[文章]关于DevEco的资料分享和配置的避坑指南
0
2
官方资料那么多,找起来很不好找,也不方便查阅,所以小编整理了大家伙需要的相应资料文档,方便大家下载查阅!
HarmonyOS设备开发:https://bbs.elecfans.com/jishu_1989262_1_1.html
HarmonyOS应用开发:https://bbs.elecfans.com/jishu_1989229_1_1.html
HarmonyOS入门文档:https://bbs.elecfans.com/jishu_1988782_1_1.html
源码下载
OpenHarmonyOS源码下载:https://bbs.elecfans.com/jishu_1987724_1_1.html
HarmonyOS源码编译烧录:https://bbs.elecfans.com/jishu_1989142_1_1.html
开发设计
API参考
Java API参考、Native API参考和JS API参考:https://bbs.elecfans.com/jishu_1991848_1_1.html
✅鸿蒙的开发IDE(DevEco)如何下载
下载地址如下,这个IDE可以直接在电子发烧友HarmonyOS技术社区下载,还有相应的用户指南。
HUAWEI DevEco Device Tool:https://bbs.elecfans.com/jishu_1989329_1_1.html
下载地址如下,这个IDE可以直接在电子发烧友HarmonyOS技术社区下载,还有相应的用户指南。
HUAWEI DevEco Device Tool:https://bbs.elecfans.com/jishu_1989329_1_1.html
✅新建项目后提示错误:无法打开zip文件。Gradle的依赖项缓存可能已损坏(这有时会在网络连接超时后发生。)重新下载依赖项并同步项目(需要网络)
把项目文件夹里的gradle->包装器-> gradle-wrapper.properties里的
distributionUrl=https://services.gradle.org/distributions/gradle-5.4.1-all.zip
改成
distributionUrl=https://downloads.gradle-dn.com/distributions/gradle-5.4.1-all.zip
再来一次重新启动DevEco试试。本来gradle会自动转到中国的这个cdn。我看到https后面有个斜杠不知道是什么意思,是不是这里多加了一个斜杠导致不能顺利解析网址。
把项目文件夹里的gradle->包装器-> gradle-wrapper.properties里的
distributionUrl=https://services.gradle.org/distributions/gradle-5.4.1-all.zip
改成
distributionUrl=https://downloads.gradle-dn.com/distributions/gradle-5.4.1-all.zip
再来一次重新启动DevEco试试。本来gradle会自动转到中国的这个cdn。我看到https后面有个斜杠不知道是什么意思,是不是这里多加了一个斜杠导致不能顺利解析网址。
✅DevEco中打开工具-> HVD Manager时,网页不出现官方文档中提示的允许界面
暂时不知道原因,当时我退出了登录,关闭IDE和重启了电脑,重新打开了出现了认证界面,evDevEco如何下载有时候使用Dev eco时无法使用自动补全?
这是因为语言服务器出现问题关闭了,在右下角的圆形图标那里可以看到是该语言服务器出了问题。直接左上角文件->关闭项目,关闭工程,然后重新进入即可,这时语言服务器重启了就好了。
✅不是说鸿蒙支持的是ES5.1吗,怎么还能用ES6的语法?
鸿蒙的js runtime没有使用V8,替代选择了三星的JerryScript。JerryScript是用于物联网的超轻量JavaScript引擎。它能够在内存中压缩64 KB的设备上执行ECMAScript 5.1源代码。这也是为什么在文档中说鸿蒙JS框架支持ECMAScript 5.1的原因。但鸿蒙会把ES6语法自动转换为ES5.1。所以同样支持ES6语法。
evDevEco中打开视图->工具窗口变为预览器。关闭当前工程,删除后重建工程,选择Lite Wearable中的任意一个模板,进入后Previewer出现。TV和可穿戴暂时没有预览器,可以打开工具-> HVD Manager,使用虚拟设备手表或电视代替。
evDevEco运行按钮和调试的虫子按钮变成灰色,这是因为丢失了配置,在运行按钮前面会出现个+添加配置的按钮。出现丢失配置的原因可能是在卸载重装过DevEco之前,但没有卸载完全。先在系统里卸载DevEco(不要使用DevEco安装程序自动卸载,这会导致卸载不完全),然后卸载完全后重新安装DevEco。如果之前卸载完全的话,安装好之后第一次启动DevEco时就会出现是否导入配置的选项,选择不导入后进入软件发现运行按钮变好了。
✅有时我编程时语法什么都是正确的,模拟器却不能正确显示?
模拟器需要网络,如果网络不正常时,模拟器会出现卡顿,卡死,无法正确响应代码的情况、模拟器启动失败、认证失败等等。
请求是通过网络请求的,退出网页登录重进,重启IDE,重置用户,重启电脑,第一种不行就第二种,只要你网络没问题,肯定就好了
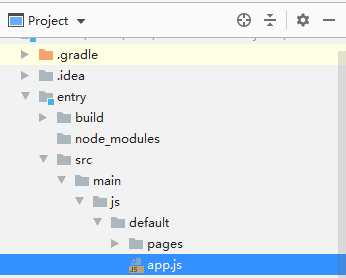
✅新建js项目后,每次都要一路定位到index.hml,有没有更轻松的方法?

项目新建后会默认打开app.js,这时只需要点图中的十字图标,就可以很快定位到文件了。离页面只有一步之遥。省得你再去手动点entry-> src-> main -> js->默认
✅怎样快速打开预览器

左下角有个窗口的图标,点一下里面就有previewer
✅为什么官方教程找到的某些组件的语法用不了?
不同设备,支持的语法集大小不一样,猜测是跟内存和屏幕大小有关系。内存和屏幕小的设备支持的语法集比较小。有的语法电视支持,但是Lite Wearable不支持。
某些页面路由语法中Lite Wearable只能用router.replace这个语法,router.push,router.back这些语法都用不了。同时,JS UI不支持后台页面,当打开一个页面时,上一个页面就销毁了。
✅喜欢使用Vim的同学,可以搜索安装vim(这也是DevEco改造自开源项目的好处,直接可以用很多插件)
:文件->设置->插件,搜索Vim,安装IdeaVim,安装后重启
✅更改vim的键位,把h变成光标前输入,ijkl变成上,左,下,右,这样更符合人体习惯,我只用了一回就熟练掌握了,而且再也不想回到hjkl表示上下左右的别扭方式了。
i ↑

左下角有个窗口的图标,点一下里面就有previewer
✅为什么官方教程找到的某些组件的语法用不了?
不同设备,支持的语法集大小不一样,猜测是跟内存和屏幕大小有关系。内存和屏幕小的设备支持的语法集比较小。有的语法电视支持,但是Lite Wearable不支持。
某些页面路由语法中Lite Wearable只能用router.replace这个语法,router.push,router.back这些语法都用不了。同时,JS UI不支持后台页面,当打开一个页面时,上一个页面就销毁了。
✅喜欢使用Vim的同学,可以搜索安装vim(这也是DevEco改造自开源项目的好处,直接可以用很多插件)
:文件->设置->插件,搜索Vim,安装IdeaVim,安装后重启
✅更改vim的键位,把h变成光标前输入,ijkl变成上,左,下,右,这样更符合人体习惯,我只用了一回就熟练掌握了,而且再也不想回到hjkl表示上下左右的别扭方式了。
i ↑
j k l ← ↓ →
在当前用户目录下建立文件.ideavimrc,将内容修改为
:noremap h i:noremap j h:noremap k j:noremap i k:noremap H I:noremap J H:noremap K J:noremap I K:inoremap <a-i> <Up>:inoremap <a-j> <Left>:inoremap <a-k> <Down>:inoremap <a-l> <Right>
重启DevEco,这样就修改好了。ci(也变成了ch(,ci“也变成了ch”,diw现在变成dhw。同时,修改和删除的命令也有变化。输入模式下,alt + ikjl同样变成了上下左右,不用再按方向键了。
:noremap h i:noremap j h:noremap k j:noremap i k:noremap H I:noremap J H:noremap K J:noremap I K:inoremap <a-i> <Up>:inoremap <a-j> <Left>:inoremap <a-k> <Down>:inoremap <a-l> <Right>
重启DevEco,这样就修改好了。ci(也变成了ch(,ci“也变成了ch”,diw现在变成dhw。同时,修改和删除的命令也有变化。输入模式下,alt + ikjl同样变成了上下左右,不用再按方向键了。
回帖高级模式
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容图片侵权或者其他问题,请联系本站作侵删。 侵权投诉
