[文章]HarmonyOS NEXT应用元服务开发Intents Kit(意图框架服务)事件推荐接入方案
一、方案概述
当开发者有事件想要通知到用户时,可通过应用/元服务的云侧服务器向智慧分发平台推送事件内容(意图共享)。系统通过智慧决策判断事件发生的条件,在满足条件时,向用户推荐事件提醒卡片,当用户点击卡片后,可跳转到应用/元服务的详情页查看事件详情(意图调用)。

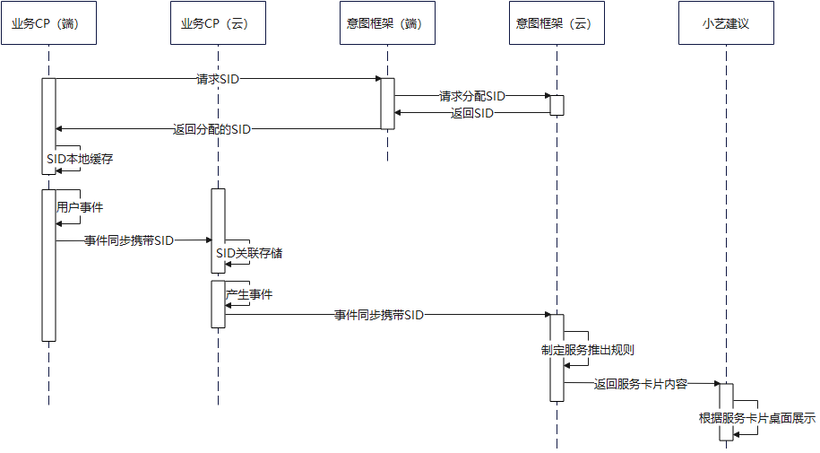
二、流程图
开发者获取云侧事件捐赠所需的SID(Service OpenID)。
当用户有订单事件后,开发者云将事件内容和SID同步到业务云。
华为内部会根据事件和具体场景制定事件服务推出规则和时机。
在满足制定规则场景下展示对应用户事件,增加服务曝光率。
三、意图注册
以还款待办事件提醒特性为例,首先要注册查看还款意图(ViewRepayment)。开发者需要编辑对应的意图配置#PROJECT_HOME/entry/src/main/resources/base/profile/insight_intent.json文件,实现意图注册。
{
// 应用支持的意图列表
// 必须声明应用支持插件包含的必选意图,应用上架时会进行校验
"insightIntents": [
{
// 意图名称
// 名称应当遵循意图框架规范,当前仅支持预置垂域意图,不允许自定义
// 应用内意图名称唯一,不允许出现相同的名称定义
"intentName": "ViewRepayment",
// 意图所属的垂域
"domain": "BankingDomain",
// 意图版本号
// 插件引用意图时会校验该版本号,只有和插件定义的版本号一致才能正常调用
"intentVersion": "1.0.1",
// 意图调用逻辑入口
"srcEntry": "./ets/entryability/InsightIntentExecutorImpl.ets",
"uiAbility": {
// 意图所在module、ability,以及代码相对路径入口
"ability": "EntryAbility",
// UIAbility支持前后台两种执行模式
"executeMode": [
"background",
"foreground"
]
}
}
]
}
四、获取SID
云侧事件捐赠凭证SID(Service OpenID)优先从缓存获取,当缓存获取失败可以强制从云侧获取新的SID。
import { insightIntent } from '@kit.IntentsKit';
import { BusinessError } from '@kit.BasicServicesKit';
// 根据实际代码上下文自行传入合适的context
insightIntent.getSid(context, false) // 优先获取缓存SID,改为true则强制从云侧获取新SID
.then((sid: string) => {
// 获取SID成功
console.info('getSid succeed!');
}).catch((error: BusinessError) => {
// 获取SID失败
console.error(`getSid failed! error=${error.code} reason=${error.message}`);
});
五、云侧意图共享
服务上架配置
云侧意图需要服务承载,需要先在AppGallery Connect上架应用/元服务,然后在小艺开放平台配置意图,具体步骤如下:
在AppGallery Connect中创建应用/元服务,具体操作步骤见应用开发准备,完成意图注册应用/元服务发布。应用/元服务中需包含意图注册声明文件。
在AppGallery Connect上架后,通过华为开发者联盟>管理中心>智慧服务>小艺开放平台>进入小艺开放平台。
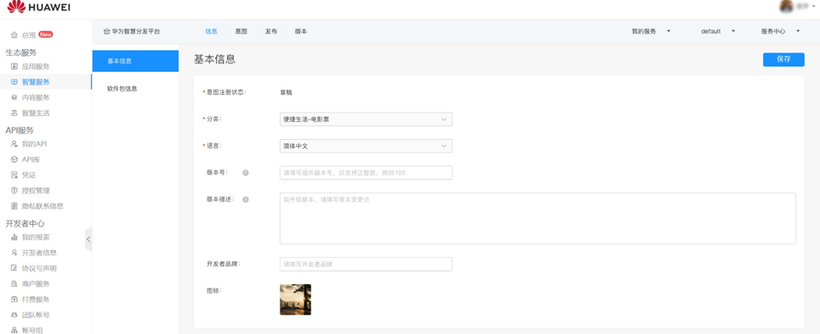
选择待上架的意图,填写基本信息。
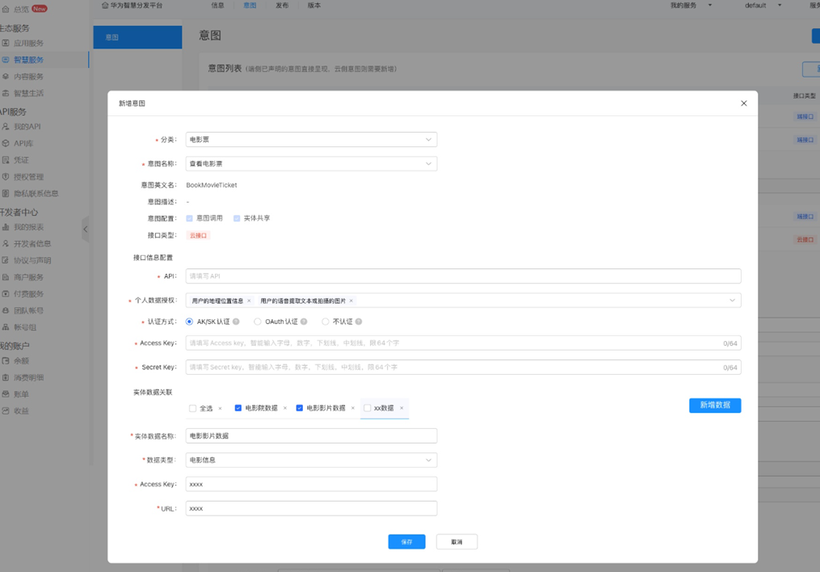
选择“意图”页签,可以新增、修改、删除,并保存配置。

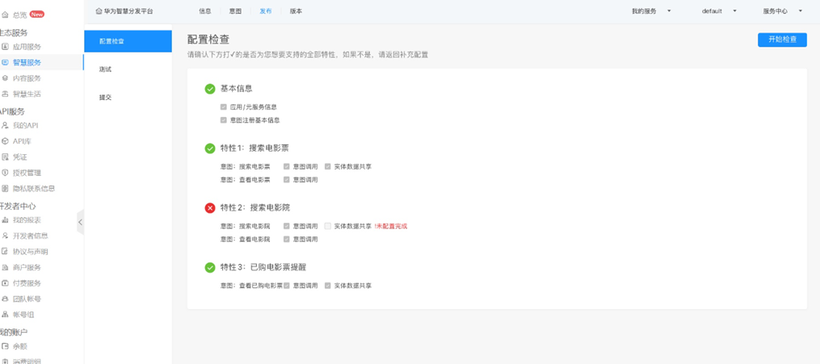
选择“发布”页签,依次配置检查、测试。

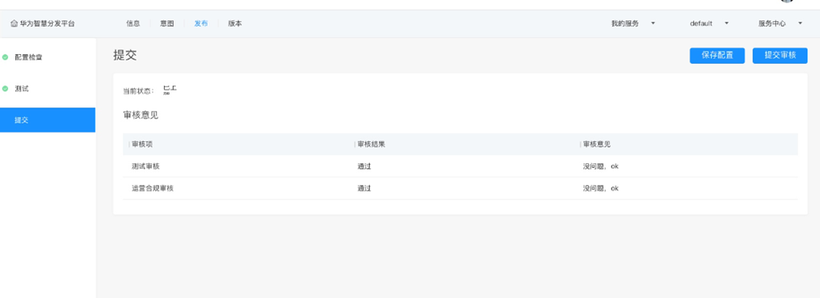
测试成功后提交审核,等待审核通过。

服务上架配置完成后,进入意图共享和意图调用环节。
意图共享接口调用
应用/元服务通过云侧意图共享接口,把对应意图的相关事件数据共享给Intents Kit,用于事件提醒服务。
事件撤销接口调用
当应用/元服务共享的意图相关事件数据超过时效期,Intents Kit需要通过云侧事件撤销接口把相关事件数据撤销,以避免触发超过时效期的事件提醒。
六、端侧意图调用
开发者需要自己实现InsightIntentExecutor,并在对应回调实现打开落地页(点击推荐卡片跳转的界面)的能力,ViewRepayment的意图调用字段定义见对应垂域意图Schema定义表。
步骤如下:
继承InsightIntentExecutor。
重写对应方法,例如目标拉起前台页面,则可重写onExecuteInUIAbilityForegroundMode方法。
通过意图名称,识别查看还款意图(ViewRepayment)。
在对应的方法中传递意图参数(param),并拉起对应落地页(如还款页面)。
import { insightIntent, InsightIntentExecutor } from '@kit.AbilityKit';
import { window } from '@kit.ArkUI';
import { BusinessError } from '@kit.BasicServicesKit';
/**
* 意图调用样例 */
export default class InsightIntentExecutorImpl extends InsightIntentExecutor {
private static readonly VIEW_REPAYMENT = 'ViewRepayment';
/**
* override 执行前台UIAbility意图
*
* [url=home.php?mod=space&uid=3142012]@param[/url] name 意图名称
* @param param 意图参数
* @param pageLoader 窗口
* @returns 意图调用结果
*/
onExecuteInUIAbilityForegroundMode(intentName: string, param: Record<string, Object>, pageLoader: window.WindowStage):
Promise<insightIntent.ExecuteResult> {
// 根据意图名称分发处理逻辑
switch (intentName) {
case InsightIntentExecutorImpl.VIEW_REPAYMENT:
return this.viewRepayment(param, pageLoader);
default:
break;
}
return Promise.resolve({
code: -1,
result: {
message: 'unknown intent'
}
} as insightIntent.ExecuteResult)
}
/**
* 实现调用查看还款功能
*
* @param param 意图参数
* @param pageLoader 窗口
*/
private viewRepayment(param: Record<string, Object>, pageLoader: window.WindowStage): Promise<insightIntent.ExecuteResult> {
return new Promise((resolve, reject) => {
let para: Record<string, string> = {
'result': JSON.stringify(param)
};
let localStorage: LocalStorage = new LocalStorage(para);
// TODO 实现意图调用,loadContent的入参为查看还款落地页路径,例如:'pages/Index'
pageLoader.loadContent('pages/Index', localStorage)
.then(() => {
let entityId: string = (param.items as Array<object>)?.[0]?.['entityId'];
// TODO 调用成功的情况,此处可以打印日志
resolve({
code: 0,
result: {
message: 'Intent execute succeed'
}
});
})
.catch((err: BusinessError) => {
// TODO 调用失败的情况
resolve({
code: -1,
result: {
message: 'Intent execute failed'
}
})
});
})
}
}
本文主要参考鸿蒙官方网站材料
