给定固定的宽高以及不同的背景色,这样便于我们来区分哪个在最上层,哪个在最下层。根据最终运行效果,我们可以看出,子组件在最后的反而在最上层,也就是后来者居上。
- <?xml version="1.0" encoding="utf-8"?>
- <StackLayout
- xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:height="match_parent"
- ohos:width="match_parent">
- <Text
- ohos:height="500vp"
- ohos:width="500vp"
- ohos:background_element="#CC5815"
- ohos:text="我是第一个Text."
- ohos:text_size="50"
- />
- <Text
- ohos:height="400vp"
- ohos:width="400vp"
- ohos:background_element="#07CCFF"
- ohos:text="我是第二个Text."
- ohos:text_size="50"
- />
- <Text
- ohos:height="300vp"
- ohos:width="300vp"
- ohos:background_element="#16CCB7"
- ohos:text="我是第三个Text."
- ohos:text_size="50"
- />
- </StackLayout>

常用场景
我们在什么时候用堆叠布局呢?
① 对于在地图上做操作,我们就需要使用堆叠布局(也可将其理解为可以在其中放置子组件的组件)画出我们的行动轨迹,或者进行路线导航等。
② 比如短视频APP中,右侧的用户、点赞、分享等按钮都可以浮动在视频上方而不影响视频的暂停播放。
③ 我们也可以在UI页面右下角做一个固定位置的功能按钮。
回帖高级模式
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容图片侵权或者其他问题,请联系本站作侵删。 侵权投诉
