[文章]HarmonyOS实战—布局和组件的概述
0
0
组件的概述
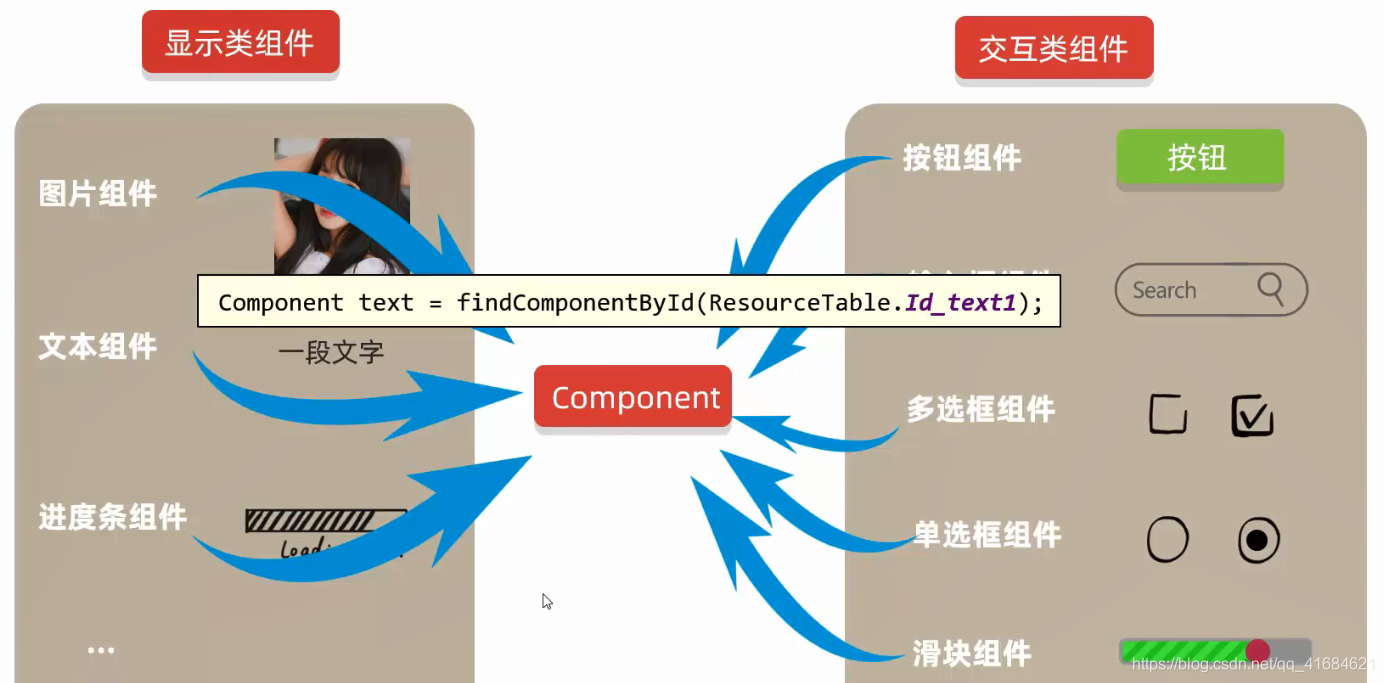
- 屏幕展示出来的元素,都称之为组件。比如华为已经提供的:文本,图片,进度条,输入框等。
- 注意点:组件在未被添加到布局中时,既无法显示也无法交互,因此一个用户界面至少包含一个布局。
- 如下分别有:按钮组件、图片组件、文本组件、文本输入框组件、进度条组件、滑块组件、多选框组件、单选框组件。

- 鸿蒙中会把组件分为两大类:显示类组件 和 交互类组件

- 这么多组件有个共同的父类:Component,方法就是返回一个 component 对象,就表示返回一个组件的对象。

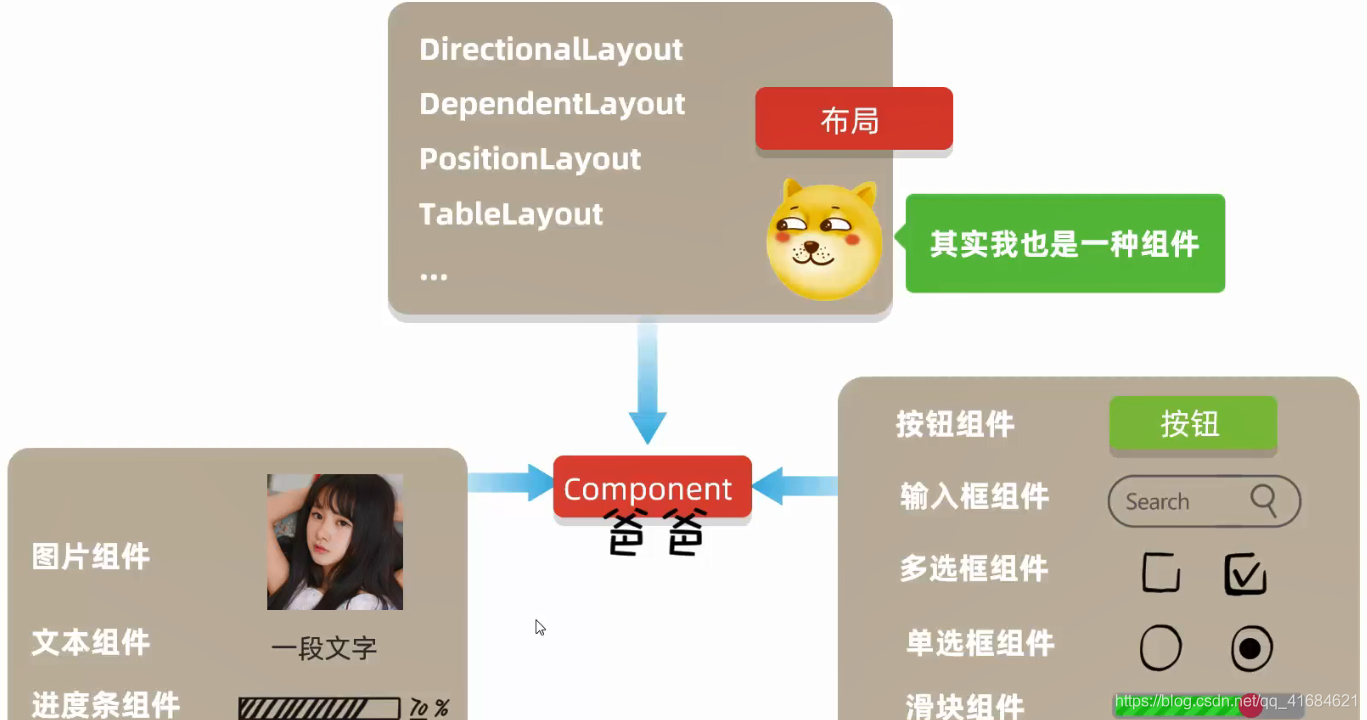
- 其实之前所说的布局也是一种组件,可以把布局理解为容器类的组件,专门用来装其他类的组件的。
-

- 组件的展示方式。比如:线性布局,相对布局,绝对布局,格子布局等。
- 顶级父类:ComponentContainer。理解为组件容器。
- 布局一般以“Layout”结尾,如DirectionalLayout、DependentLayout等。不同的布局中,组件的展示方式是不一样的,比如线性布局,就是从上往下,或者从左往右依次摆放内部组件的。比如格子布局,就是n行n列的格子。
- 注意点:组件在未被添加到布局中时,既无法显示也无法交互,因此一个用户界面至少包含一个布局。
- 显示类组件:只负责数据展示的,无法跟用户交互,比如展示文本的组件,展示图片的组件。
- 交互类组件:可以跟用户交互的,比如用户可以点击的按钮组件,用户可以输入的文本框组件。
- 布局其实也是一种比较特殊的组件。
- 【本文正在参与“有奖征文 | HarmonyOS征文大赛”活动】https://bbs.elecfans.com/jishu_2098584_1_1.html
回帖高级模式
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容图片侵权或者其他问题,请联系本站作侵删。 侵权投诉
