[文章]HarmonyOS应用开发-Jsmenu菜单组件
0
3
说明:
该组件从API version 4开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
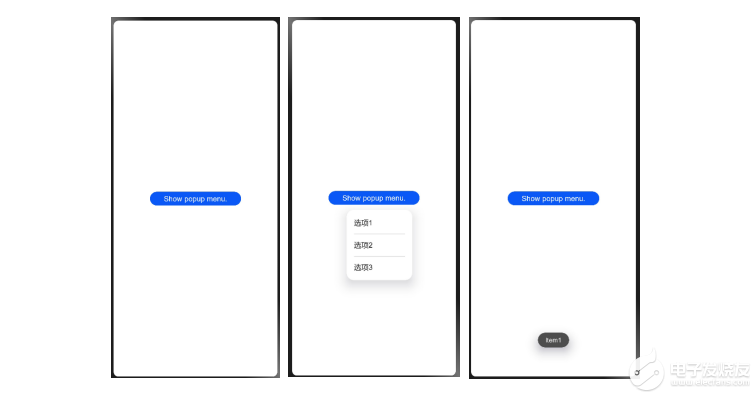
提供菜单组件,作为临时性弹出窗口,用于展示用户可执行的操作。
子组件<option>子组件。
除支持通用属性外,还支持如下属性:
名称 | 默认值 | 必填 |
target | - | 否 |
type | click | 否 |
title | - | 否 |
仅支持如下样式:
名称 | 类型 | 默认值 | 必填 | 描述 |
text-color | <color> | - | 否 | 设置菜单的文本颜色。 |
font-size | <length> | 30px | 否 | 设置菜单的文本尺寸。 |
allow-scale | boolean | true | 否 | 设置菜单的文本尺寸是否跟随系统设置字体缩放尺寸进行放大缩小。 说明 如果在config描述文件中针对ability配置了fontSize的config-changes标签,则应用不会重启而直接生效。 |
letter-spacing | <length> | 0 | 否 | 设置菜单的字符间距。 |
font-style | string | normal | 否 | 设置菜单的字体样式。见text组件font-style的样式属性。 |
font-weight | number | string | normal | 否 | 设置菜单的字体粗细。见text组件font-weight的样式属性。 |
font-family | string | sans-serif | 否 | 设置菜单的字体列表,用逗号分隔,每个字体用字体名或者字体族名设置。列表中第一个系统中存在的或者通过自定义字体指定的字体,会被选中作为文本的字体。 |
仅支持如下事件:
名称 | 参数 | 描述 |
selected | { value:value } | 菜单中某个值被点击选中时触发,返回的value值为option组件的value属性。 |
cancel | - | 用户取消。 |
仅支持如下方法。
名称 | 参数 | 描述 |
show | { x:x, y:y } | 显示menu菜单。(x, y)指定菜单弹窗位置。其中x表示距离可见区域左边沿的 X 轴坐标,不包含任何滚动偏移,y表示距离可见区域上边沿的 Y 轴坐标,不包含任何滚动偏移以及状态栏。菜单优先显示在弹窗位置右下角,当右边可视空间不足时会适当左移,当下方空间不足时会适当上移。 |
- <!-- xxx.hml -->
- <div class="container">
- <button onclick="onTextClick" class="title-text">Show popup menu.</button>
- <menu id="apiMenu" onselected="onMenuSelected">
- <option value="Item1">选项1</option>
- <option value="Item2">选项2</option>
- <option value="Item3">选项3</option>
- </menu>
- </div>
- /* xxx.css */
- .container {
- flex-direction: column;
- align-items: center;
- justify-content: center;
- width: 100%;
- height: 100%;
- }
- .title-text {
- width: 200px;
- height: 30px;
- }
- // xxx.js
- import prompt from '@system.prompt';
- export default {
- onMenuSelected(e) {
- prompt.showToast({
- message: e.value
- })
- },
- onTextClick() {
- this.$element("apiMenu").show({x:280,y:400});
- }
- }
附件:
回帖高级模式
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容图片侵权或者其他问题,请联系本站作侵删。 侵权投诉