[文章]HUAWEI DevEco Studio配置开发环境
0
2
DevEco Studio开发环境需要依赖于网络环境,需要连接上网络才能确保工具的正常使用,可以根据如下两种情况来配置开发环境:
- 如果可以直接访问Internet,只需进行设置npm仓库和下载HarmonyOS SDK操作。
- 如果网络不能直接访问Internet,需要通过代理服务器才可以访问,请根据本章节内容逐条设置开发环境。
设置npm代理
只有在同时满足以下两个条件时,需要配置npm代理,否则,请跳过本章节。
- 需要使用JS语言开发HarmonyOS应用。
- 网络不能直接访问Internet,而是需要通过代理服务器才可以访问。这种情况下,配置npm代理,便于从npm服务器下载JS依赖。
打开命令行工具,按照如下方式进行npm代理设置和验证。
- 执行如下命令设置npm代理。
- 如果使用的代理服务器需要认证,请按照如下方式进行设置(请将user、password、proxyserver和port按照实际代理服务器进行修改)。
- npm config set proxy http ://用户:密码@ 代理服务器:端口
- NPM配置设置HTTPS - 代理HTTP ://用户名:密码@访问代理服务器:端口
- 如果使用的代理服务器不需要认证(不需要帐号和密码),请按照如下方式进行设置。
- npm config set proxy http :proxyserver :端口
- NPM配置设置HTTPS - 代理HTTP :访问代理服务器:端口
- 如果使用的代理服务器需要认证,请按照如下方式进行设置(请将user、password、proxyserver和port按照实际代理服务器进行修改)。
- 代理设置完成后,执行如下命令进行验证。
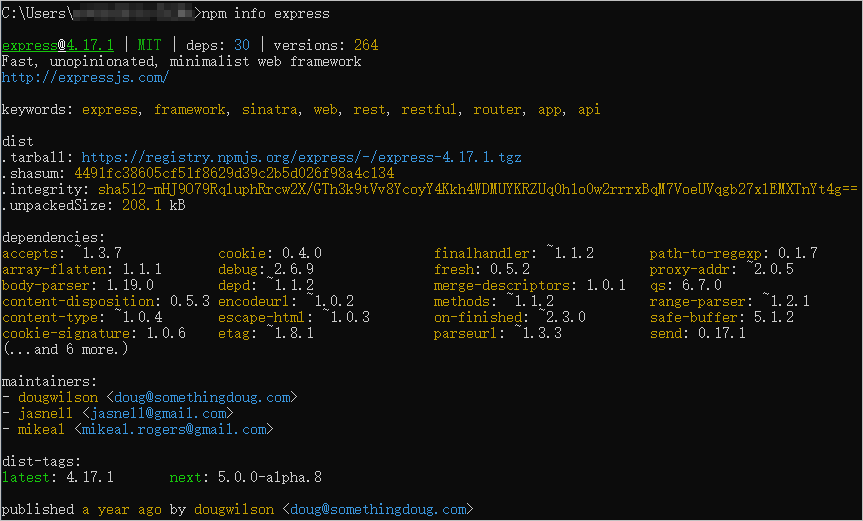
- npm信息快递
执行结果如下图所示,则说明代理设置成功。
- npm信息快递
设置npm仓库
为了提升下载JS SDK时,使用npm安装JS依赖的速度,建议在命令行工具中执行如下命令,重新设置npm仓库地址。
- NPM配置设置注册表的https ://mirrors.huaweicloud.com/repository/npm/
如果网络不能直接访问Internet,而是需要通过代理服务器才可以访问,这种情况下,需要设置Gradle代理,来访问和下载Gradle所需的依赖。否则,请跳过本章节。
- 打开“此电脑”,在文件夹地址栏中输入%userprofile%,进入个人数据界面。

- 创建一个文件夹,命名为.gradle.。如果已有.gradle文件夹,请跳过此操作。
- 进入.gradle文件夹,新建一个文本文档,命名为gradle,并修改后缀为.properties。
- 打开gradle.properties文件中,添加如下脚本,然后保存。其中代理服务器、端口、用户名、密码和不使用代理的域名,请根据实际代理情况进行修改。其中不使用代理的 “nonProxyHosts”的配置间隔符是 “|”。
- systemProp 。http 。proxyHost = 代理。服务器。com
- systemProp 。http 。proxyPort = 8080
- systemProp 。http 。nonProxyHosts = *。公司。com | 10. * | 100. *
- systemProp 。http 。proxyUser = userId
- systemProp 。http 。proxyPassword = 密码
- systemProp 。https 。proxyHost = 代理。服务器。com
- systemProp 。https 。proxyPort = 8080
- systemProp 。https 。nonProxyHosts = *。公司。com | 10. * | 100. *
- systemProp 。https 。proxyUser = userId
- systemProp 。https 。proxyPassword = 密码
如果网络不能直接访问Internet,而需要通过代理服务器才可以访问,这种情况下,需要设置DevEco Studio代理,来访问和下载外部资源。否则,请跳过本章节。
- 运行已安装的DevEco Studio,首次使用,请选择Do not import settings,点击OK。
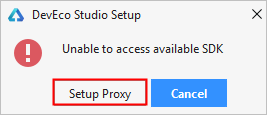
- 根据DevEco Studio欢迎界面的提示,点击Setup Proxy,或者在欢迎页点击Configure > Settings > Appearance&Behavior > System Settings > HTTP Proxy进入HTTP Proxy设置界面。

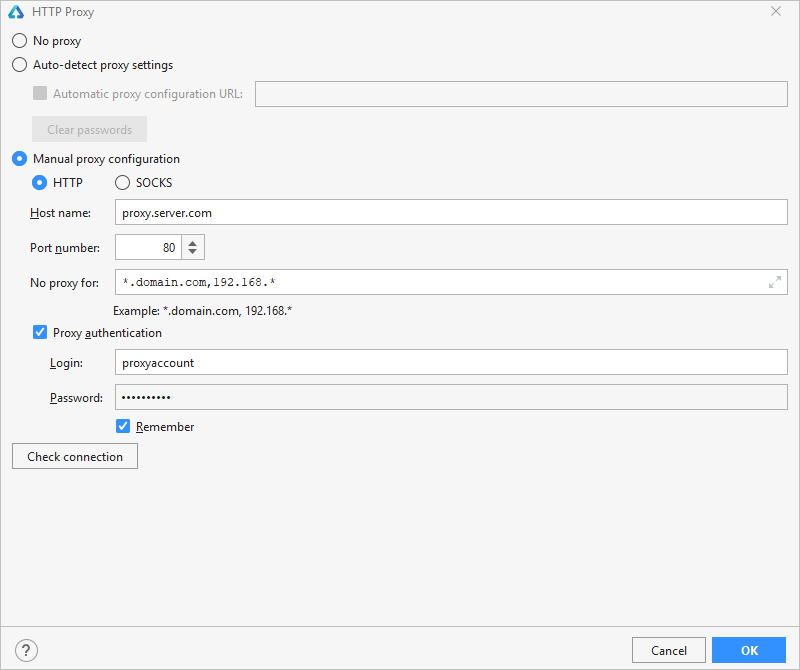
- 设置DevEco Studio的HTTP Proxy信息。
- HTTP配置项,设置代理服务器信息。
- Host name:代理服务器主机名或IP地址。
- Port number:代理服务器对应的端口号。
- No proxy for:不需要通过代理服务器访问的URL或者IP地址(地址之间用英文逗号分隔)。
- Proxy authentication配置项,如果代理服务器需要通过认证鉴权才能访问,则需要设置。否则,请跳过该配置项。
- Login:访问代理服务器的用户名。
- Password:访问代理服务器的密码。
- Remember:勾选,记住密码。

- HTTP配置项,设置代理服务器信息。
- 配置完成后,点击Check connection,输入网络地址(如:https://developer.harmonyos.com),检查网络连通性。提示“Connection successful”表示代理设置成功。
- 点击OK按钮完成DevEco Studio代理配置。
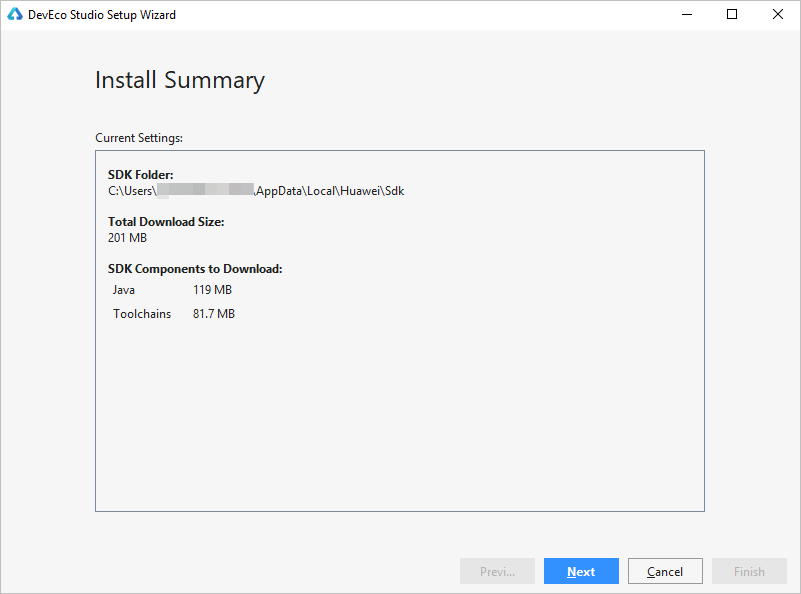
- DevEco Studio代理设置完成后,会提示安装HarmonyOS SDK,可以点击Next下载到默认目录中;如果想更改SDK的存储目录,请点击Cancel,并根据下载HarmonyOS SDK进行操作。

下载HarmonyOS SDK
Devco Studio提供SDK Manager统一管理SDK及工具链,下载各种编程语言的SDK包时,SDK Manager会自动下载该SDK包依赖的工具链。
SDK Manager提供多种编程语言的SDK包,各SDK包的说明请参考:
- Native:C/C++语言SDK包,默认不自动下载,需手动勾选下载。对应的接口文档请参考《Native API参考》。
- JS:JS语言SDK包,默认不自动下载,需手动勾选下载。对应的接口文档请参考《JS API参考》。
- Java:Java语言SDK包,首次下载SDK时默认下载。对应的接口文档请参考《Java API参考》。
同时还提供SDK对应的工具链(SDK Tools):
- Toolchains:SDK工具链,HarmonyOS应用开发必备工具集,包括编译、打包、签名、数据库管理等工具的集合,首次下载SDK时默认下载。
- Previewer:Lite Wearable预览器,在开发过程中可以动态预览Lite Wearable应用的界面呈现效果,默认不自动下载,需手动勾选下载。
首次下载HarmonyOS SDK时,只会默认下载Java SDK和Toolchains。因此,如果还需要使用JS或C/C++语言开发应用时,需手动下载对应的SDK包。
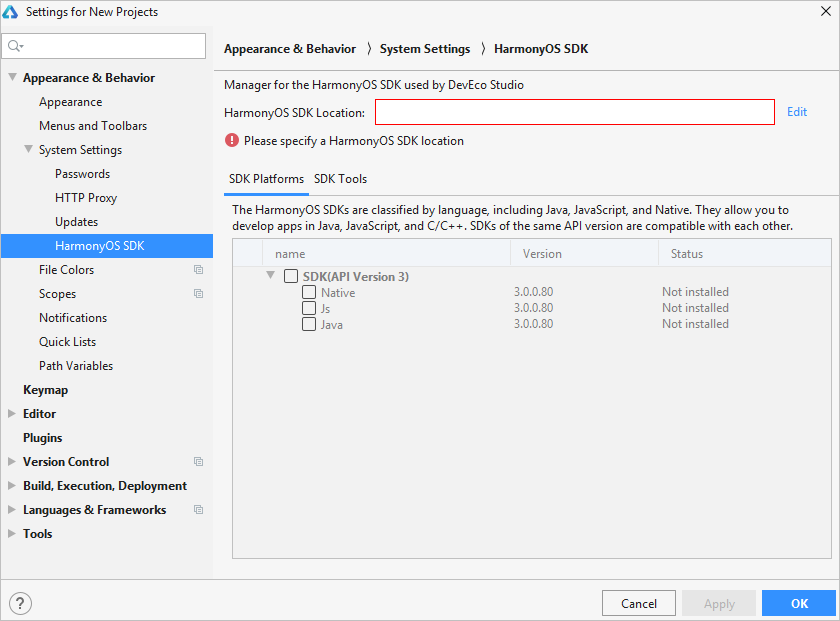
- 在菜单栏点击Configure > Settings或者默认快捷键Ctrl+Alt+S,打开Settings配置界面。
- 进入Appearance&Behavior > System Settings > HarmonyOS SDK菜单界面,点击Edit按钮,设置HarmonyOS SDK存储路径。

- 选择HarmonyOS SDK存储路径(不能包含中文),然后点击Next。在弹出的License Agreement窗口,点击Accept开始下载SDK。
说明
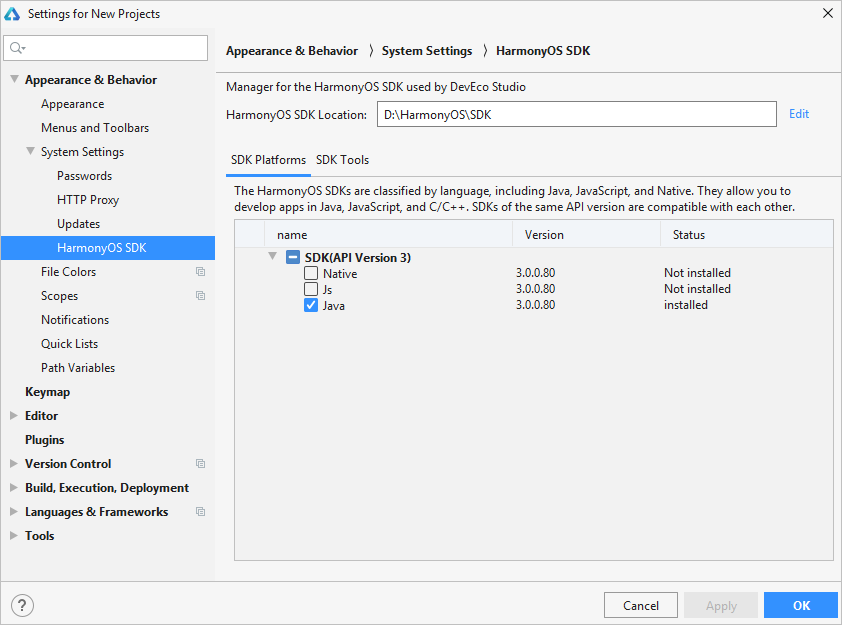
如果本地已有SDK包,请选择本地已有SDK包的存储路径,DevEco Studio会增量更新SDK及工具链。 - 等待HarmonyOS SDK及工具下载完成,点击Finish,可以看到默认的SDK Platforms > Java SDK及SDK Tools > Toolchains已完成下载。

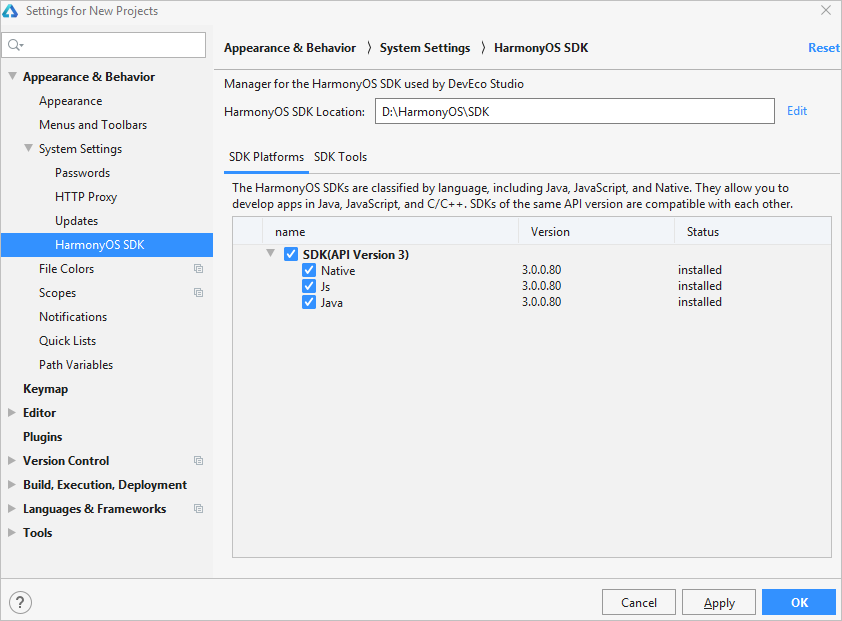
- 如果工程还会用到JS或者C/C++语言,请在SDK Platform中,勾选对应的SDK包,点击Apply,SDK Manager会自动将SDK包和工具链,下载到3中设置的SDK存储路径中。(JS SDK下载失败或者缓慢?)

开发环境配置完成后,可以通过运行HelloWorld工程来验证环境设置是否正确。
回帖高级模式
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容图片侵权或者其他问题,请联系本站作侵删。 侵权投诉
